-
11reports22Asked on March 20, 2017 at 4:07 AM
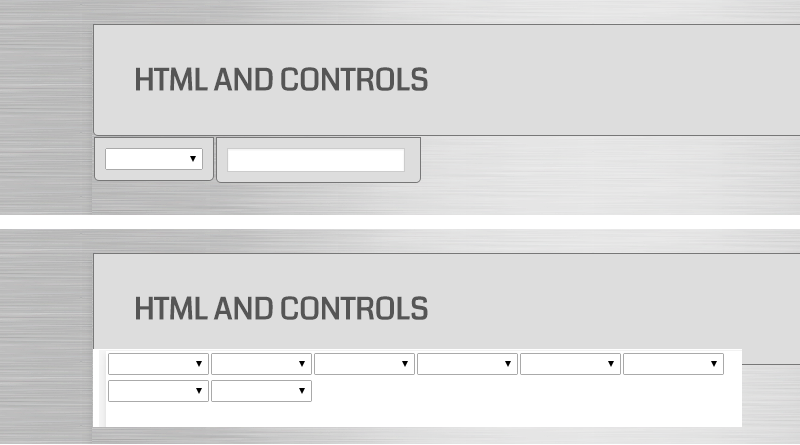
I HAVE THIS DROPDOWN CONTROL IN THE FORM BELOW (WITH A THEME).
https://form.jotform.ca/70696749197274
HOW CAN I FORMAT THIS CONTROL SO IT LOOKS LIKE THE ONE IN THE FORM BELOW (A FORM WITHOUT A THEME) BUT STILL KEEPING THE THEME.
https://form.jotform.ca/70760753218255
HOW CAN I REMOVE THE BOX AND EXTRA SPACE AROUND THE DROPDOWN CONTROL SO IT LOOKS LIKE THE USED IN THE FORM WITHOUT A THEME ?
HOW CAN I MODIFY THE CSS OF A THEME ?
I KNOW HOW TO DOWNLOAD THE SOURCE CODE OF THE FORM, BUT HOW I UPDATE THESE CSS FILES ?
form.css
solid.css
calendarview.css
form-submit-button-simple_black.css

-
CharlieReplied on March 20, 2017 at 5:01 AM
We do not advise downloading and editing the source code of the form, unless of course, you are an advanced user and familiar with web development or programming.
May I know if you have already checked the Form Designer Tool? That will allow you to design the form, remove a theme or inject your custom CSS code. To learn more about this, you can check the guides below:
https://www.jotform.com/help/300-Form-Designer-Tutorial-Let-s-create-fantastic-forms-
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
I hope that helps.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































