-
AA_CAsked on February 24, 2017 at 9:34 PM
Hi...
I was wondering why you don't offer a "button" item that can be set to go to or open another url other then using the submit button?
Thank you,
Robert
-
Elton Support Team LeadReplied on February 25, 2017 at 2:47 AM
Hello Robert,
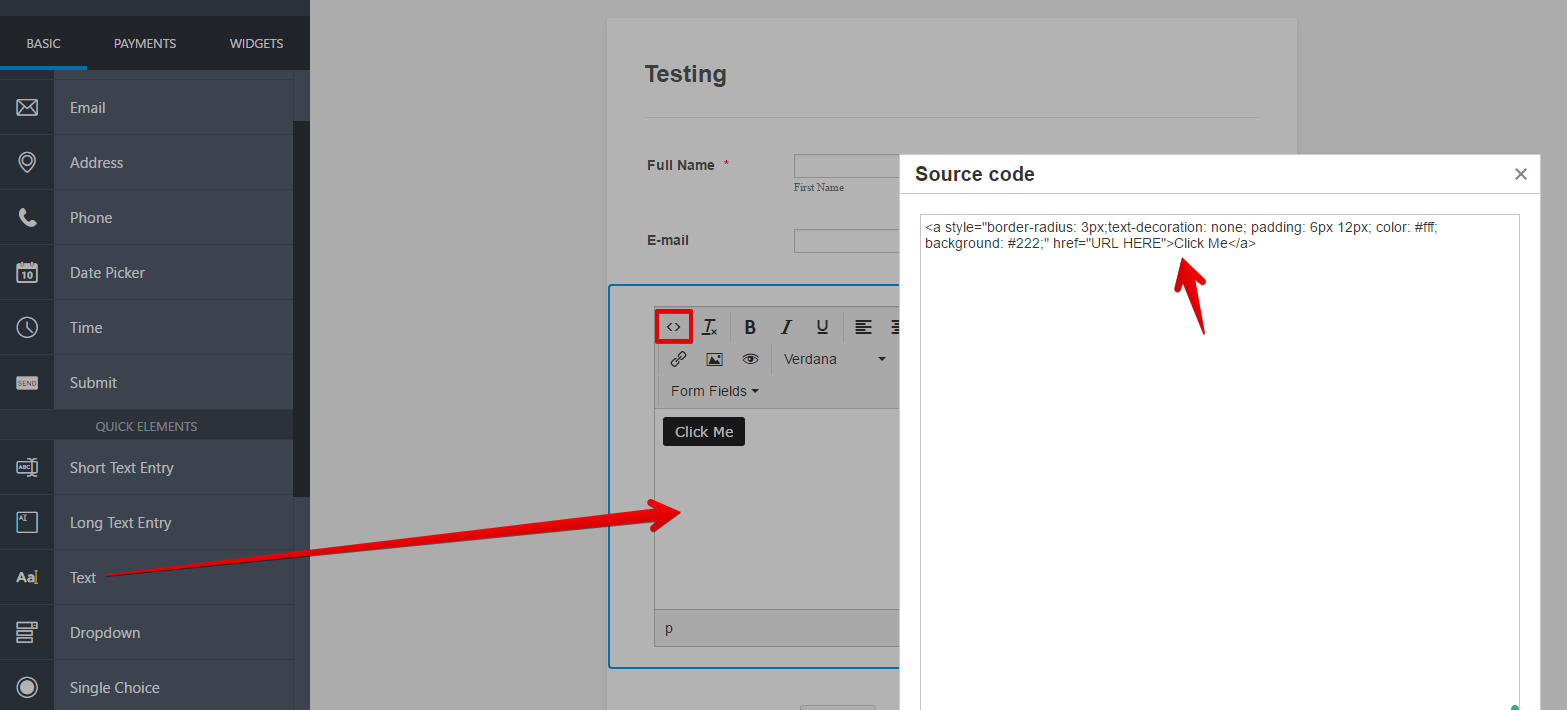
You can actually achieve that with Text tool alone. You can use basic HTML codes with styles to create a button.
Example:
<a style="border-radius: 3px;text-decoration: none; padding: 6px 12px; color: #fff; background: #222;" href="URL HERE">Click Me</a>

