-
SkyClaimAsked on March 5, 2017 at 7:11 PM
-
MikeReplied on March 5, 2017 at 7:16 PM
If the idea is to get an Affiliate ID from URL parameter and pass it to the form, it might be possible since Weebly allows you to inject custom Javascript.
I will try to come up with some example and update this thread tomorrow.
-
MikeReplied on March 6, 2017 at 9:37 AM
This is how you can capture an affiliate ID from URL parameter and submit it with the form data.
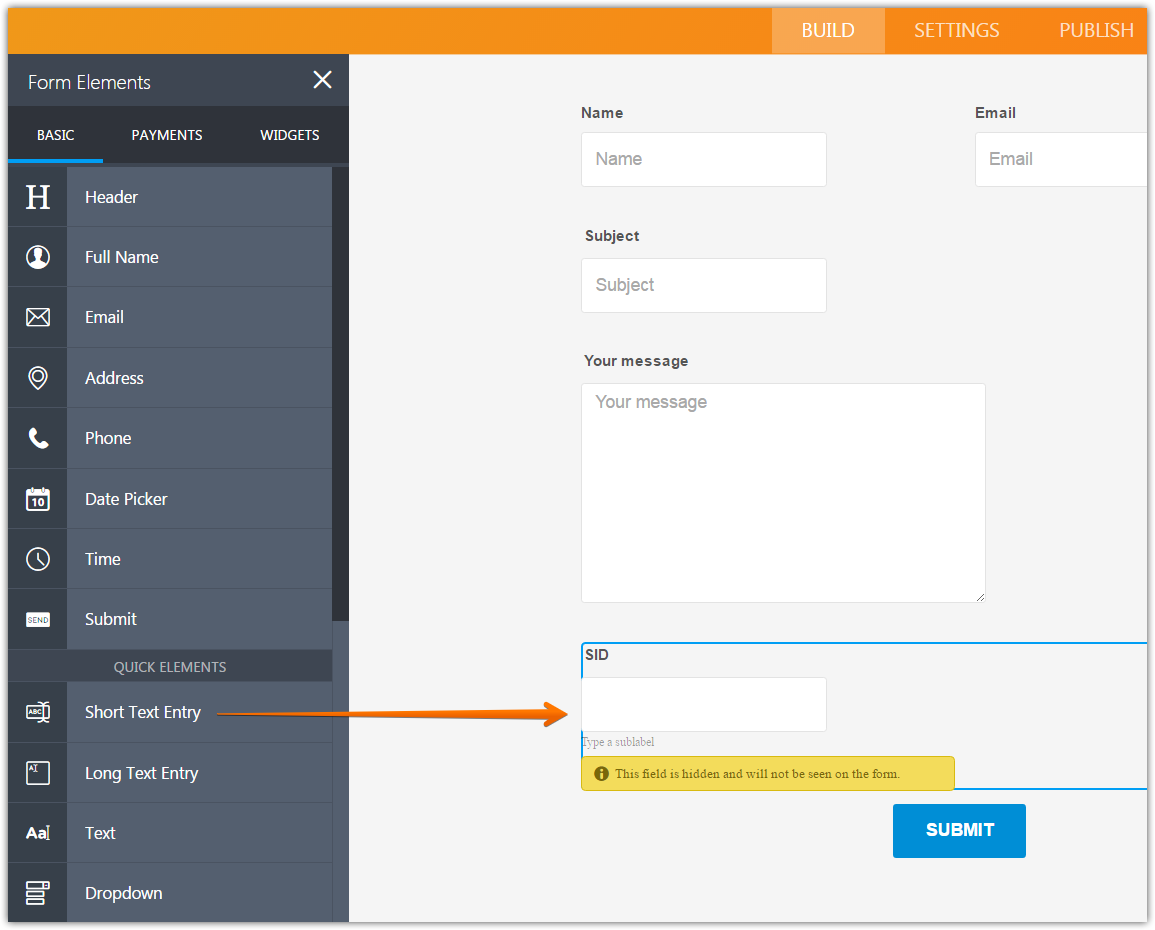
1) Add a SID field (you can change the name) which will hold the affiliate ID.

