-
jacksonandhydeAsked on March 16, 2017 at 12:25 PM
Hello!
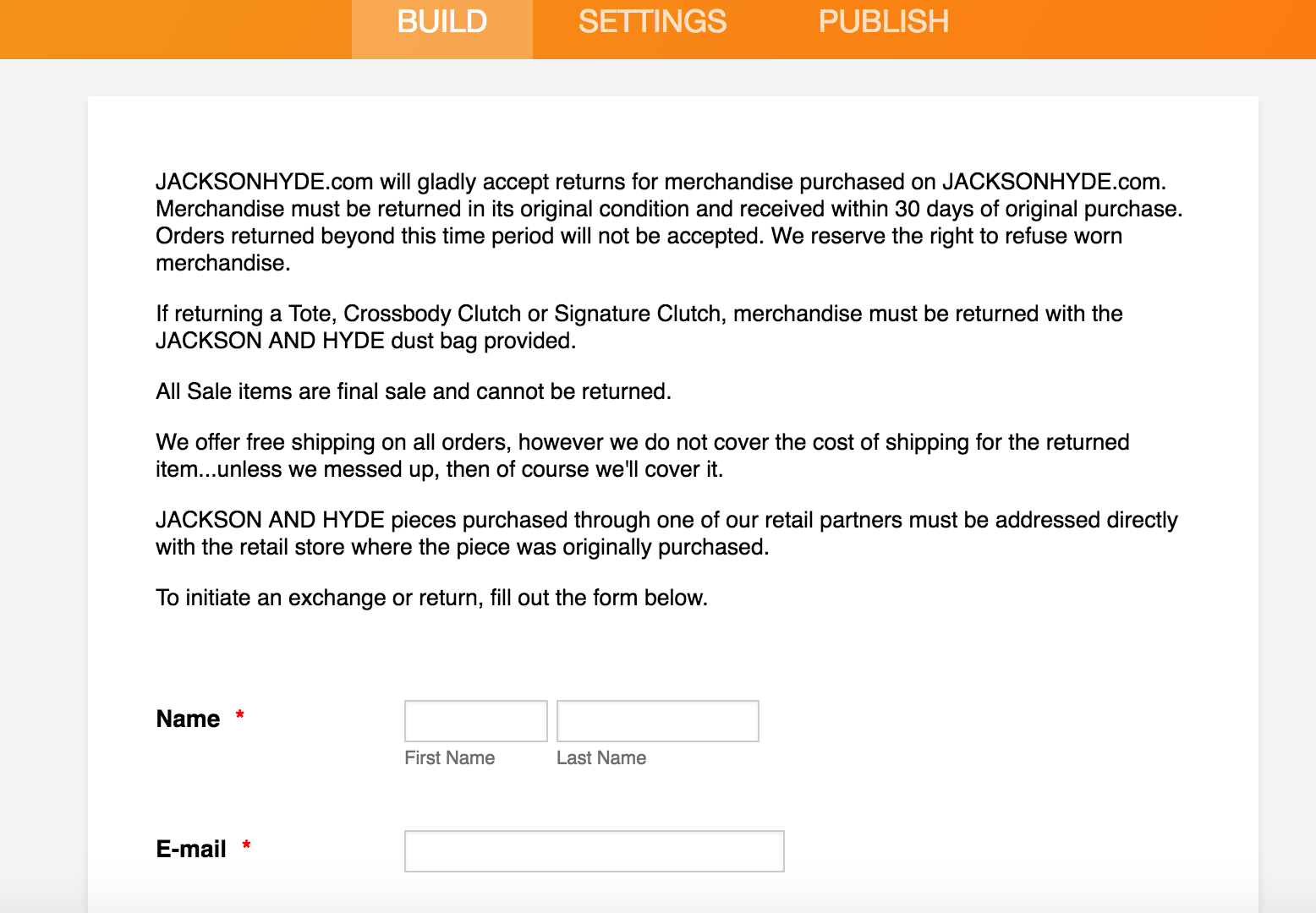
Our published form on our website is slightly different than our design. You can see our live form on our website- https://jacksonhyde.com/pages/exchanges-returns
Specifically there are two issues we'd like to fix:
1. There is a grey border around the left side of the published form. We would prefer to not have a border at all.
2. There is a period missing at the end of the second sentence. "JACKSONHYDE.com will gladly accept returns for merchandise purchased on JACKSONHYDE.com. Merchandise must be returned in its original condition and received within 30 days of original purchase " there should be a period after "purchase" but it is not showing on our website.
Thank you for your help.

-
Kevin Support Team LeadReplied on March 16, 2017 at 2:58 PM
1. You could resolve that by injecting the following CSS code to your form:
.supernova .form-all{
box-shadow: 0 0 0 rgba(0, 0, 0, 0) !important;
width: 100%;
}
html.supernova {
background-color: transparent;
}
This guide will help you to inject it: How-to-Inject-Custom-CSS-Codes
2. I've reviewed your form and I can see the text is the same version on both, embedded and form builder:

May we get more details about this issue?
We'll wait for your response.
-
jacksonandhydeReplied on March 16, 2017 at 6:46 PMThat did the trick! Thank you!
Thank you,
Genevieve
Genevieve Monroe
*JACKSON AND HYDE*
jacksonhyde.com
@jacksonandhyde
...
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































