-
RogerYelvington01Asked on March 9, 2017 at 4:17 AM
Hi Guys!
For the following form:
https://form.jotformpro.com/51455689063968
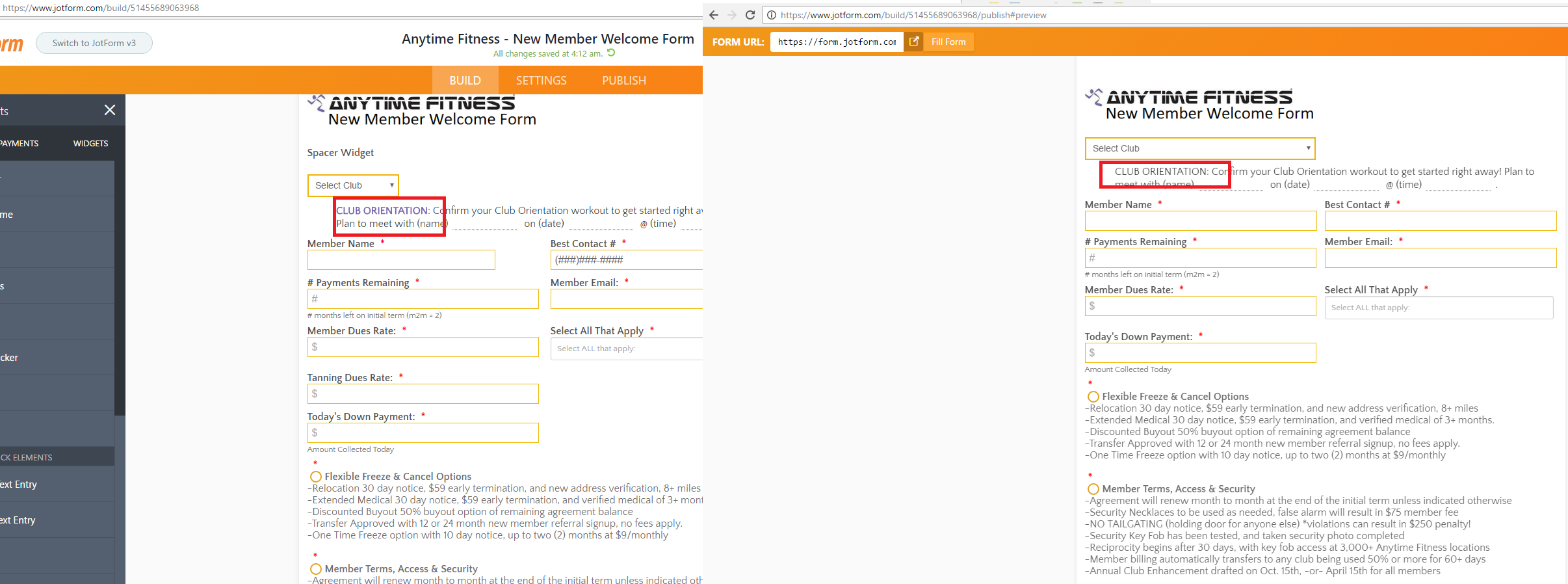
It used to show the color, with the html code used. Now it only shows it in the editor/build screen as shown in my screenshot - but it is not showing in the browser anymore.Please advise, thank you!
Roger

-
liyamReplied on March 9, 2017 at 7:44 AM
Hello Roger,
You can check your form's revision history and revert to an older version of a form of there were accidental changes made that were unnoticed. Here is a guide for your reference: https://www.jotform.com/help/294-How-to-view-form-revision-history
You may also include HTML formatting tags in your widget in order to change the color and weight of the text in it.
If you have questions or if you need assistance, please let us know.
Thanks.
-
RogerYelvington01Replied on March 9, 2017 at 3:11 PM
It doesn't seem to be saving the HTML tags.
I will enter them, and it will change it in the build screen, and I will update and save the widget. When I go to preview or look at the form, the changes are gone, and when I open the widget back up, the html tags have been removed.
-
liyamReplied on March 9, 2017 at 10:12 PM
Hello,
I have made tests and it seems that it's not saving any HTML tags in the widget. For the meantime, please edit your form under the older version of the builder. You can go to the Account Settings page and select the Form Builder Version 3.

Or here's a direct link to your form: https://www.jotform.com/?formID=51455689063968
I have escalated this matter to the development team. We'll get back to you once we have updates.
Thanks.
-
RogerYelvington01Replied on March 9, 2017 at 10:16 PM
Done, thank you!
-
Scott JotForm DeveloperReplied on March 10, 2017 at 3:26 AM
Hey Roger,
Unfortunately we are not allowing HTML scripts in the new builder as a part of the XSS prevention act.
You can always stylize your forms using Advanced Designer and CSS Helper.
Let us know if we can help you in any other way,
Thank you.
-
RogerYelvington01Replied on March 10, 2017 at 12:39 PM
Scott - so the solution Liyam works is not longer valid?
How would go about applying the change with the method you suggested?
-
JanReplied on March 10, 2017 at 4:29 PM
The solution provided by my colleague Liyam is valid. However, our developers disabled the HTML tags function in Form Builder V4. This is the reason why you cannot apply HTML tags in the widget using the new Form Builder.
Please take note that you can still use this method in your form if you like to.
Hope that helps. Thank you.
-
Scott JotForm DeveloperReplied on March 11, 2017 at 5:38 AM
Hey Roger,
The thing is Liyam's solution will work until you go to the new builder and make some changes on your form. Upon the auto-saving, XSS sanitization will strip out the HTML tags from your form.
You can use this CSS snippet on your widget's Custom CSS tab:
#content::before {
content: "CLUB ORIENTATION: ";
font-weight: bold;
color: purple;
}This will prepend the given content on your widget's content.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































