-
Anista_01Asked on February 23, 2017 at 8:00 PM
Hi Guys,
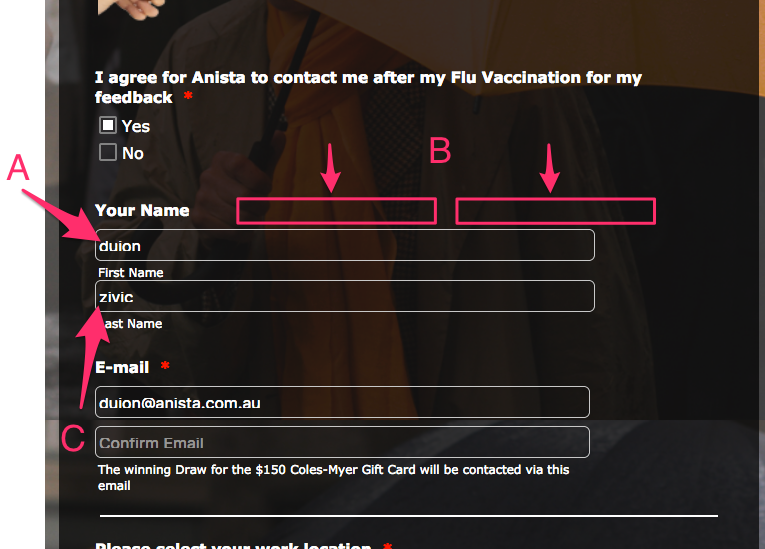
I'm hoping you can show me where/how I can address piints A,B,C see attached image.
A. Input text only displays the top half of the text
B. How can I change the name field to display first and last name next to each other horizontally
C. How can i increase the space at the start of the name input field. eg between the "D" and the edge of the field?
Cheers
Dujon
 Page URL: https://form.jotform.co/70461452367860
Page URL: https://form.jotform.co/70461452367860 -
jonathanReplied on February 24, 2017 at 12:00 AM
Allow me some time to work on your form https://form.jotform.co/70461452367860 style issue.. It needs custom CSS codes to fix the issue.
I'll be back shortly.
-
jonathanReplied on February 24, 2017 at 12:15 AM
Please refer to my test form https://www.jotform.com/70540075138956
#A
I could not reproduce the same issue. Perhaps you have fixed it already?
Let us know if still happening on your form
--
#B #C
Add the CSS codes below to your form.
[data-type="control_fullname"] .form-sub-label-container {
width: 47%;
}
#input_185,#input_185_confirm {
padding-left : 10px !important;
}
The fixed form look like this.

Let us know if you're not able to make it work.
-
Anista_01Replied on February 24, 2017 at 2:46 AMThanks Jonathan.
Will this code carry through the other text fields too ? If not, how can
make this global?
Ta
Dujon
... -
CharlieReplied on February 24, 2017 at 5:38 AM
You can try this one:
[data-type="control_fullname"] span {
width: 48% !important;;
margin-right: 1% !important;;
}
input[type="text"], input[type ="email"], textarea {
padding-left : 10px !important;
}
This should cover all the full name field and all input boxes. You can paste it under the CSS tab in the Form Designer tool:

Let us know if that works.
-
CharlieReplied on February 24, 2017 at 5:39 AM
Sorry for that, I made an update to the CSS code, you can directly view the updated one on this link: https://www.jotform.com/answers/1074871.
-
Anista_01Replied on February 26, 2017 at 2:46 PMPerfect, perfect, perfect.... thank you Charlie :)
Ta
Dujon
... -
Anista_01Replied on March 9, 2017 at 9:17 AMHi Guys,
I thought I forward the below email to illustrate that empty fields are
still being shown, even though I have selected them not to be shown.
https://form.jotform.co/70588957349880
[image: Inline images 1]
Ta
Dujon
---------- Forwarded message ----------
... -
Kiran Support Team LeadReplied on March 9, 2017 at 1:57 PM
Unfortunately, the images attached to the email reply cannot be posted back on the forum thread. We request you to upload the screenshots to the forum thread using the URL below:
https://www.jotform.com/answers/1074871

We will wait for your response. Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