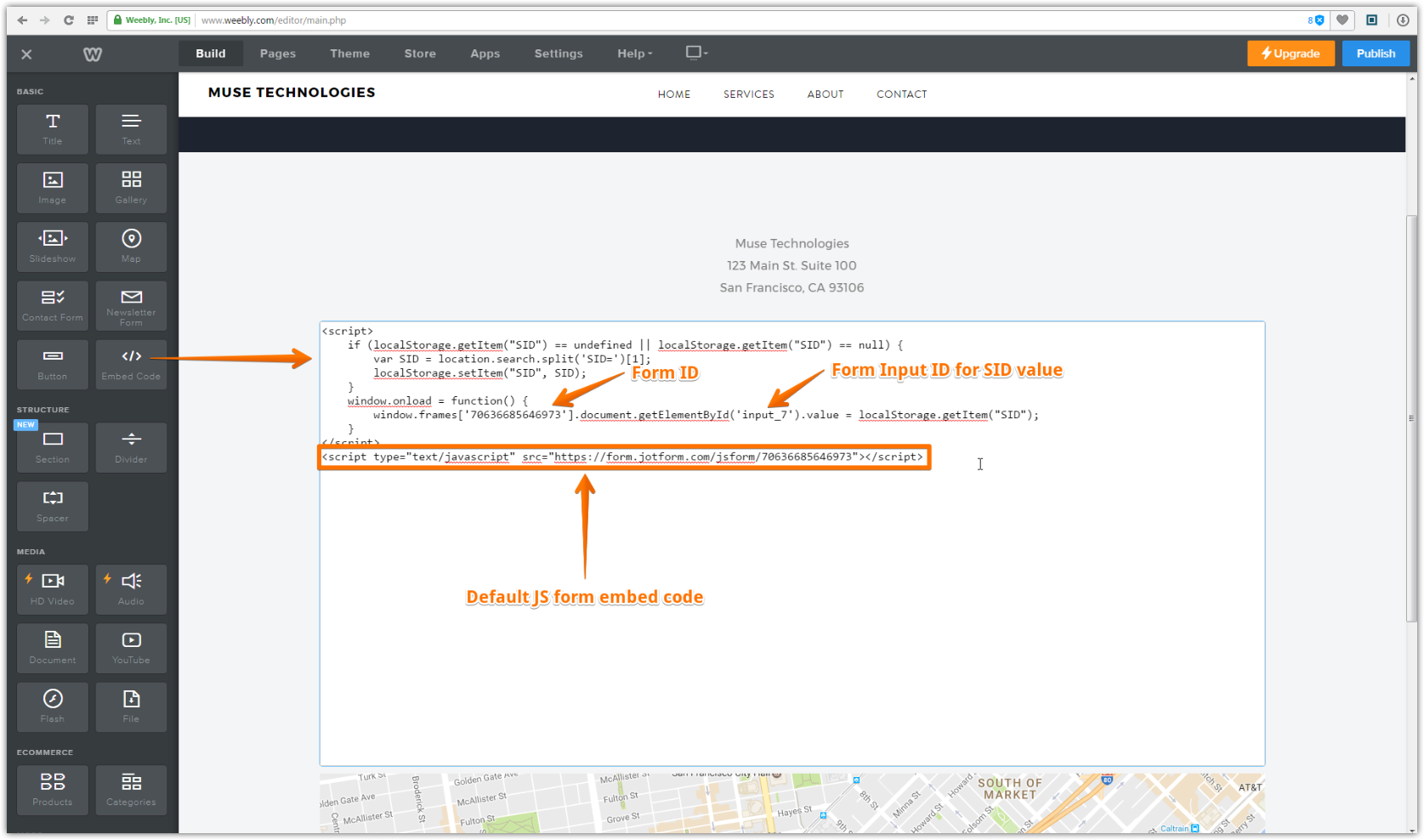
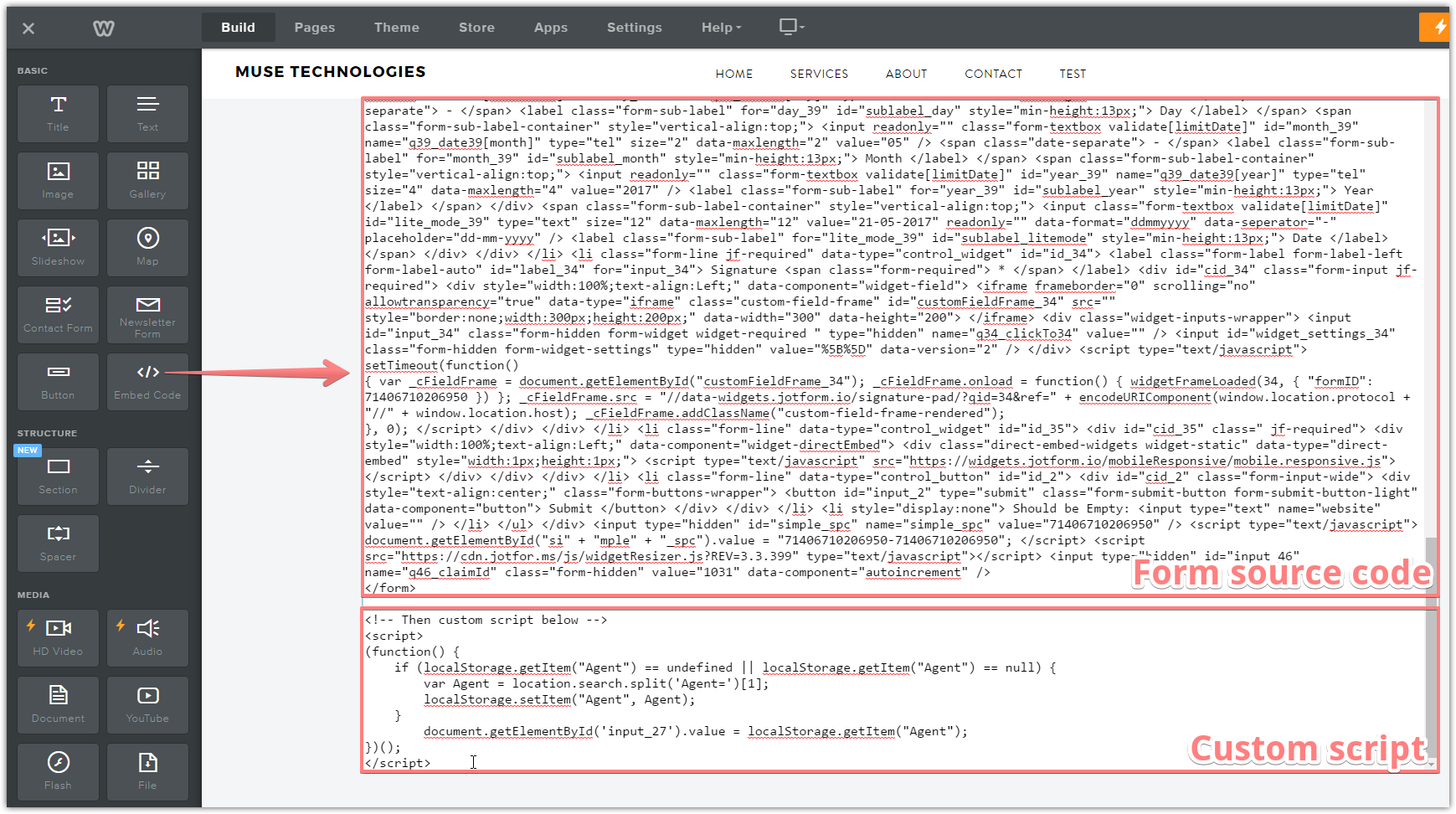
2) Embed default form embed code and custom script to your Weebly page using Embed Code element at Weebly.
Code example which includes default embed script and custom script:
http://pastebin.com/raw/xmqWHBDJ
(on that code the form ID is 70636685646973 and field input ID is input_7, you will need to replace those values to reflect the correct form ID and input ID related to your form)

