-
Eddie2492Asked on March 12, 2017 at 1:59 AM
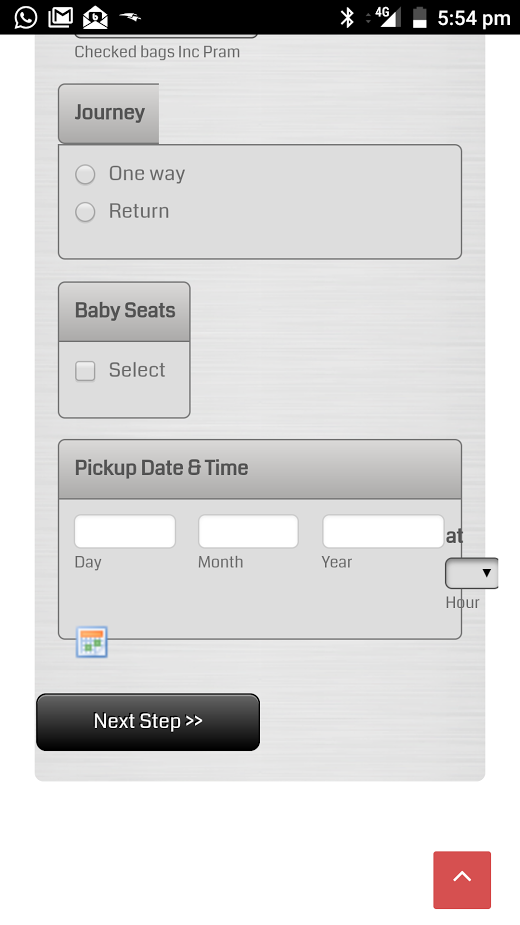
Hi, I have selected the option to make the form mobile responsive but date and time field is not responsive as you can see in the pic that its missing time field completely.

-
Eddie2492Replied on March 12, 2017 at 7:52 AM
Its not responsive when the field is shrink.. but its responsive with fill width...
-
Welvin Support Team LeadReplied on March 12, 2017 at 8:16 AM
Can you check now? I've added some custom CSS codes to fix it.
-
Eddie2492Replied on March 12, 2017 at 8:22 AM
You genius ..... its working perfect now
Thanks heaps!
-
Eddie2492Replied on March 12, 2017 at 8:37 AM
hi, I have another date time field in the form and that field is still behaving the same and not responsive on the mobile device.
-
CharlieReplied on March 12, 2017 at 11:11 AM
Replace your current custom CSS code with this one:
@media only screen and (max-device-width: 550px){
#cid_66 > div > span:nth-child(2), #cid_96 > div > span:nth-child(2) {
width : 28% !important;
margin-right : 5px !important;
}
#cid_66 > div > span.allowTime-container > span:nth-child(1),
#cid_66 > div > span:nth-child(4),
#cid_96 > div > span.allowTime-container > span:nth-child(1),
#cid_96 > div > span:nth-child(4) {
width : 6% !important;
margin-right : 5px !important;
}
#cid_66 > div > span.allowTime-container > span:nth-child(2),
#cid_96 > div > span.allowTime-container > span:nth-child(2) {
width : 25% !important;
margin-left : 5px !important;
}
[data-type=control_datetime] .form-sub-label-container+.form-sub-label-container+.form-sub-label-container {
width : 25% !important;
margin-right : 5px !important;
}
}
To inject that custom CSS code, you can follow this guide: https://www.jotform.com/help/75-Customize-Your-Form-Using-Custom-CSS-Codes
Let us know if that works.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































