-
trapeezyAsked on February 25, 2017 at 5:12 PM
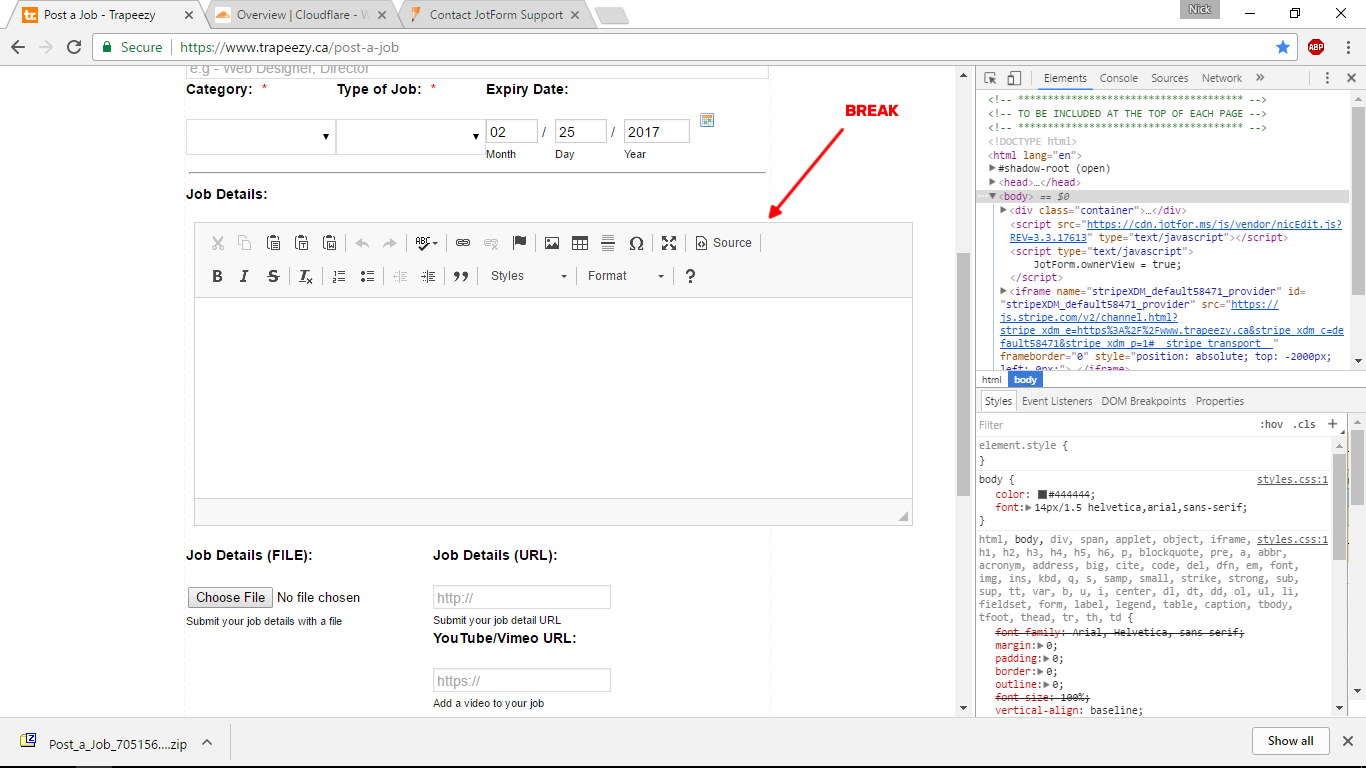
Hey there, I need to make the CKEditor on my form responsive like the rest of the form output from JotForm. How is this possible? Or I guess which CSS styles do I input to make this possible...
Please help!!
ThanksNick
P.S. - I have fused together the source output from your site into mine, so if you are asking if my CSS or JS is breaking the responsive qualities of the editor, it's not because on my form output from you guys hosting on JotForm it isn't working either - https://form.jotform.com/70515693865264 (put in mobile view to see) Page URL: https://www.trapeezy.ca/post-a-job
Page URL: https://www.trapeezy.ca/post-a-job -
Kevin Support Team LeadReplied on February 25, 2017 at 9:15 PM
Since it's a widget you cannot affect the elements inside it since it's loaded within an iFrame injecting code to the form, I can see the widget currently does not allow to submit any CSS code since there's not widget's wizard.
I cannot find a way to resolve the current issue with the height in mobile devices, which seems to be affecting the widget.

I will forward this thread to our second level so our developers may apply some code in the widget's source so it displays properly in mobile devices.
We will let you know as soon as we get any update regarding this.
-
trapeezyReplied on February 25, 2017 at 9:36 PM
Okay that would be great - thanks for your help, I just signed up I really like this place!! :)
If they could figure it out - I WOULD BE SUPER SUPER HAPPY!!!
Nick -
liyamReplied on February 26, 2017 at 4:30 AM
Hello Nick,
While a ticket has already been submitted to the development team on the widget, you can try making use of the rich text format of the regular text area field which you can have a better control on its width

Simply get the Long Text Entry field and then go to Properties > Options > Rich Text

Feel free to let us know if you have more questions.
Thanks.
-
trapeezyReplied on March 6, 2017 at 5:20 PM
Is there any update to the CKEditor issue here?
I would much rather use that one because I dont want users to be able to submit an image through the Rich Text editor...any word on making the plugin responsive? -
Kevin Support Team LeadReplied on March 6, 2017 at 6:56 PM
Unfortunately, we have not received any update regarding this, but I think there's a way to display the widget properly in mobile devices, what I've noticed is that the widget fits properly the screen, but the height does not seem enough.
You could try injecting this code to the form:
@media only screen and (max-device-width: 550px){
iframe[src*="ckeditor"]{
height: 500px !important;
}
}
How-to-Inject-Custom-CSS-Codes
You can see the result on this form: https://form.jotform.com/70558056974972
Hope this helps.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