3) Usage example:
http://website.weebly.com/inquiry.html?SID=12345
or
http://website.weebly.com/?SID=12345
It will hold the value in user's browser local storage and submit it with the form data.
-
SkyClaimReplied on March 6, 2017 at 2:51 PM
Mike- thanks so much for that.
I'm not so tech savvy so a bit confused.
Any chance you can explain it in simple terms / details for me?
How would an affiliate register with me and would I have to give them a special link?
-
Welvin Support Team LeadReplied on March 6, 2017 at 4:45 PM
I'm sorry, but I think the steps are already simplified by my colleague. Maybe, we can just build the overall codes for you. I'm doing it now. I'll let you know.
-
Welvin Support Team LeadReplied on March 6, 2017 at 4:49 PM
Here's the codes: https://www.pastiebin.com/58bdd889674bf. Copy/paste this to your Weebly page. You have to use the "Embed Code" block as per my colleague's screenshot.
As for the link, based on the usage, you would need to provide the affiliate link with a parameter for the ID. Ex:
http://website.weebly.com/inquiry.html?SID=12345
or
http://website.weebly.com/?SID=12345
Let us know if you are still confuse about it.
-
SkyClaimReplied on March 21, 2017 at 8:24 AM
thanks. but would this work if someone went from one page to another and then back -
ie. www.skyclaim.net?SID=12345
then they click on FAQ and then go back to skyclaim.net
will i then loose their details?
-
David JotForm SupportReplied on March 21, 2017 at 11:33 AM
As long as they use the same link with the SID parameter to return, the SID would still be populated via the URL parameter. If they press the back button the browser it will return to the same page.
-
SkyClaimReplied on March 22, 2017 at 7:03 AM
thanks. so if they selected another option on the website and then by themselves went to claim form, i can't track it?
Is there a way to keep the SID for all the pages of the website?
-
Welvin Support Team LeadReplied on March 22, 2017 at 8:43 AM
Actually, the SID will be kept in the field for as long as the user landed first on the affiliate URL, ex: http://welvinjotform.weebly.com/?sid=12345. Access this link. Go to the contact us page. Go back to the main page, you'll see the SID is kept.
-
SkyClaimReplied on March 23, 2017 at 6:54 AM
thanks for that but it didnt work for me.
i used this:
http://www.skyclaim.net/-claim-now.html/?agent=12345
then went to
http://www.skyclaim.net/faq.html
then went back to
http://www.skyclaim.net/-claim-now.html
but it didn't capture the AGENT ID?
-
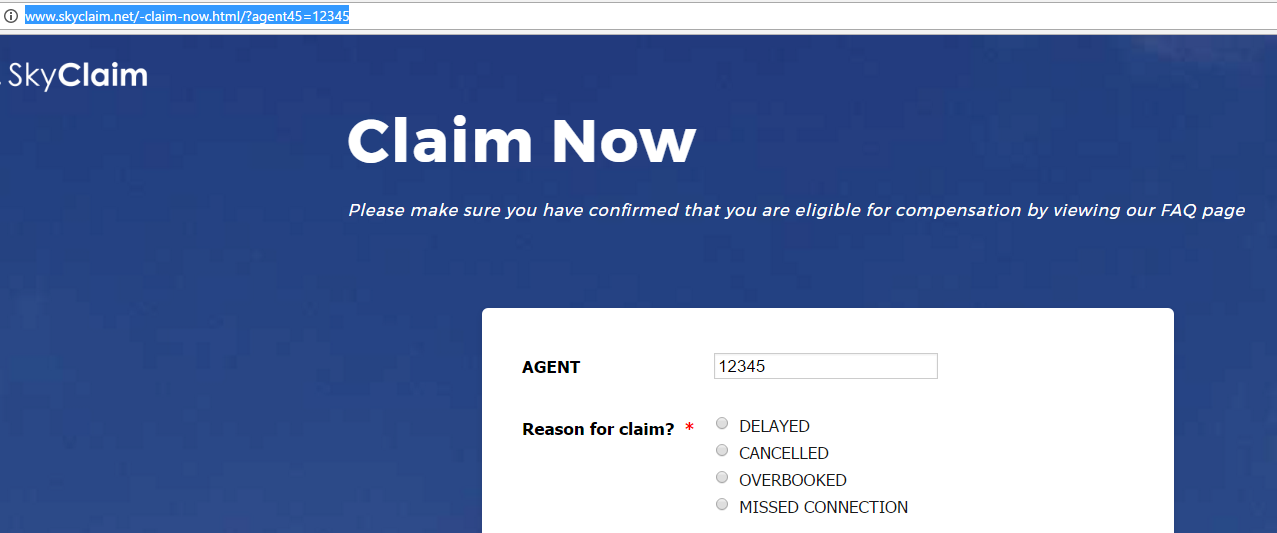
Welvin Support Team LeadReplied on March 23, 2017 at 8:55 AM
Your scripts are correct. However, you have the incorrect field name for the parameters. It should be "agent45" instead of just "agent".
http://www.skyclaim.net/-claim-now.html/?agent45=12345

