-
oliverpowellAsked on March 19, 2017 at 11:36 AM
Hello,
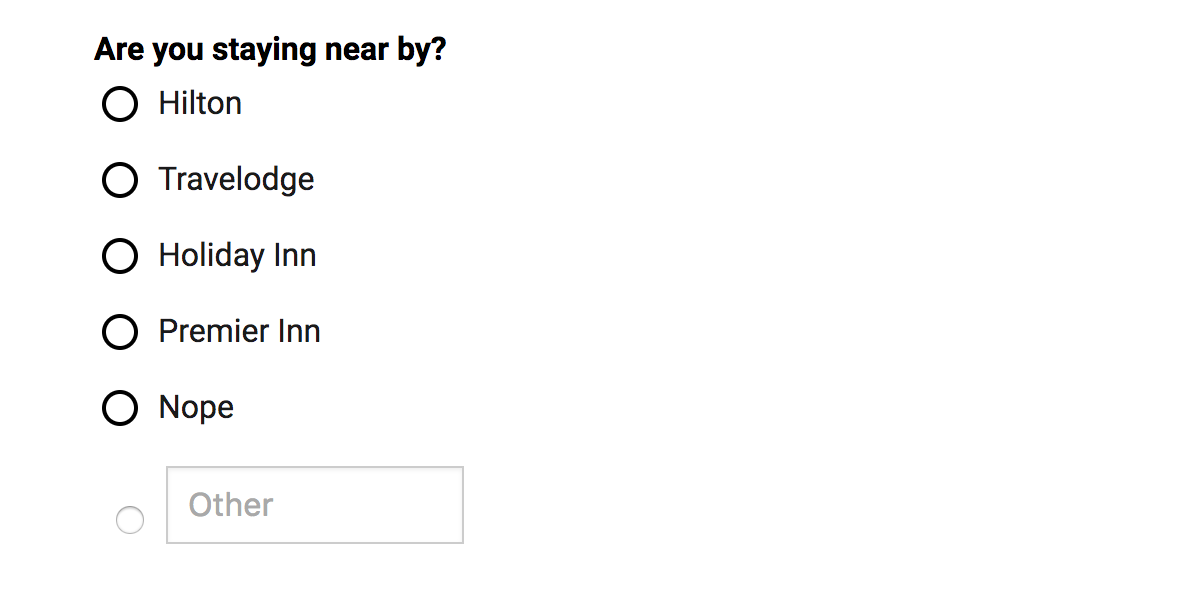
I've styled my radio buttons, but the radio button for "Other" in the same element is not inheriting the new style. How do I change this?
Many thanks

-
Support_Management Jotform SupportReplied on March 19, 2017 at 1:23 PM
To style the Other Radio Button, inject the following CSS codes:
.form-checkbox-other, .form-radio-other {
visibility : hidden !important;
}
.form-checkbox-item:not(#foo) input[type="checkbox"],
.form-radio-item:not(#foo) input[type="radio"] {
visibility: hidden;
}
.form-radio-item:not(#foo) label:after,
.form-radio-item:not(#foo) label:before {
border-radius: 50%;
}
.form-checkbox-item:not(#foo) label:after,
.form-checkbox-item:not(#foo) label:before {
border-radius : 0;
}
.form-radio-item:not(#foo) label:before,
.form-checkbox-item:not(#foo) label:before {
border-width:2px;
}
.form-radio-item:not(#foo),
.form-checkbox-item:not(#foo){
margin-bottom: 0;
position: relative;
}
/*-------------custom radio--------------*/
.form-radio-other:before {
content: '';
position: absolute;
display: inline-block;
vertical-align: baseline;
margin-right: 4px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
border: 2px solid #000;
left: 4px;
width: 18px;
height: 18px;
cursor: pointer;
visibility: visible;
margin-top: -16px;
}
.form-radio-other:after {
content: '';
position: absolute;
z-index: 10;
display: inline-block;
opacity: 0;
top: 8px;
left: 8px;
width: 10px;
height: 10px;
background-color: #000;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
cursor: pointer;
visibility: visible;
}
.form-radio-other:checked:after {
opacity: 1;
visibility: visible;
}
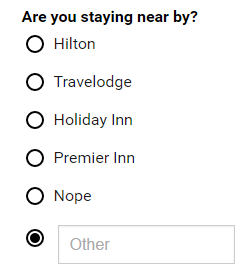
RESULT:

-
oliverpowellReplied on March 19, 2017 at 6:46 PM
-
IanReplied on March 19, 2017 at 10:49 PM
I could not see the attached image as the Attachments in the email response donot become part of the thread.
To attache image login to forum at jotform.com, navigate to your thread and take following steps :
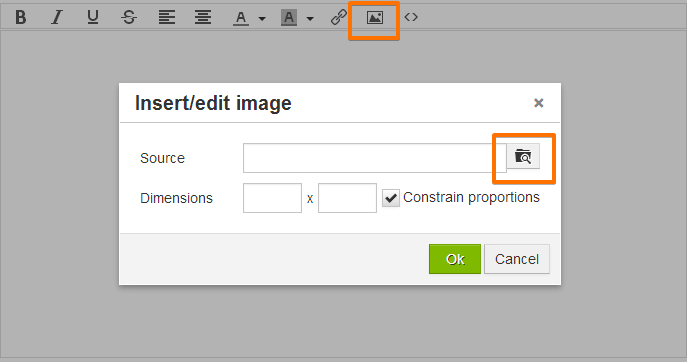
1. Click on Insert/Edit image button
2. Click on the "Upload" button

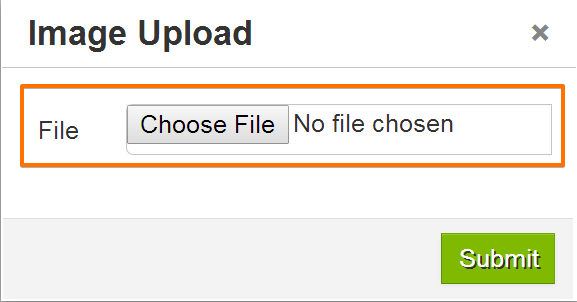
3. Click on Choose File and look in your local folders.
4. Click on Submit

Hope this helps.
-
oliverpowellReplied on March 20, 2017 at 5:26 AM

-
Support_Management Jotform SupportReplied on March 20, 2017 at 5:47 AM
Since this is now a different topic, I moved your last question to a separate thread https://www.jotform.com/answers/1096086
We'll have it addressed there shortly.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































