-
MartinCoAsked on March 19, 2017 at 9:42 AM
Hi, I was trying to use the code for my configurable widget but it's not responsive on mobile screens, can you please suggest an appropriate CSS for that: form link https://form.jotform.me/70745086704459
Many thanks
-
Welvin Support Team LeadReplied on March 19, 2017 at 10:10 AM
I've fixed it for you by adding the !important rule in the custom CSS codes. Please review, you can replicate the same codes on other widgets after.
-
sarahahmadReplied on March 19, 2017 at 11:38 AM
-
sarahahmadReplied on March 19, 2017 at 11:45 AM
Hi, that's working great on horizontal screen size, but it's not responsive on vertical. I've modified screen size to 480 px, but it's doing not fixing. Can you please check it.
Thanks for the help!
-
Welvin Support Team LeadReplied on March 19, 2017 at 1:21 PM
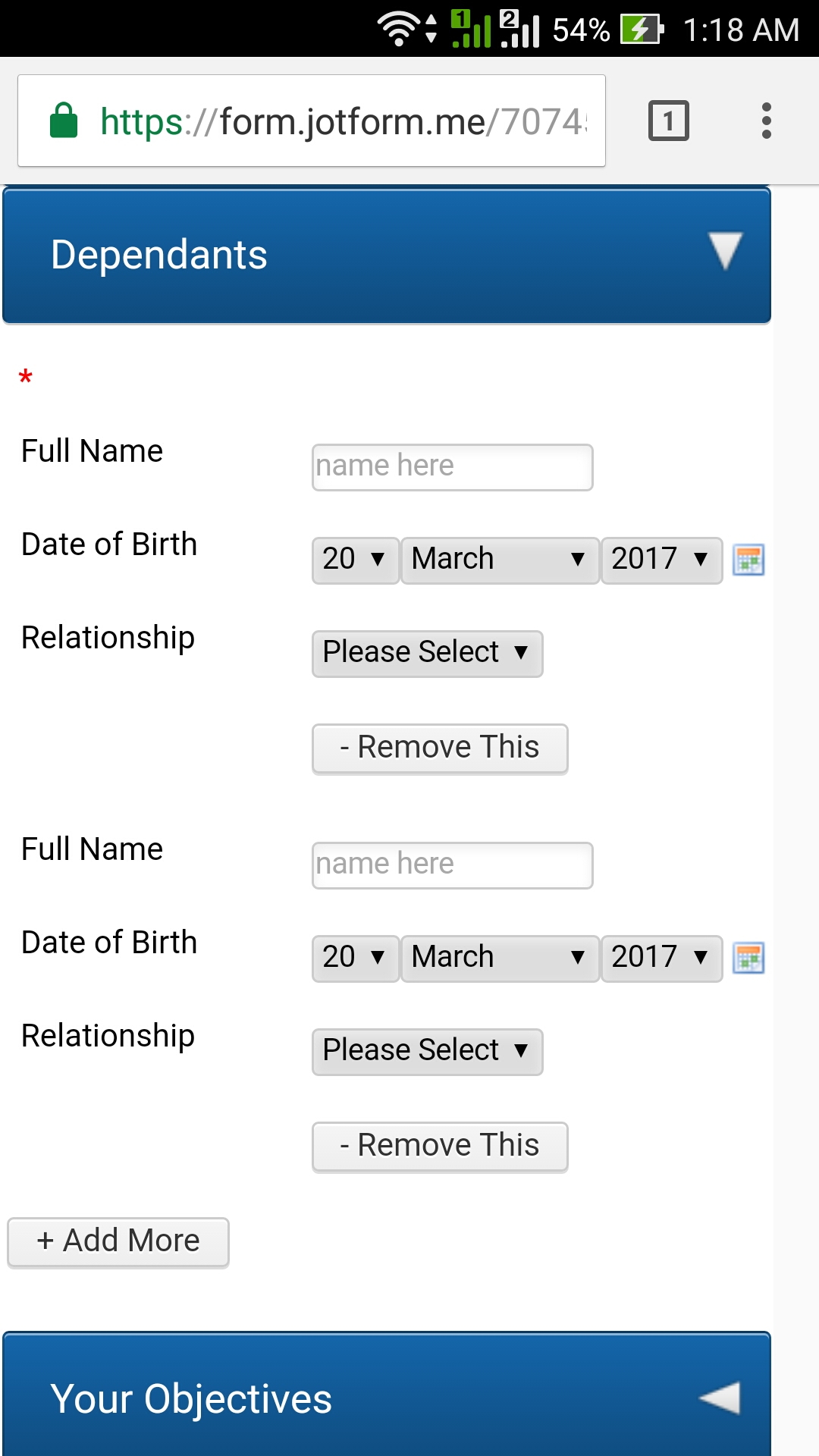
The custom CSS codes are applied to devices with resolution up to 768px, vertical or horizontal. I've checked it with my android phone, the widget is already responsive. See screenshot below.

Please try to refresh your browser several times. Also, check it with a real device.
-
MartinCoReplied on March 20, 2017 at 12:00 PM
Thanks a ton, I checked on my mobile screen and it's working awesome.
Actually I was testing on jotform mobile preview and it was not showing well there, but it's working good on mobile.
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































