-
ScottAsked on March 1, 2017 at 9:09 AM
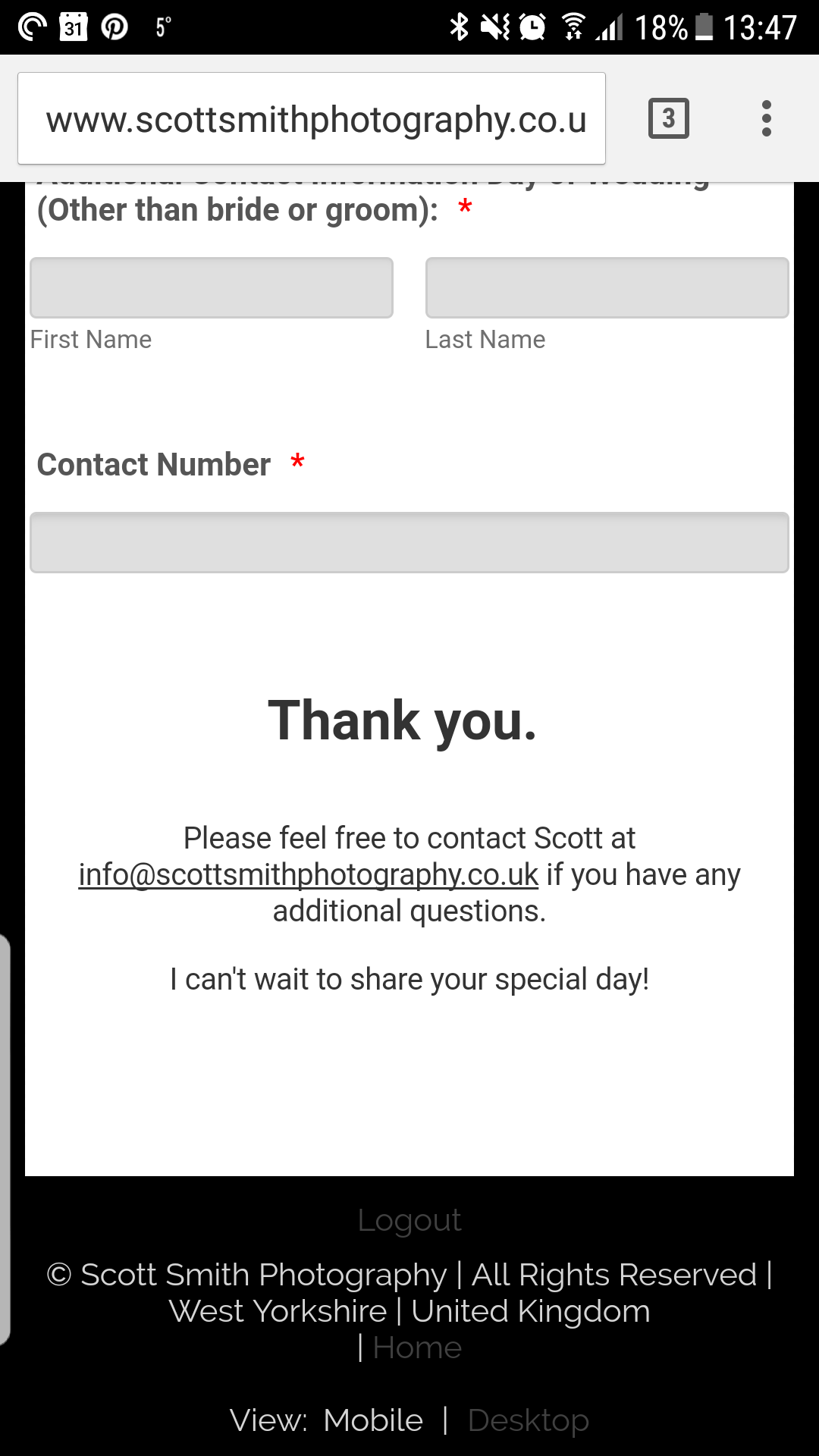
Hi this form for some reason the submit and print buttons are invisible when viewed on a mobile device. I've tried both apple and android devices and it doesn't show when using either mobile or webview.

-
scottsmithphotographyReplied on March 1, 2017 at 9:11 AM
Not sure who that guy is up there but this is my question :/
-
Nik_CReplied on March 1, 2017 at 12:30 PM
Our colleague opened a thread for you, but you will receive the email regarding this issue.
Could you please try to embed your form by using this code instead:
<iframe id="JotFormIFrame-63226812568359" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotformeu.com/63226812568359" frameborder="0" style="width:100%; height:8500px; border:none;" scrolling="no"> </iframe>
I increased the height of the form, so if the issue persists, please let us know.
Thank you!
-
scottsmithphotographyReplied on March 1, 2017 at 1:13 PM
Brilliant that seems to have fixed it.
I'm having the same issue with this one too http://www.scottsmithphotography.co.uk/wedding-quote and when I've tried to increase the height it's not working.
Thanks
-
scottsmithphotographyReplied on March 1, 2017 at 1:21 PM
When viewing the original one on mobile it shows fine. When using web view on mobile it cuts off before the bottom of the form higher up then before.
Thanks
-
Kevin Support Team LeadReplied on March 1, 2017 at 3:11 PM
The reason why changing the iFrame's height for the form embedded in http://www.scottsmithphotography.co.uk/wedding-quote is due to the JavaScript included by default in the embedded code, it automatically calculates the form's height and overwrites the height you set directly in the iFrame's code.
You need to remove all the embedded code and leave the iFrame only, example:
<iframe
id="JotFormIFrame"
onDISABLEDload="window.parent.scrollTo(0,0)"
allowtransparency="true"
src="https://form.jotform.com/FormID"
frameborder="0"
style="width:100%;
height:2030px;
border:none;"
scrolling="yes">
</iframe>
You could also set the scrolling property attribute to yes so your users can scroll over the form until reach the submit buttons.
Hope this helps.
-
scottsmithphotographyReplied on March 1, 2017 at 3:22 PM
Changing the scrolling to "yes" seems to have worked.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































