-
CUPSCommunityAsked on March 13, 2017 at 6:04 PM
Hey JotForm team,
First of all, thank you so much for building JotForm. Your product is really great, and with all of your well-documented support I was able to solve a ton of small problems that I would never have figured out on my own. My team recently launched a page with this form, and it's looking great. I just have a couple little things that I wasn't able to figure out:
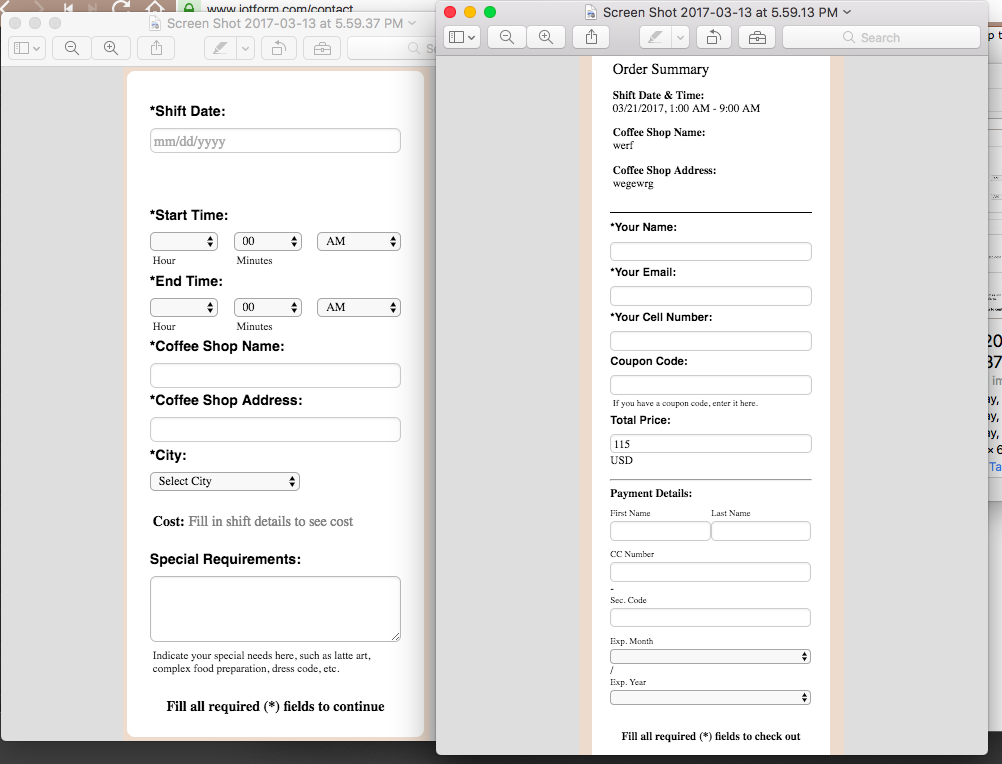
1. On the first page, we decided we didn't want the little calendar icon to show next to the date. I hid it by adding the below to the CSS, but now there's an extra line of space after that question. Any fix for that?
.showAutoCalendar {
width : 0% !important;
height : 0% !important;
}2. On the second page, in the stripe integration, the credit card number, expiration date, and security take up twice as many lines as they need to and I haven't been able to figure out how to make them all appear smaller.
3. Our site is in the font Lato, and I've had trouble getting a couple of the fields to appear in that font. Namely, the Text fields (Cost on the first page, Order Summary on the second, and all the error messages on both pages), the item sub-labels (Special Requirements and Coupon Code), and the payment method entry on the second page.Screenshots are attached which (i think) show everything I'm talking about. Thanks so much for the help! Looking forward to nailing down the last couple details of this project. We already have our clients ordering with the form and the feedback has been great.
Best,
Chris, CUPS
-
David JotForm Support ManagerReplied on March 13, 2017 at 10:56 PM
I checked your form in my laptop, and it looks fine, I see the issue only reproduces on mobile view. I will be glad to assist you with the mobile issues(first two) on this thread.
1) On regards of the extra line of space, please remove the code you added, and paste this one instead: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
.showAutoCalendar {
display: none !important;
}
2) On regards of the credit card issue, please inject the following code:
@media only screen and (max-width: 480px) {
#id_39 table.form-address-table tr:first-child +tr+tr td:first-child span:first-child input{
width: 160px !important;
}
#id_39 table.form-address-table tr:first-child +tr+tr td:first-child span:first-child {
width: 170px !important;
}
#id_39 table.form-address-table tr:first-child +tr+tr td:first-child span:last-child {
width: 85px !important;
}
#sublabel_cc_ccv{
width: 105px !important;
}
}
@media only screen and (max-width: 480px) {
#id_39 table.form-address-table tr:first-child +tr+tr+tr td:first-child span:first-child select{
width: 160px !important;
}
#id_39 table.form-address-table tr:first-child +tr+tr+tr td:first-child span:first-child {
width: 170px !important;
}
#id_39 table.form-address-table tr:first-child +tr+tr+tr td:first-child span:last-child {
width: 85px !important;
}
#sublabel_cc_ccv{
width: 105px !important;
}
}
Result:

3) Your third question will be addressed on a separate thread here: https://www.jotform.com/answers/1090629
Let us know if you need anything else.
-
CUPSCommunityReplied on March 15, 2017 at 12:20 PM
Thanks for your reply - this fixed the mobile form, but not the desktop version. See screenshot.

-
David JotForm Support ManagerReplied on March 15, 2017 at 1:44 PM
I have fixed that already in your form just by decreasing the width of the following lines of code:
#id_39 table.form-address-table tr:first-child +tr+tr td:first-child span:first-child input{
width: 125px !important;
}
#id_39 table.form-address-table tr:first-child +tr+tr td:first-child span:first-child {
width: 135px !important;
}
#id_39 table.form-address-table tr:first-child +tr+tr+tr td:first-child span:first-child select{
width: 125px !important;
}
#id_39 table.form-address-table tr:first-child +tr+tr+tr td:first-child span:first-child {
width: 135px !important;
}
Please check your embedded form again:

Let us know if you need more help.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