Please correct that.
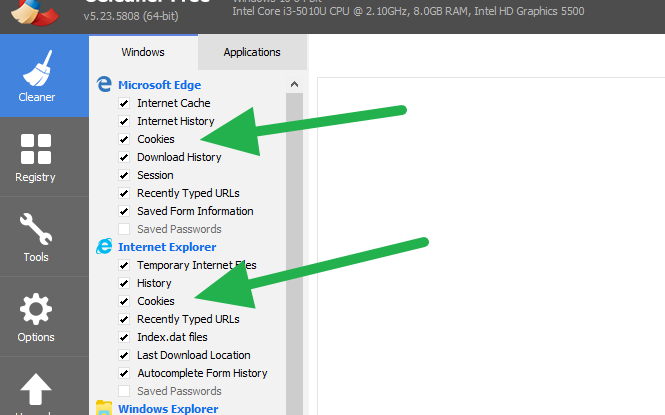
Now, to see the updated output, you need to delete the current stored data from your browser. Otherwise, you'll see it as "Undefined".
https://support.mozilla.org/en-US/kb/delete-cookies-remove-info-websites-stored
https://support.google.com/chrome/answer/95647?hl=en
You need to find your website cookie and remove it.
Let us know if you need further assistance.
-
SkyClaimReplied on March 24, 2017 at 8:41 AM
thanks for the reply.
i did what you said but its not working.
the field name is 'agent' but whether I go directly from the link to claim form or if I go from page to page and back to claim page, it doesnt work......
http://www.skyclaim.net/-claim-now.html/?agent45=11111
any ideas?
-
David JotForm SupportReplied on March 24, 2017 at 11:12 AM
The user needs to visit the page directly from the http://www.skyclaim.net/-claim-now.html/?agent45=11111 URL. If they visit the page from another URL, the agent field will not be populated.
-
SkyClaimReplied on March 26, 2017 at 4:44 AM
hi there, the above doesnt make sense.
if you read the thread, I was told that someone can provide a link such as http://www.skyclaim.net/-claim-now.html/?agent45=11111 and then the person can navigate the site and go back to the claim form and the number in the origonal url, this example is 11111 will be placed in the hidden agent field on the form.
it's just not working so need some help here.....why was i told to do agent45 if the field name is agent?
could you please help me and maybe get me the correct code to paste into weebly 'embed code' - maybe i have that wrong?
thanks so much
-
Welvin Support Team LeadReplied on March 26, 2017 at 7:08 AM
I think my colleague meant to say that if the page will be accessed from a different page rather than the original landing link with prepopulated value.
The agent45 is correct and should work after. However, you seem to have change the form again. So, what's the final field now? Is it the visible "Agent" field after the "Number" field? If yes, you should change your script to the following:
<script>
if (localStorage.getItem("Agent") == undefined || localStorage.getItem("Agent") == null) {
var Agent = location.search.split('Agent=')[1];
localStorage.setItem("Agent", Agent);
}
window.onload = function() {
window.frames['63493430400447'].document.getElementById('input_27').value = localStorage.getItem("Agent");
}
</script>
<script type="text/javascript" src="https://form.jotform.me/jsform/63493430400447"></script>
input_27 (input ID) and Agent (Field Label).
The URL will be then: http://www.skyclaim.net/-claim-now.html/?agent=11111.
Before you will test the page, make sure to clear the cookies for your website. This is very important. Otherwise, you'll see the old data in the form and the prepopulation won't work.
-
SkyClaimReplied on March 26, 2017 at 9:07 AM
thanks for all your help.
its still not working.
i did all the above and yes you are correct in that i moved the agent field lower.
i copied the code you sent me and i used the link you sent me and it still didn't work.
what is happening?
am i correct that i can give people this link:
http://www.skyclaim.net/-claim-now.html/?agent=11111
then they could click on it and browse the site, then go back to claim now, even though the agend ID will not appear on the link, the agentid should register in the form? this is what i was told above?
is there no chance of having the agent=11111 for the entire site? ie. regardless of what they click on?
-
Welvin Support Team LeadReplied on March 26, 2017 at 10:35 AM
It says undefined. The scripts are correct. I will have to consult my colleague regarding this matter. I'll let you know.
Yes, you are correct. Give the link, people can go to the other pages, come back to the page, the script will automatically put the value (agent ID) in the field without the need to append the parameter.
-
MikeReplied on March 26, 2017 at 2:00 PM
The Agent word should start from the capital letter, so the link will be:
http://www.skyclaim.net/-claim-now.html?Agent=11111
The navigation through the site should not be a problem.
Note, that the code will save the value in a browser local storage. If you access the site with another agent ID in the same browser, the new ID will not be saved in your browser (the first stored ID is not changed). However, if you clear the local browser storage, or for example access it in a browser incognito mode, the new ID will be saved. It should not create any issues if you provide your agents with different IDs (links).
-
SkyClaimReplied on March 26, 2017 at 4:07 PM
amazing. i just tried and it's working.
THANKS SO SO MUCH. Jotform is truly the most impressive and easy to use system.
-
SkyClaimReplied on May 3, 2017 at 8:32 AM
Hi there,
The above is not actually working.
I give the following link - http://www.skyclaim.net/-claim-now.html/?Agent=1805
and have the code below in my form. also, i wanted to confirm that this places a cookie in the browser so that when the person goes back to the website without the agent link, it will still appear in the hidden field?
<script>
if (localStorage.getItem("Agent") == undefined || localStorage.getItem("Agent") == null) {
var Agent = location.search.split('Agent=')[1];
localStorage.setItem("Agent", Agent);
}
window.onload = function() {
window.frames['63493430400447'].document.getElementById('input_27').value = localStorage.getItem("Agent");
}
</script>
<script type="text/javascript" src="https://form.jotform.me/jsform/63493430400447"></script>
-
Kiran Support Team LeadReplied on May 3, 2017 at 9:39 AM
I have checked your JotForm and see that the field name is displaying as agent.

Could you try changing the parameter in the form URL with agent instead of Agent to see if that works?
http://www.skyclaim.net/-claim-now.html?agent=1805
Please get back to us if you need any further assistance. We will be happy to help.
-
SkyClaimReplied on May 3, 2017 at 4:20 PM
Hi, i tried this and it still doesnt work.
please also let me know re cookie question....which is only applicable once this is sorted out.
so strange, it did seem to work at some stage
-
David JotForm SupportReplied on May 3, 2017 at 5:35 PM
Is the agent field populated when the field is shown? Since it is hidden I would need to submit the form in order to test different URL's in the page. If you wouldn't mind setting the field to be shown in the form, it would be much easier to see whether or not it is being populated.
-
SkyClaimReplied on May 4, 2017 at 3:52 AM
did that. please help
-
Nik_CReplied on May 4, 2017 at 5:21 AM
Thank you for doing that.
I tested the URL you provided: http://www.skyclaim.net/-claim-now.html/?Agent=1805 and it worked fine:

And I was able to go to other link and then come back:

