-
sobrienAsked on March 10, 2017 at 12:22 PM
Hello,
We have a form that seems to have an old attached style sheet from a non-existent theme attached that throws a 404. We are a library and have kiosk browsers for our catalog only computers. Because of this 404 error the web page does not load on these kiosks: https://www.dcl.org/adult-education The form in question is under "Tech Tutoring". https://form.jotform.us/52096044569158
I would like to just detached the CSS file: https://cdn.jotfor.ms/themes/CSS/54945ae9700cc494668b4567.css? How do I do that? Am I going to have to rebuild the form? I'd hate to have to do that.
Thanks for your help,
Dale
 Page URL: https://www.dcl.org/adult-education/
Page URL: https://www.dcl.org/adult-education/ -
Support_Management Jotform SupportReplied on March 10, 2017 at 4:02 PM
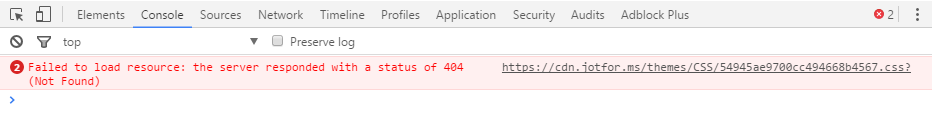
Hello Dale, you're correct. This CSS file https://cdn.jotfor.ms/themes/CSS/54945ae9700cc494668b4567.css renders a "theme not found" error when viewed directly from the browser.
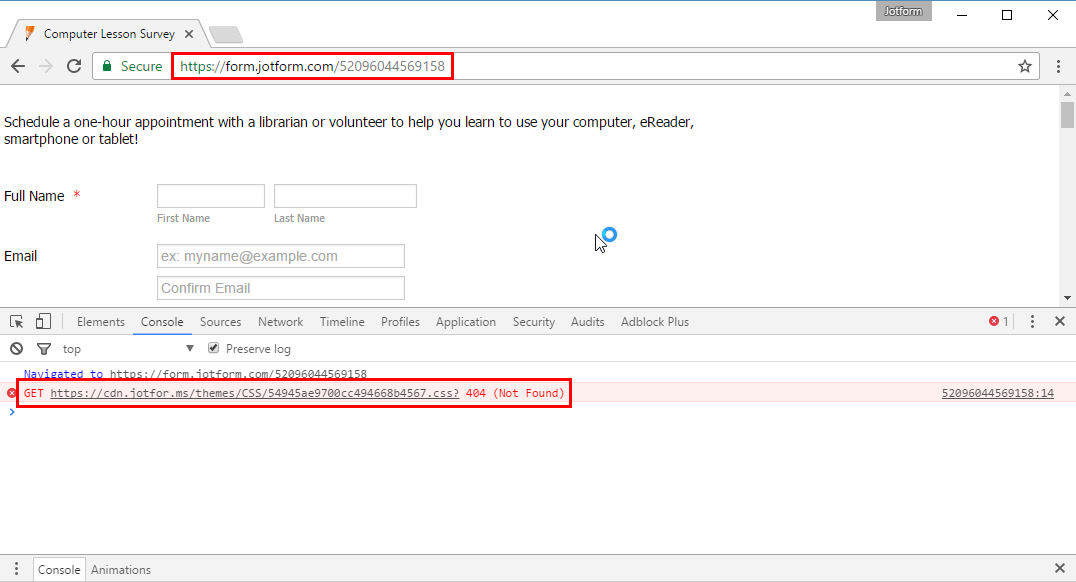
Looks like it happens even in the stand-alone version of your form https://form.jotform.com/52096044569158

My question would be, does the appearance of the form look different from how you're expecting it to be? Or you're just concerned about the 404 error thrown on the console logs?
If the look and feel is different because of this error, do you have a screenshot of how it's supposed to look like?
If it's relatively the same, and all you wanted is to get rid of the 404 error, you can try the following:
1. Copy the custom CSS Codes you currently have on your form. Here they are:
.form-all {
padding:0;
margin:0;
}
.form-line {
margin: 0;
padding: 10px 0;
}
.form-label-top, .form-label-left, .form-label-right {
font-weight: normal;
}
2. Set the form's theme back to the Default Theme. This would essentially trigger the builder to load the newest CSS files.
3. After setting the form's theme back to default, re-paste the CSS Codes you copied to preserve the original layout of your form.
All 3 steps are shown on this cloned copy of your form:

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































