-
chefjeffAsked on March 3, 2017 at 10:19 AM
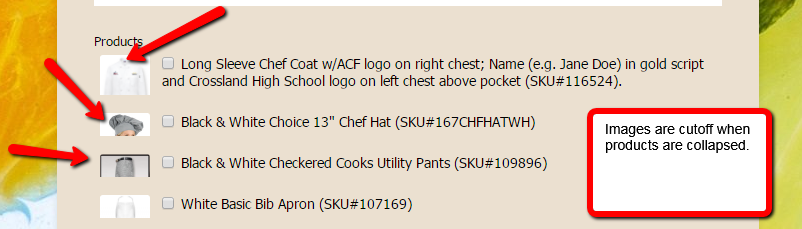
Hi - I noticed that when I add an image to a product, and that product has multiple sizes - that the item collapses along in the final form view with the other products listed.
It cuts the images in half and the user much select the item to expand the item and to view the full image.
Is there anyway to increase the space between collapsed items so the image does not get cut off? Is there a way to remove the expanding/collapse feature if desired. Also, is there anyway to make the thumbnail images larger?
Thanks for your help.

-
KadeJMReplied on March 3, 2017 at 1:17 PM
We do apologize about your product images getting cut off and I see what you mean after looking at your screenshot.
This is happening because of the current collapse functionality stemming from several product options on your form so it is forcing a cutoff point.
One way to correct this problem would be to use custom injected CSS to target the product images so that you can force it to stay open or at a specified height.
Please refer to https://www.jotform.com/help/75-Customize-Your-Form-Using-Custom-CSS-Codes for more details.
Additionally, if you need more help then we can look at this further but it will require a bit of time and then we'll update you here as soon as we are able.
-
chefjeffReplied on March 3, 2017 at 2:06 PM
Thanks. I referred to the suggested link and posted for additional help there. I may remove the images and just show them as an image field above the products until I can add the custom CSS per your response.
-
Kiran Support Team LeadReplied on March 3, 2017 at 6:05 PM
I see your question asked on the guide in the comment section. I have cloned your JotForm and trying to get the CSS code to display the image on the payment field. Please allow me some time to check on this and get back to you with relevant information.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