I'm not sure if the issue persists on your side, but could you please try Clearing of the Browser's cache and see if it works?
Thank you!
-
SkyClaimReplied on May 4, 2017 at 6:24 AM
will try.
but as discussed before. many times people will come to the website from that link but then browse away and later on come back to the website without the agent link.....
is there any chance that a cookie or similar can be placed that the agent field is filled?
-
Chriistian Jotform SupportReplied on May 4, 2017 at 7:05 AM
Hi there,
I am not sure if the script provided by my colleagues already worked. As far as I understand, you also want it to work in such as way as when a user goes to your website with Agent parameter, navigates away and comes back without the Agent parameter, the Agent field should still be populated.
Can you please retry the script provided by my colleagues without the if condition.
<script>
// remove if condition
// if (localStorage.getItem("Agent") == undefined || localStorage.getItem("Agent") == null) {
var Agent = location.search.split('Agent=')[1];
localStorage.setItem("Agent", Agent);
// }
window.onload = function() {
window.frames['63493430400447'].document.getElementById('input_27').value = localStorage.getItem("Agent");
}
</script>
<script type="text/javascript" src="https://form.jotform.me/jsform/63493430400447"></script>
Let us know how it goes.
-
MikeReplied on May 5, 2017 at 4:55 AM
I have tested the Agent field on your web page and it appears to be working fine in all major browsers except Internet Explorer.
This will probably not work in Internet Explorer unless you use a form source code with a bit modified script (https://pastebin.com/raw/RnF0QMnx). However, we cannot guarantee that the form source will be fully compatible with your website.
-
SkyClaimReplied on May 5, 2017 at 6:32 AM
thanks for that. i really need it to work in all browsers - any other advise?
regarding the script- must i use the modified one above?
-
MikeReplied on May 5, 2017 at 8:38 AM
Yes, you can try the source code in combination with https://pastebin.com/raw/RnF0QMnx added after the source.

-
SkyClaimReplied on May 7, 2017 at 3:39 PM
hi, i did as i was told but now it's even worse.
1. have a look at http://www.skyclaim.net/-claim-now.html - some random text at top showing.
2. I tried http://www.skyclaim.net/-claim-now.html/?agent=42423 and it works with the exact link but as soon as i navigate away, even to another page and come back, the agent id does not show on the form.......
please help
-
jonathanReplied on May 7, 2017 at 3:48 PM
I was able to see the script code appear as text on your http://www.skyclaim.net/-claim-now.html.

I believe there is a mistake in how the custom script code was injected into the page.
For it to work, you have to insert it within the head tag or body tag of the form source code.
Check the guide on this article https://www.w3schools.com/js/js_whereto.asp
Let us know if you are still not able to do it.
-
SkyClaimReplied on May 7, 2017 at 4:00 PM
thank you. i made the changes so the form comes up fine but still, i have tried in chrome and internet explorer and going to another page on the website and back to the claim form, the agent ID doesnt come up......
i really want people to come to the site and even if they come back a day later, the agent ID would come up....
would really appreciate your guys expertise
-
jonathanReplied on May 7, 2017 at 4:17 PM
I apologize for the confusion. But it looks like you were not using the form's source code on your http://www.skyclaim.net/-claim-now.html.
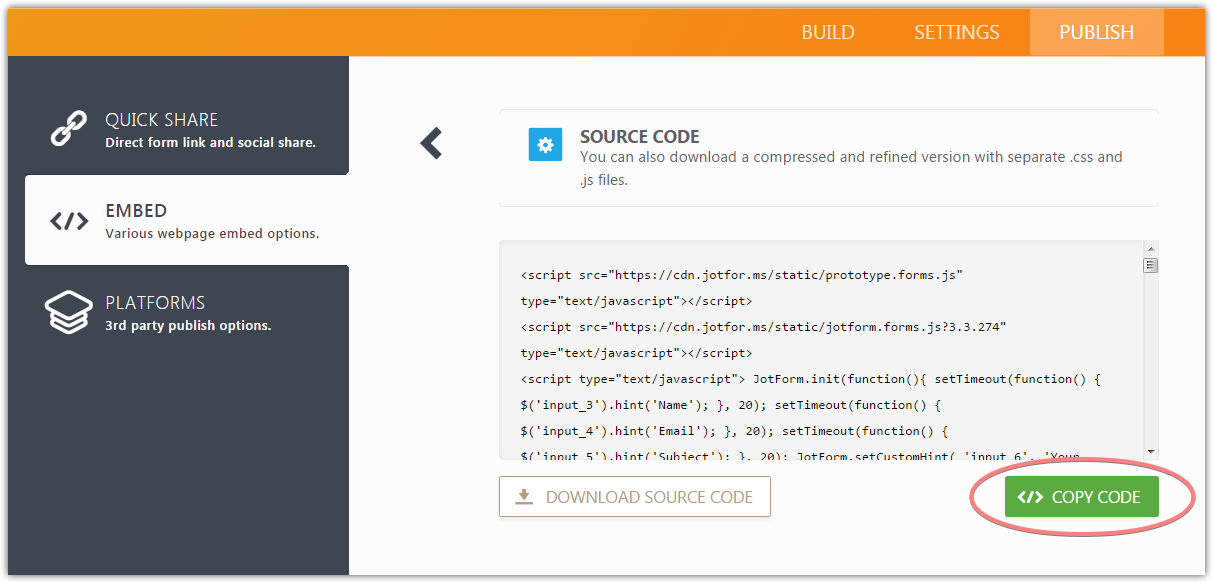
The custom script that was provided previously will only work if you use it together with the form's source code embed.
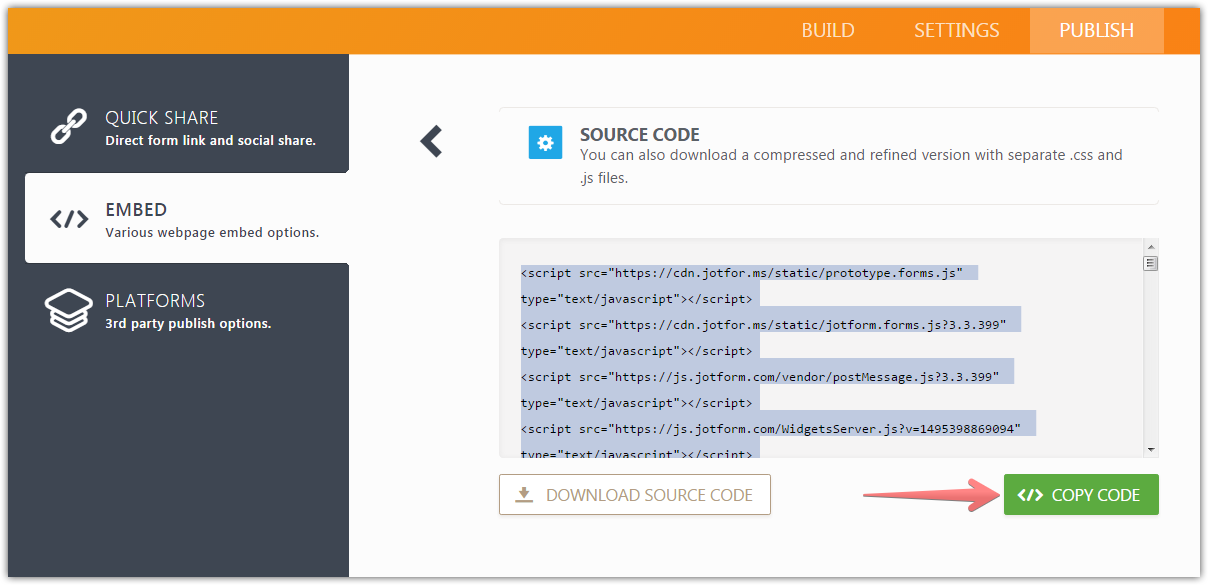
User guide: How-to-get-the-Full-Source-Code-of-your-Form
I see the embedded form using only its default script embed code.

