-
BgoodAsked on March 9, 2017 at 7:46 AM
Hi,
We are using jotform to empower out donations platform. So far so good as we are taking advantage of the integration features with paypal and mailchimp, but I wonder if there is a simpler way to make them look better
These are some pages that we would like to look alike
https://blog.everyaction.com/nonprofit-donation-pages
And this is ours
https://form.jotformz.com/70445817482663
We will appreciate your help
Jorge
-
sethReplied on March 9, 2017 at 10:40 AM
Hello,
The page you send is not a form. It is a web site. If you want a good looking web site, you need to hire a web developer, or use an application like WordPress, Wix, etc.
I checked your form and it is a good looking form. If you want to style it further, please send us a similar form that we can look at and have some idea about what you want. Then, we can help you to stlye your form.
If you want my idea about the web site you send, you can use Text Fields (old Rich Text Field) and Images more to have nice looking and informant form. You can style the content of the Text Field.
I hope this answer helps. Please don't hesitate to contact us for your further queries.
All the best!
-
BgoodReplied on March 9, 2017 at 5:46 PMThanks for your answer.
The link of the website contains examples of forms that uses more images than radio buttons
How would you suggest to improve the part of the form that is linked with paypal? couldn’t find much flexibility there.
Thanks
Jorge
... -
Support_Management Jotform SupportReplied on March 10, 2017 at 5:32 AM
Hello Jorge, there's plenty of choices to make a form look better aesthetically, but I'm afraid the best we can do here to help is offer suggestions on how to achieve that.
I'll be listing some tips below and I'm hoping they would help in improving your form's look and feel.
1. If you don't have a designer/developer, I highly recommend you hire one. These tasks would be done in a better way if someone in that same line of field will work on it.
2. CSS can be used to further customize the form.
Related guide: How-to-Inject-Custom-CSS-Codes
3. If you need more functionality that can't be done within the Form Builder, then grabbing the Full Source code of the form and deploying that along with your customization might do the trick.
Related guide: How-to-get-the-Full-Source-Code-of-your-Form
4. There's a default Image Field that would allow you to add/insert images to your form.
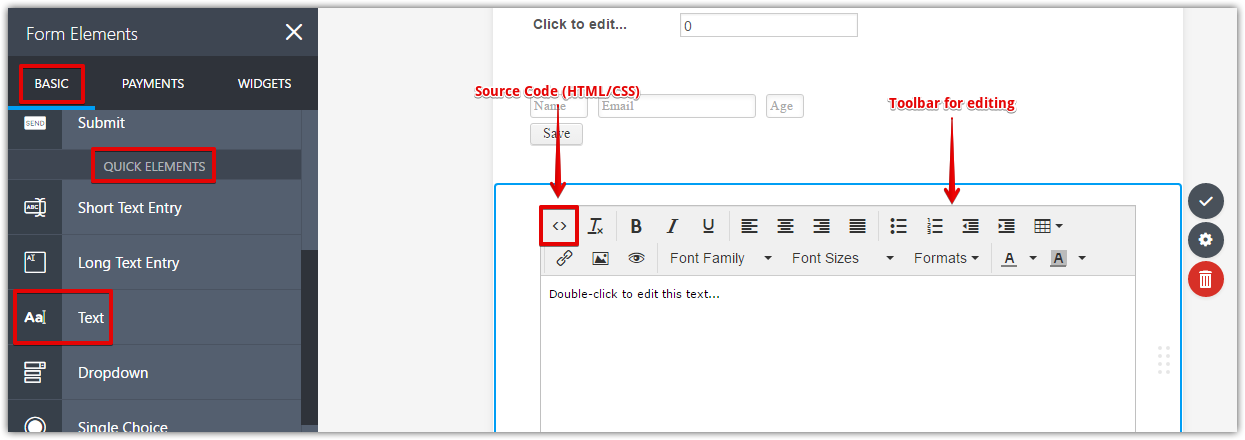
5. You may use the Text (HTML) Field suggested by my colleague.

6. You may also use Widgets that provide extra features depending on what you need. One quick search in our Widgets Gallery using "image" (https://widgets.jotform.com/search/image) as your keyword should yield a handful of results.
Related guide: How-to-Add-a-Widget-to-your-Form
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































