-
rushhourlocalAsked on March 14, 2017 at 4:06 PM
We are running the latest version of Wordpress and have tried embedding this jotform (http://www.prestigeaesthetics.com/text/) several different ways.
On desktop, everything is fine:
Screenshot: https://www.evernote.com/l/AAocImZSInVME7grFx0onWDlxNPsugHJUx8
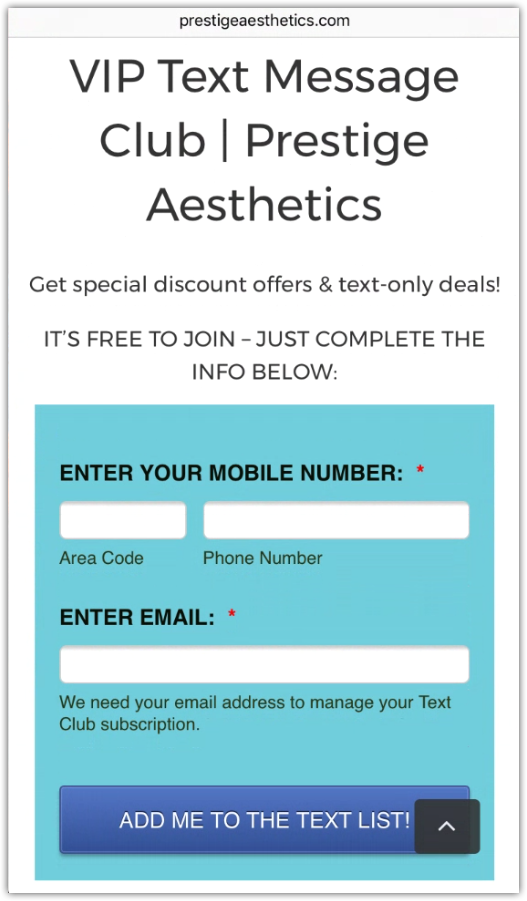
However, on mobile displays, the form is appearing above the website header and not in the content area.
I have tried embedding the javascript in the Wordpress text editor and also just via a javascript module. No change. Can you help me find out why the form displays above everything else on the page?
Here is how it looks on mobile:
Screenshot: https://www.evernote.com/l/AAqcB-Nppz9GF4J2vgzYqbIBrdfUbST5F08
Any thoughts on why this is happening?
Page URL: http://www.prestigeaesthetics.com/text/ -
MikeReplied on March 14, 2017 at 5:35 PM
It seems that you have already fixed the issue. I have checked the page with my Android phone and iOS Simulator App but was not able to reproduce the issue.

If you need any further assistance, please let us know.
-
rushhourlocalReplied on March 14, 2017 at 7:58 PM
Hey Mike - thanks for the help. I changed it to the iFrame method and that seems to have resolved the problem.
Is there any reason NOT to use an iframe? For example, display issues on some devices?
-
Chriistian Jotform SupportReplied on March 15, 2017 at 1:45 AM
Glad that using the iFrame method resolved the issue. We highly recommend users to use the iFrame embed method because it helps prevent scripts conflicts between the form and the site. It also helps to resolved display issues on mobile devices.
We highly recommend users to use the iFrame embed method because it helps prevent scripts conflicts between the form and the site. It also helps to resolved display issues on mobile devices.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































