-
akabelowskyAsked on March 21, 2017 at 10:30 PM
Hello, I am trying to set up a JotForm for baseball/softball coaches to submit game reports. After looking at all the possible solutions, I went with INPUT TABLE for the data entry.
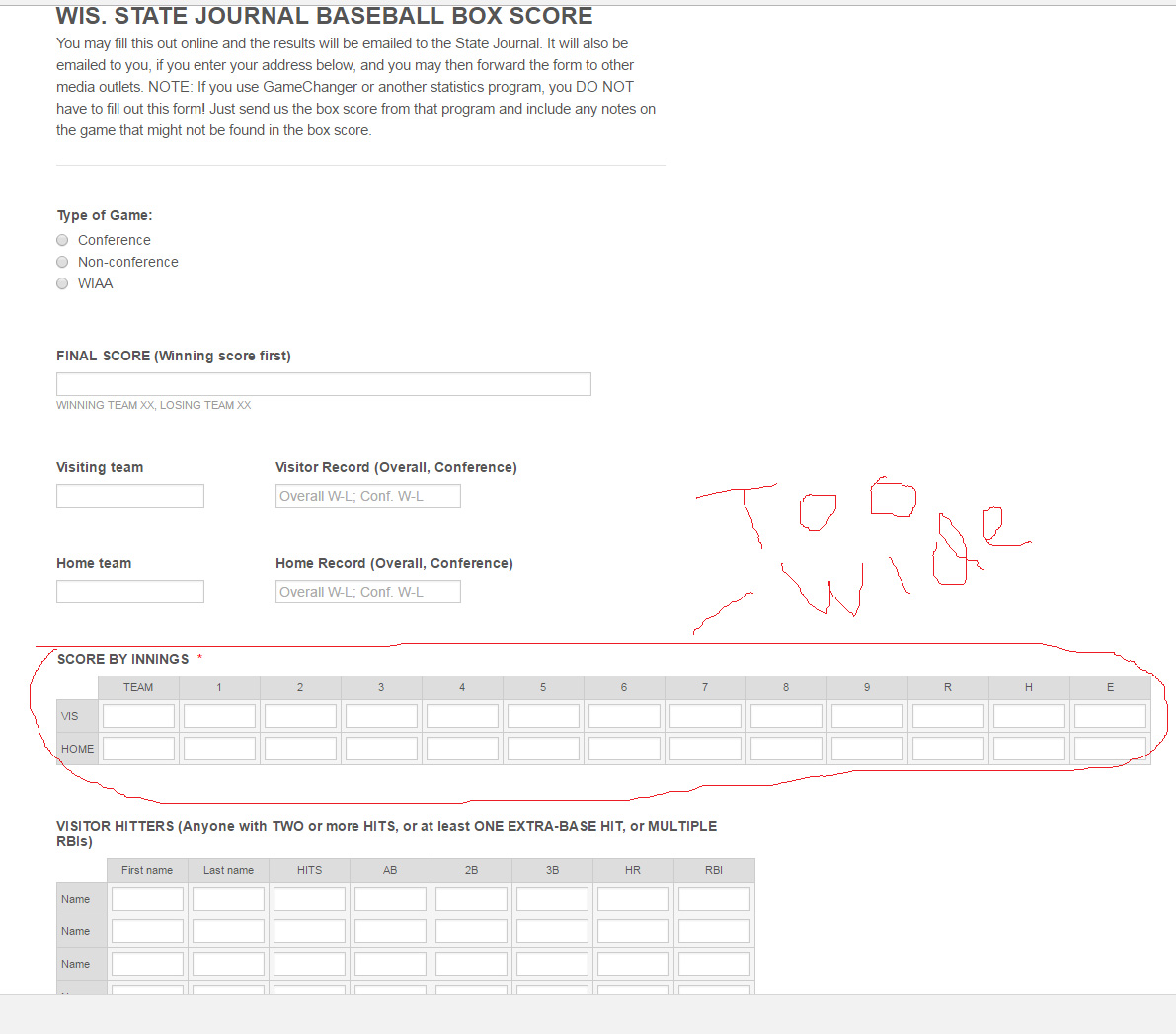
However, for the score by innings (the game's linescore), I need 13 entries: Team name, innings 1 through 9, and finally total Runs, Hits and Errors. It sets up fine but the result is extremely wide. It does not need to be so wide as each entry except for team name would include only one or two numerals.
I searched through the ways to update the way the tool works and there is no place to inject custom CSS or anything. The area to set the width of the entire entry and each entry point, that does not work. The Shrink changes things a little, but by my view it only tightens things up vertically, not across. So it is very wide and coaches are having trouble with it, especially on their phones.
Can anything be done? See the SCORE BY INNINGS area:
https://form.jotform.com/70789440347161
Thank you
Art
 Page URL: https://form.jotform.com/70789440347161
Page URL: https://form.jotform.com/70789440347161 -
CharlieReplied on March 22, 2017 at 5:08 AM
Hi,
You can use this custom CSS code:
/*Adjust column headers and table cell*/
#cid_4 > table > tbody > tr > td:nth-child(n+3), #cid_4 > table > tbody > tr > th:nth-child(n+3) {
width: 32px !important;
max-width: 32px !important;
}
/*Adjust input text box*/
#cid_4 > table > tbody > tr > td:nth-child(n+3) > input {
width: 25px !important;
max-width: 25px !important;
}
You can inject that in your form by following this guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
Here's how it looks like when the form is previewed:

You can, of course, adjust the width values in the CSS code.
With regards to the mobile responsiveness of the form, unfortunately, the matrix tables you have are quite long or wide, it's quite impossible to have them fit or shrink on a mobile phone that has a width of 400px. Unless the table's format or layout will totally changed from a horizontal lineup to a vertical line up like what is mentioned in this article: https://css-tricks.com/responsive-data-tables/.
I hope that helps.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