Alternatively, you can also inject custom CSS codes to your form to style a specific element on the Text field.
Example:
You can enter this in your Text field.
<a id="mybutton" href="URL HERE">Click Me</a>

Then you can inject the following CSS to your form:
#mybutton{
padding:4px 10px;
color:#fff;
background:#222;
border-radius:3px;
text-decoration:none;
}
Hope this still helps! :)
-
AA_CReplied on February 25, 2017 at 8:45 AM
Hi Elton,
WOW--- I should have realized that... I used it for a complicated table I made.
Thank you for that. It could have saved me embedding the source code for my Dog-ID form.
New Question about using the text tool and creating radio buttons within.
Can the system get data from or the submission report show what radio button was selected?
Thanks Elton,
Regards,
Robert
-
Support_Management Jotform SupportReplied on February 25, 2017 at 9:45 AM
Hey Robert, I'm glad that helped. Unfortunately, that's the extent of the Text (HTML) Field. This field is design-oriented, meaning it was meant to display additional info on your form.
It doesn't act like an Input Field - So, even if you try to place native input fields inside it (e.g. html-coded textboxes, radio buttons, checkboxes), it can never communicate with the actual Submit form action.
-
AA_CReplied on February 25, 2017 at 9:57 AM
Hey Jim, As I suspected, I could set radio buttons with condition to show the text(html) button.
That should work.
Thanks for the help...
Robert
-
Elton Support Team LeadReplied on February 25, 2017 at 11:03 AM
That's indeed a good workaround.
Glad you came up with something else.
Cheers!
-
AA_CReplied on February 25, 2017 at 2:10 PM
Hummm. Thought I sent another note earlier...must have screwed up with the captcha...
Form 70553992790972 has a text(html) button with injected css. Viewing in builder it shows correctly... In preview there is no button any longer?
What am I missing...
Thanks Robert...
-
Support_Management Jotform SupportReplied on February 25, 2017 at 3:35 PM
You're right, in the builder, it looks okay but in the actual form, it's just a simple link.
I inspected the source code and found out that the ID you have added "newcard" was not included. To get around this, let's target the entire Text Field instead, then work our way towards the link using this selector: #text_48 p a
So, change your CSS like shown below and it should work.
#text_48 p a {
...css codes here...
}
#text_48 p a:hover {
...css codes here...
}
-
AA_CReplied on February 25, 2017 at 5:02 PM
Hello;
Well that worked in a fashion; it made the whole text_48 a very large button.
So I created a class link_48 for my css code and add the class to the link, <a class="link_48" and also used #text_48 to center the button.
So now the button is there for actual form... but the hover is not working...
Need a bit of help please... Thank you,
Robert
-
David JotForm Support ManagerReplied on February 25, 2017 at 9:10 PM
You can try with the following code:
.link_48:hover {
...css codes here...
}
Example:
.link_48:hover {
background: red;
color: white;
}
Result: https://form.jotform.com/70557575774975

Let us know if you need more help.
-
AA_CReplied on February 26, 2017 at 8:22 AM
Hi...
I just realized I didn't use the code Jim_R offered properly or exactly so the results I got were wrong.
Anyway I will use BDAVID solution... exactly... Thanks all... Robert
That did it... I should have seen that my self...
You have no idea how many times I looked at it and didn't see :hover was missing... New eyes make all the difference...
Thank you JF Staff..
Robert
Have a good day!
-
Support_Management Jotform SupportReplied on February 26, 2017 at 9:47 AM
That's good to know - It's always a pleasure to help, have a good day too Robert! 😉
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































