-
thelittleyurtmeadowAsked on March 1, 2017 at 10:10 AM
Hi,
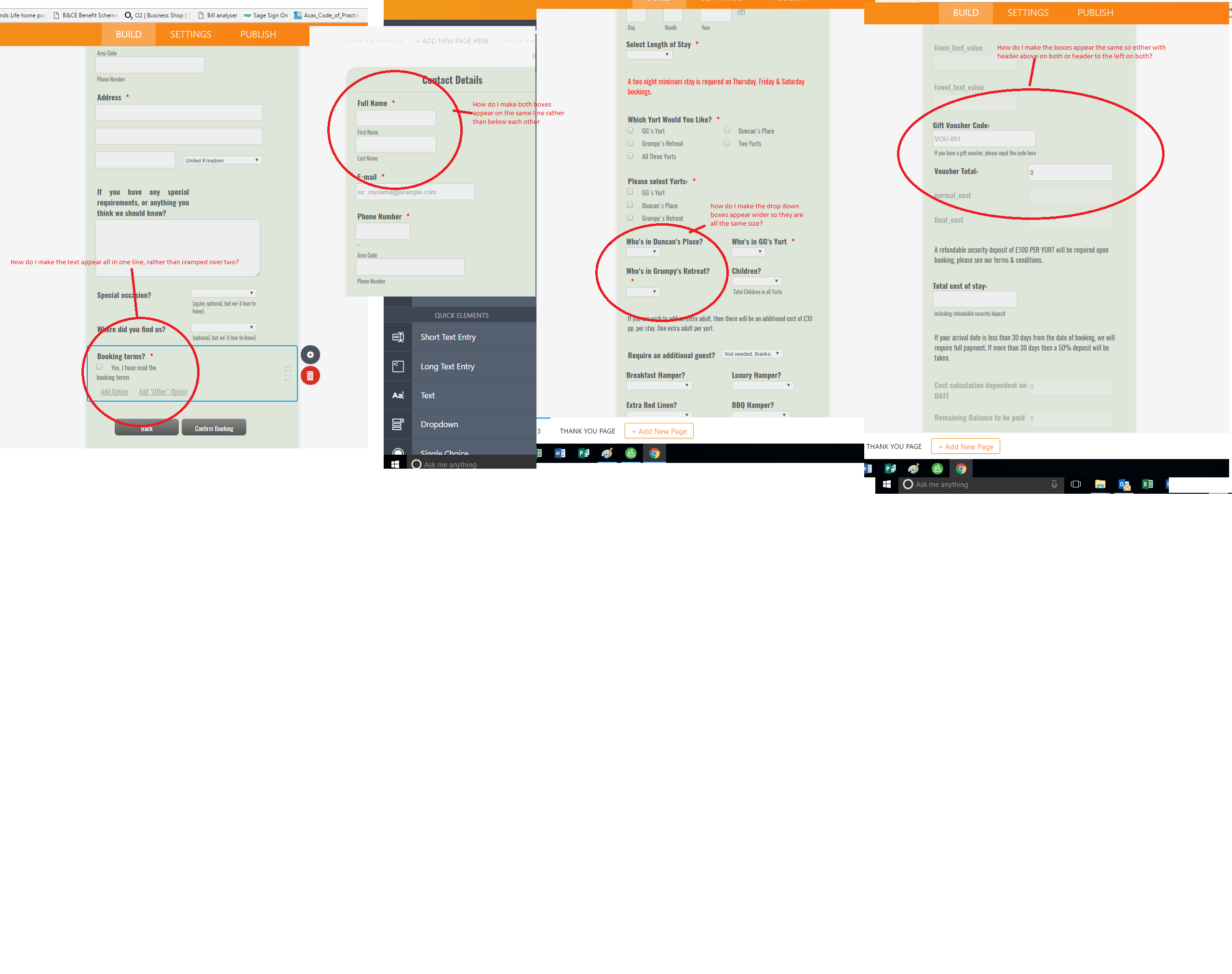
I need help tweaking the design on my form.
Can you take a look at my screen print please?
 Page URL: https://form.jotform.com/70573390753965
Page URL: https://form.jotform.com/70573390753965 -
Welvin Support Team LeadReplied on March 1, 2017 at 1:04 PM
1. You need to remove the following custom CSS codes in the form to have the checkbox label into one line:
.form-checkbox-item label {
width : 70px;
}
To access the CSS area: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
2. Inject the following custom CSS codes to your form:
[data-type="control_fullname"] .form-sub-label-container:first-child {
margin-right: 1% !important;
}
3. Inject the following custom CSS codes:
[data-type="control_dropdown"] .form-dropdown {
width: initial !important;
max-width: initial !important;
}
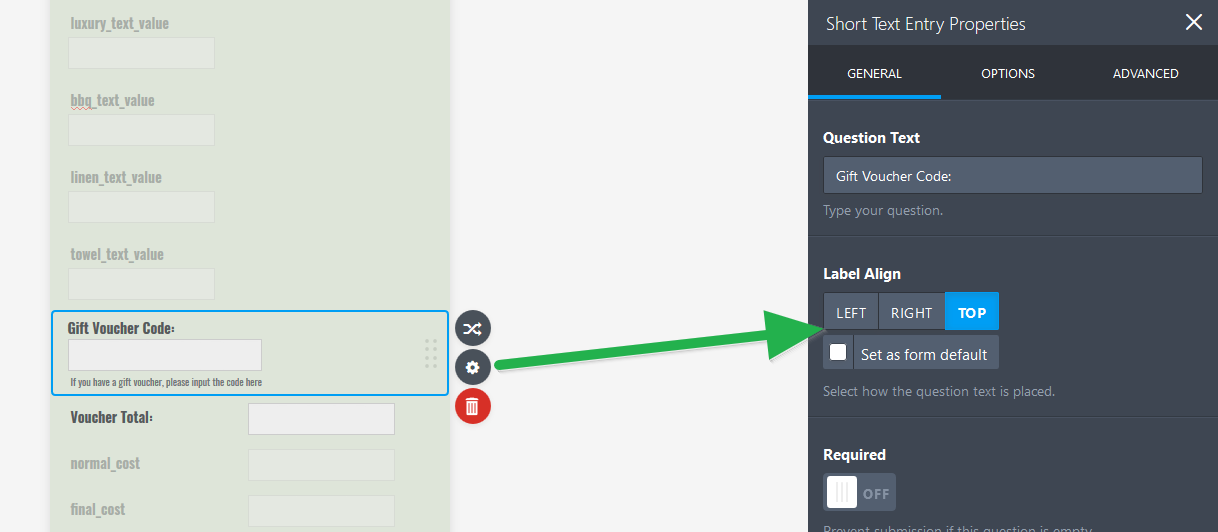
4. You need to specific this in the settings; Properties > Label Align:

You need to adjust the field width as well. You also need to consider the length of the sublabel text.
Let us know if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