Please correct it and use the form's source code instead. Add also the custom script into the source code of the form within the http://www.skyclaim.net/-claim-now.html.
Let us know if instructions are still not clear.
-
SkyClaimReplied on May 8, 2017 at 4:13 AM
hi, i am not to techy so would really apprecaite help here.....not sure what to do
-
Welvin Support Team LeadReplied on May 8, 2017 at 6:05 AM
I'm working on this now. I'll get back to you once I have it correctly setup.
-
Welvin Support Team LeadReplied on May 8, 2017 at 6:56 AM
1. Edit your HTML page http://www.skyclaim.net/-claim-now.html using Notepad or any text editor you have.
2. Replace everything with the HTML codes from this link: https://www.pastiebin.com/59104d139b5f0.
3. Save the HTML and upload it back to your web server.
Please let us know once done so we can review the page if it's being updated correctly.
Note that once updated, you have to clear your cookies for Jotform before viewing the URL with the parameter in it.
I would suggest using CCleaner to clean your cookies from all browsers you have.

-
SkyClaimReplied on May 9, 2017 at 8:25 AM
thanks so much for this but weebly doesnt let me edit HTML of a specific page - at least that i know of - im not a pro at this. Any ideas for me?
-
candyReplied on May 9, 2017 at 10:04 AM
Hello,
As I have researched, I have seen that it is possible to edit HTML codes in the Weebly website as you can see in the following youtube link:
I hope this will help you.
Thanks.
-
SkyClaimReplied on May 20, 2017 at 5:05 PM
hi. i did exactly as you said and now my entire website is messed up and weebly cannot undo changes to HTML.........not sure what to do....
-
jonathanReplied on May 20, 2017 at 6:17 PM
I checked your http://www.skyclaim.net/-claim-now.html and I can see the embedded form working as well.

Although I can see the form was still published using its default script code and not its source code.
Can you please provide us with more clear details on what specifically was messed up? We will check it further once we get a better understanding of the issue.
We will wait for your response.
-
kryonoxisReplied on May 20, 2017 at 8:58 PM
If I may jump in,
@SkyClaim,
1. If you're not familiar with editing the codes of Weebly sites, your best bet right now is to re-apply your theme. You can do this from Theme -> Change Theme -> Recently Used.
2. Before you Choose the theme, make sure you Preview it to double-check that everything looks roughly okay. You will most likely need to change some colors and fonts again, but at least you'll be able to get your site back the way it was.
3. If the "Recently Used" theme is messed up as well, then choose a theme from Theme -> Change Theme -> All Themes. Looks like you were using one of the Birdseye themes, like "Ace Soccer" or "Zoe's Dish".
---
@JotForm Support - unfortunately, this is one example of why using a Forum as help desk is terrible customer support.
First - it's not a good practice to have so many support agents dealing with the same ticket. You can easily confuse the customer by offering contradicting, or in this case, dangerous advice.
Second - the word "Weebly" is being dragged through half of this topic, and even Welvin seems aware that the customer is using a Weebly site.
But then Welvin comes in with codes of the entire page and advises the customer to upload this to their "web server". Finally, Candy takes the cake by navigating the customer (with an outdated YouTube video!!) to who-knows-what part of the codes on their Weebly site, causing them to replace a substantial portion of their website's codes with the codes of "one HTML page".
Some really terrible support practices were demonstrated here, and I'm shocked that you would play like this with someone's website (which is outside of JotForm's area of responsibility!) without thinking twice about what you're suggesting.
-
jonathanReplied on May 20, 2017 at 11:55 PM
@kryonoxis
We appreciate your effort in sharing a resolution to the issue discussed on this thread. Hopefully it works for our user @SkyClaim.
---
Any feedback on how our support perform is very much welcome as well. We always value criticism/feedback from users. This is important to us as well.
I have created a separate post to your feedback here https://www.jotform.com/answers/1150081
This way I will be able to forward it to my support manager and will be given the appropriate action.
Regards
-
kryonoxisReplied on May 21, 2017 at 7:56 AM
@Jonathan, just to clarify, it doesn't resolve the issue that was discussed on this thread (Affiliate ID in the form). It will only resolve the issue that occurred after the user unfortunately followed wrong advice shared by the support team.
-
SkyClaimReplied on May 21, 2017 at 4:01 PM
@kryonoxis - thanks so much. i've managed to get my site back. very impressive as even the weebly support said there's nothing i could do! both jotform and weebly should consult to you!
@jotform or anyone - I need to give an affiliate a unique link, they'll use it to send customers and that link will place a cookie on the users browser, then if the user fills in the form now or at a later state, the agentID will be placed into the hidden field on the form.
please can we try sort this out!
thanks
-
kryonoxisReplied on May 21, 2017 at 4:57 PM
@SkyClaim, happy to hear it helped.
For JotForm support - the form's source code can be inserted in Weebly by using the Embed Code widget. The reason why it didn't work when SkyClaim tried it first time was because they probably accidentally deleted one "<" sign.
So please give him the codes that he needs to insert into the Embed Code widget for this to work.
1. His form's source code +
2. the last code provided by Mike https://pastebin.com/raw/RnF0QMnxresult in the "Agent" field being "undefined" when the user navigates back to the form page. So, that's the issue that needs solving.
Good luck.
-
MikeReplied on May 21, 2017 at 4:59 PM
@SkyClaim,
You may try the same instructions again.
1. Delete the current form codes from your Weebly web page.

