-
Sabahat_HaneefAsked on February 26, 2017 at 12:36 AM
Hi,
I'm using image picker with 16 images and labels respectively. My labels are long so The images are not aligned. I tried taking help from previous queries but no use. Please help me fix my image picker widget so 4 images are shown on the screen and well aligned with long labels.
Also please make it responsive so it's seen well on mobiles.
Many thanks
Page URL: https://form.jotform.me/70392971466465 -
Welvin Support Team LeadReplied on February 26, 2017 at 6:59 AM
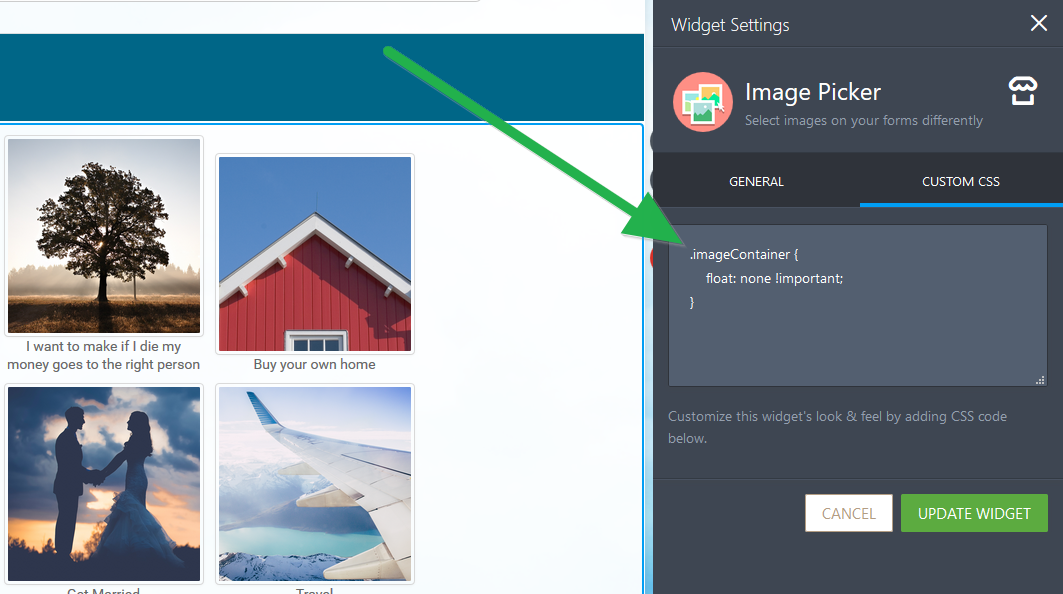
I've fixed the alignment by injecting the following custom CSS codes in the widget configuration:
.imageContainer {
float: none;
}

The widget is already responsive. Do you want to adjust the image sizes to make two or three columns? If so, try adding the following custom CSS codes in the widget:
@media only screen and (max-device-width: 550px) {
.imageContainer {
width: 50% !important;
margin: 10px 0px !important;
}
}
Let us know if you need further assistance.
-
Sabahat_HaneefReplied on February 26, 2017 at 11:03 AM
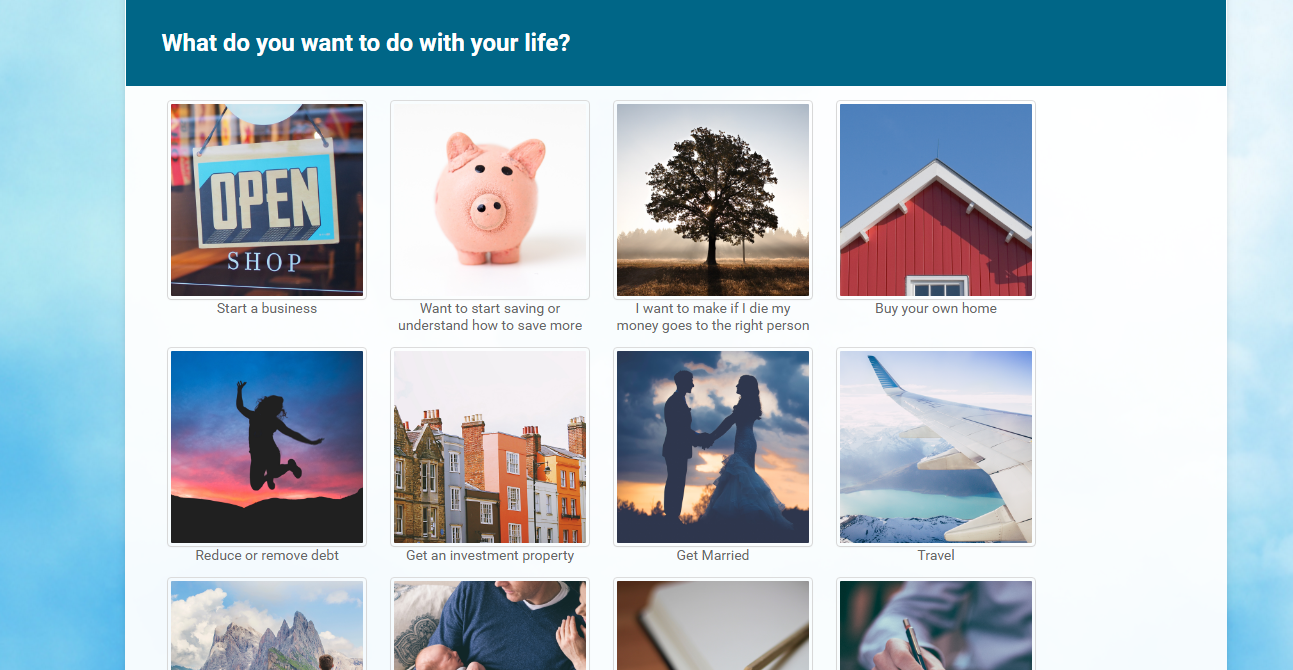
Hi, thanks for solving the issue, but there is one more glitch. Please find attached image to see what I mean. (image link incase it's not attached here: https://www.dropbox.com/s/mhh74an3ihr9otq/Capture.PNG?dl=0 )
images and labels are unequal, please help me fix them.
Thanks
-
Welvin Support Team LeadReplied on February 26, 2017 at 11:45 AM
Add the following custom CSS codes in the form:
.imageContainer {
display: inline-table !important;
}
Here's our guide on how to inject: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
The output should be the layout that you desired.

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































