-
arcatlanticAsked on March 13, 2017 at 1:17 PM
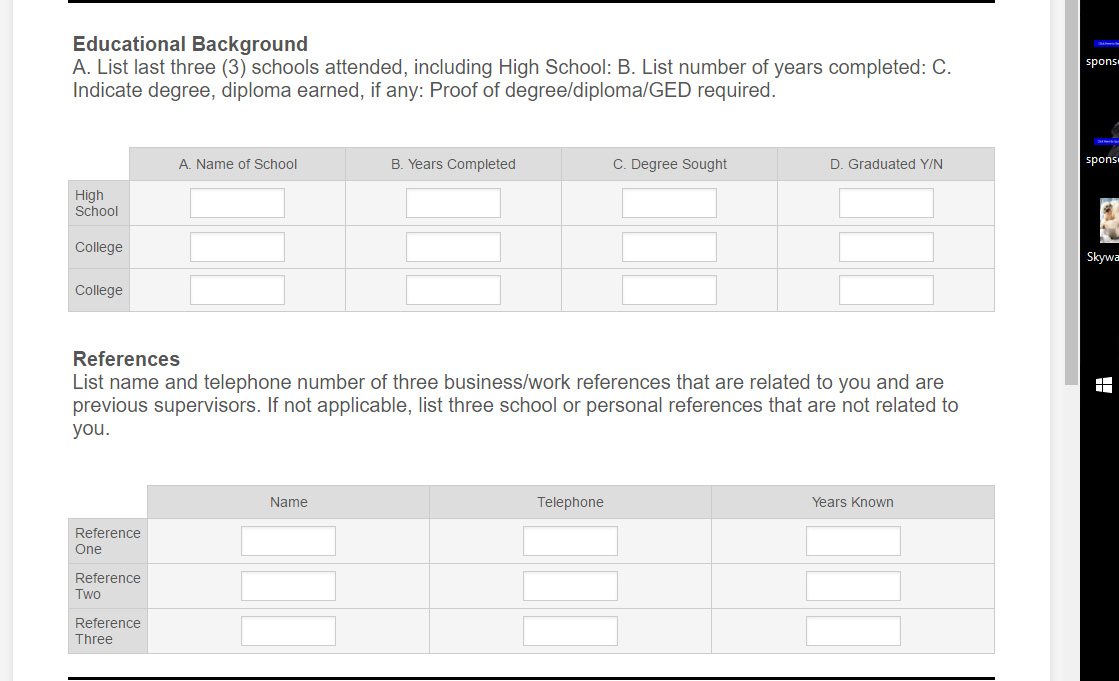
Hello I have created an input array. while you can place all the text you need to in the white text box, it appears very small inside of the wider, grey cell. Can the white field be expanded?
Or is there another way I should be creating this array of input fields?
I think I will have to drop text onto the form that says the field will accept your answer although you might not see it.

-
Support_Management Jotform SupportReplied on March 13, 2017 at 3:54 PM
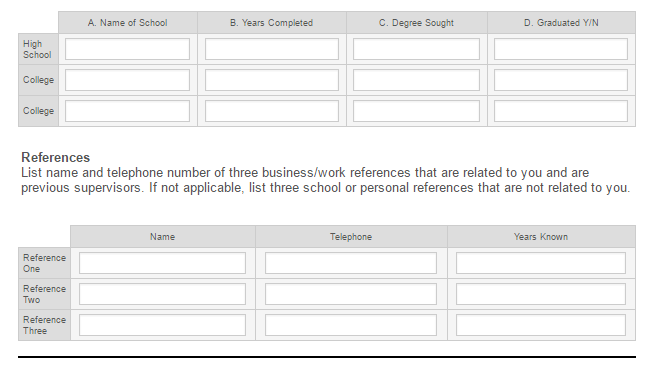
You may adjust the widths of the Textboxes within the Matrix Field by injecting the following CSS Codes:
.form-matrix-values > input {
width: 95%;
}
Feel free to adjust the width as you please. If it doesn't work the first time, try appending the !important tag:
.form-matrix-values > input {
width: 95% !important;
}
Complete guide: How-to-Inject-Custom-CSS-Codes
RESULT:

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