2. Copy your form source code.

3. Embed the form source code along with the custom script (https://pastebin.com/raw/RnF0QMnx) using Embed Code element(s) at Weebly.

The usage is the same:
http://www.skyclaim.net/-claim-now.html?Agent=12345
I would like to suggest testing in a browser incognito mode.
-
SkyClaimReplied on May 22, 2017 at 7:14 AM
hi. i tried this and not only is the form not as well aligned as it used to be but STILL get undefined in the agent field.
are we going to get this sorted?
-
candyReplied on May 22, 2017 at 8:51 AM
Hello,
I have cloned your form named "SKYCLAIM" on my side in order to test it on my Weebly website.
As you have followed the steps above that my colleague Mike above previously, it is working in the incognito mode of the web browser as you can see the screenshot below:

However, I confirm that the agent fields seems undefined in a normal mode of the Chrome web browser. It works fine on Mozilla Firefox, Safari also.
Could you please check your form again on Mozilla Firefox, Safari or incognito mode of Chrome?
You can also test mine at the following URL: http://candycicek.weebly.com/?Agent=11111
Besides, how the form is not aligned it used to be? Could you please send a screenshot in order to let us check the unaligned form fields?
Thank you.
-
SkyClaimReplied on May 23, 2017 at 4:21 PM
can any pro at jotform help sort this out once and for all? I want the cookie to be placed as per above and I'd like the Agent field to work on all browsers without issues - is that possible?
-
MikeReplied on May 23, 2017 at 4:44 PM
This is already working like this, the Agent value is internally stored in a browser local storage (different from cookies but working in a similar way). Your form should be fine in all major browsers including the Internet Explorer now.
If you see the old or undefined value, it means that the value was recorded when your script was not working properly. You can remove the old value by clearing browser local web storage.
How to clear Web Storage in your browser of choice
Alternatively, you can also test it using the browser incognito mode, where the local storage is clean by default.
-
SkyClaimReplied on May 24, 2017 at 3:21 AM
amazing- we're nearly there.
So 2 last things -
1-The alignment of the form is messed up. I tried to centre align on weebly but look what happens - http://www.skyclaim.net/-claim-now.html
2. The form is now not responsive so on a smaller screen or phone doesnt work property....
Thanks
-
Chriistian Jotform SupportReplied on May 24, 2017 at 6:28 AM
Hi there,
Are your referring to the section shown in the image below and do you want the fields aligned vertically?

Please inject this custom CSS to your form.
.form-input {text-align: left;}This should also fix the mobile-responsiveness of your form.Since you are embedding your form's source code to your site, you will need to get a fresh copy of the form's source code and re-embed it to the site.If you are referring to a different section and alignment, please give us more details so we can further help.Regards. -
SkyClaimReplied on May 24, 2017 at 3:56 PM
-
MikeReplied on May 24, 2017 at 5:20 PM
Your question about the form styling has been moved into a separate thread:
https://www.jotform.com/answers/1153959
We will get back to you via the new thread.
-
SkyClaimReplied on May 26, 2017 at 9:17 AM
-
candyReplied on May 26, 2017 at 9:40 AM
Hello,
Please follow your mobile responsiveness issue at the following thread URL: https://www.jotform.com/answers/1155525
Thanks in advance.
-
SkyClaimReplied on May 28, 2017 at 8:22 AM
please look at this entire thread, the reason we are NOT using the iframe is because the agentID field / cookie was not working when we did this. a special source code was created.
please let me know what we can do to make sure we have the form working 'responsive'?
-
Kiran Support Team LeadReplied on May 28, 2017 at 10:51 AM
Please allow me some time to go through the discussion and get back to you.
Thank you for your patience.
-
SkyClaimReplied on May 29, 2017 at 4:18 PM
ok thank you
-
SkyClaimReplied on June 5, 2017 at 2:51 AM
just following up on the above?
-
candyReplied on June 5, 2017 at 3:57 AM
Hello,
I have re-cloned your form again in order to test it on my Weebly website. Both pre-population and mobile-responsiveness were working well on my side as you can see the screenshot below:

I have used the following code in order to embed the form in Weebly Website:
<script type="text/javascript" src="https://form.jotform.com/jsform/71552017623955"></script>Besides, I have deleted the CSS codes injected to your form thinking they might affect mobile responsiveness. Could you please delete the CSS codes injected and re-test again?If the issue persists, please let us know Which mobile device do you use for testing? So that, maybe we can write some additional CSS codes.Thanks in advance. -
SkyClaimReplied on June 5, 2017 at 5:12 PM
hi, as requested before. I need someone to look at our conversation. I was given special code to allow for the 'cookie' of sorts to be placed for the Agent ID. THerefore the simple iframe is not sufficient....because of the special code, the form is no longer responsive - try making the screen smaller when using the browser and you'll see what I mean - cannot tick the boxes. Would really appreciate help.
-
MikeReplied on June 5, 2017 at 7:15 PM
I have updated the support thread about the styling issue.
-
SkyClaimReplied on June 7, 2017 at 5:44 AM
can someone who is experienced at Jotform please assist - I keep getting different answers from different people as it seems like different people are assisting me.
please read the above threads and answer my question - i need simple help with the code to allow responsive form. I cannot use the std. css / iframe due to the affiliate link that we've created that needs special code as per above
-
candyReplied on June 7, 2017 at 8:18 AM
Dear @SkyClaim,
We know the issue and read the ticket. As I have indicated in my previous reply that I have used the default embed codes. I did not use any iFrame embed codes in my previous answer as you can see the codes below:
<script type="text/javascript" src="https://form.jotform.com/jsform/..."></script>
So that, you do not need to touch the special codes that my colleagues have already assisted above. I wanted to indicate that you have a problem with the CSS injected and asked which device are you using in order to test your form again.
Regarding mobile responsiveness issue; you have some syntax errors in the CSS files in your website as seen below:

