-
bloomfieldknobleAsked on March 14, 2017 at 2:22 PM
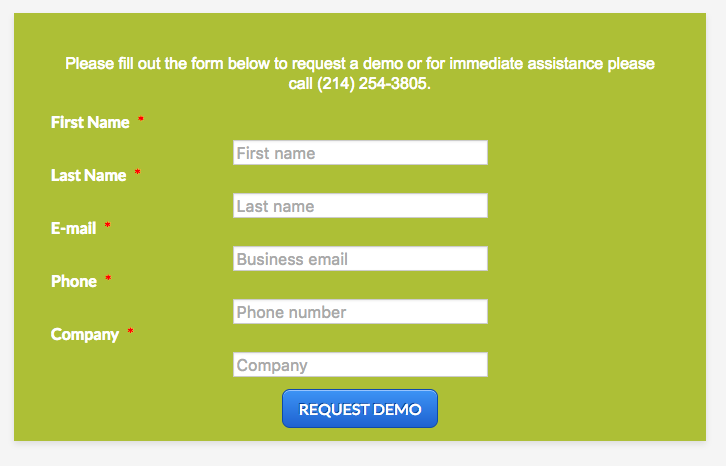
Hi. In creating this form <script type="text/javascript" src="https://form.jotformpro.com/jsform/70725730447962"></script> I am trying to hide the label, center the text boxes and button and do some minor CSS editing. However, when i preview or embed onto my site, the CSS is not rendering.
Am I missing something?
thanks
chris
bloomfield knoble

-
Kevin Support Team LeadReplied on March 14, 2017 at 3:40 PM
The injected CSS code you be reflected when you embed your form the same way as when you preview it.
I've checked your form and I can see it shows a different version than the one shown on your screenshot:

I've already cleared your forms cache in order to load the last version, could you please try to preview your form again?
If possible, please try on incognito mode, this way you will not be loading a cached version of it.
Do let us know how it goes.
-
bloomfieldknobleReplied on March 14, 2017 at 4:51 PM
Thanks Kevin. It works now. I also just added !important to all the CSS edits and that seemed to do the trick.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