This is the reason why it looks like as the screenshot above.
On the other hand, without any additional CSS file, the form embedded in Weebly site is working responsively.
Please check the CSS codes.
Thanks.
-
SkyClaimReplied on June 7, 2017 at 3:41 PM
changed the css. now looks like all is working. thanks JOTFORM for all your effort
-
SkyClaimReplied on July 6, 2017 at 3:45 AM
with reference to the above custom script that i now use. I made a small change to add an option on one of the fields in my form - Airline - added an airline.
but now it doesnt come up on my form?
-
Nik_CReplied on July 6, 2017 at 4:25 AM
I checked your form on the website and by directly accessing the form. And I assume that you're referring to SAA option missing in a form that is embedded:
In website:

Directly in the form:

Please try re-embedding your form in Weebly, by using the same code and see if that resolves the problem.
Do let us know if the issue persists.
Thank you!
-
SkyClaimReplied on July 6, 2017 at 6:09 AM
thanks. the problem is that the codes are specially made for my affiliate program and i dont know how to change it all
-
Welvin Support Team LeadReplied on July 6, 2017 at 7:46 AM
You have to edit the page and find the following line (CTRL + F):
<option value="Ryan Air"> Ryan Air </option>
Add the following line after:
<option value="SAA"> SAA </option>
Save the page and that's it. You don't need to re-embed the form if that's the only thing that is missing in the form/page.
-
SkyClaimReplied on July 6, 2017 at 8:57 AM
i just did it and now it's messed up - check out the form http://www.skyclaim.net/-claim-now.html
and when i just took the text that you told me to paste, still messed up.
please help!!!!!
-
Welvin Support Team LeadReplied on July 6, 2017 at 10:24 AM
Allow me to do it for you. Please send me an invite as an admin or editor, to welvin@jotform.com.
https://hc.weebly.com/hc/en-us/articles/201696487-Invite-Other-People-to-Help-Edit-a-Site
-
skyclaimReplied on July 6, 2017 at 4:26 PM
hi welvin. i did add you as editor. please let me know / thanks
-
Welvin Support Team LeadReplied on July 7, 2017 at 8:25 PM
I'm sorry for the late update. I was off for two days now. I did not receive the invitation, I am here for the whole day so please send it so I can check.
-
SkyClaimReplied on July 10, 2017 at 9:24 AM
hi welvin, i have emailed you and added you as an admin. any news here? please - it's urgent
-
SkyClaimReplied on July 11, 2017 at 3:12 AM
anyone there?
-
Nik_CReplied on July 11, 2017 at 4:07 AM
Sorry for the late response.
I will follow up with Welvin regarding this issue, so he can get back to you as soon as he is available.
Thank you for your patience.
-
Welvin Support Team LeadReplied on July 11, 2017 at 7:30 AM
I am very sorry for the late update. I am doing this now.
-
Welvin Support Team LeadReplied on July 11, 2017 at 7:56 AM
I've fixed it. Please check and make sure to clear your browser storage before testing.
-
SkyClaimReplied on July 11, 2017 at 9:51 AM
thanks. the problem now is that there is no ARROW for the options that the client needs to select from a drowdown....
i assume the affiliate agent is still in order?
-
candyReplied on July 11, 2017 at 11:13 AM
Hello again,
I have seen that you have changed a CSS code as the following:
select{
-webkit-appearance: none;
}
This is the reason of this issue. Please re-change it in order to avoid this issue as the following:
select{
-webkit-appearance: menulist;
}
Also, you can see the screenshot below:

I hope this helps.
-
SkyClaimReplied on July 12, 2017 at 3:42 AM
Welvin, would you be able to fix this for me please? i dont know how
-
SkyClaimReplied on July 13, 2017 at 7:01 AM
-
jonathanReplied on July 13, 2017 at 8:31 AM
We will address the new issue on a separate thread here https://www.jotform.com/answers/1198209
Thanks.
-
SkyClaimReplied on July 13, 2017 at 8:45 AM
only the banner issue was answered.
my BIGGER issue is that the boxes and layout of the form are now messed up. i need the form in the format it's in for our affiliate program so cant just use the simple iframe. Welvin helped me but still need help to sort the layout - i dont know how
-
jonathanReplied on July 13, 2017 at 9:56 AM
We apologize for the delays. I will also ask Welvin if he has new update on the resolution provided previously.
You will be notified here once we have updates available.
Thank you for your patience and understanding.
-
SkyClaimReplied on July 17, 2017 at 8:41 AM
Hi Welvin or anyone from jotform.
my form is now messed up AND the whole agent field which was going to be our affiliate program doesnt work.
can you help?
-
Chriistian Jotform SupportReplied on July 17, 2017 at 11:07 AM
I checked your website and confirmed that the Agent field is not working.
In your script, can you please replace the line
if (localStorage.getItem("Agent") == undefined || localStorage.getItem("Agent") == null ) {
with the line (it's just a single line)
if (localStorage.getItem("Agent") == "undefined" || localStorage.getItem("Agent") == undefined || localStorage.getItem("Agent") == null) {
After that, please clear the browser cache.
We cannot test the site until it is changed so please let us know how it goes.
-
SkyClaimReplied on July 17, 2017 at 4:38 PM
thank you. well, i am still waiting for WELVIN- JOTFORM - to fix the issue of the boxes/no arrow for the dropdown. any chance he can also assist with the above request? i am not good at this. thank you
-
Chriistian Jotform SupportReplied on July 17, 2017 at 4:42 PM
He is currently offline but I will send him a message for you.
-
SkyClaimReplied on July 30, 2017 at 6:08 PM
hi JOTFORM, please help me. nearly done with all the help.
just need help to get back the arrows for the drop down list. i know above said it's a CSS issue but not sure how weebly work with CSS. this was fine before the issues happened above. can anyone help me please?
-
SkyClaimReplied on August 2, 2017 at 3:27 PM
I'm still waiting for help . in the other thread you sent me too i was sent back here!!!!
-
Chriistian Jotform SupportReplied on August 2, 2017 at 4:55 PM
Sorry for the delay @SkyClaim.
Regarding the arrows of the dropdown list, the CSS given by my colleague @candy will be able to fix it.
select{
-webkit-appearance: menulist;
}
I am not quite familiar with your Weebly settings but one way of editing CSS in your site is by following the steps below.



If still that does not work, the best people who can walk you through editing your site are the folks from Weebly community.
If further changes are needed, I would suggest hiring a programmer who specializes in Weebly. Upwork is a good site where you can find one.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




































































