-
max123jotAsked on March 25, 2017 at 11:32 AM
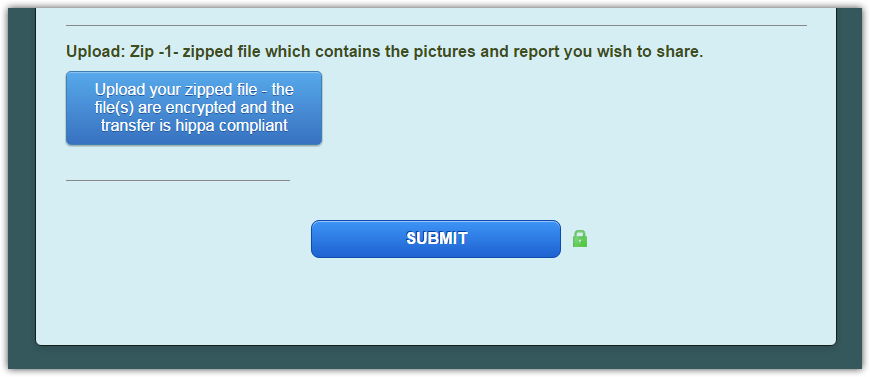
in using this form, i am not figuring out how to make the last button "submit" narrower
the designer seems to make both buttons on this page the same size
also
when i test the form and click submit, there is weird text that appears in the box
"please state the question you would like answered"
otherwise this form behaves as desired
thanks
m
Page URL: https://form.jotform.us/70717635991163 -
Nik_CReplied on March 25, 2017 at 12:56 PM
I checked your form and I have few questions. How would you like to have this Submit button:

And when that message appears since when I submitted your form I didn't see it, I just saw the Thank you page?
We'll wait for your response.
Thank you!
-
max123jotReplied on March 25, 2017 at 1:46 PMmuch narrower
i would love to figure out how to do this
i could not get it right in the designer
m
... -
MikeReplied on March 25, 2017 at 6:20 PM
You can try the next CSS added to the form.
.form-all .qq-upload-button, .form-all .form-submit-button {
width: 100%;
}
#cid_2 {
margin: 0 auto;
}Result:

-
max123jotReplied on March 25, 2017 at 6:46 PMhttps://form.jotform.us/70717635991163
the form does not now look like the image you show for the submit button
i would like to change only the width of the submit button to look like
something which your image shows
m
... -
BJoannaReplied on March 26, 2017 at 4:30 AM
Add this CSS code to your form:
.form-all .form-submit-button {
width: 100%;
}
#cid_2 {
margin: 0 auto;
}
How to Inject Custom CSS Codes
Here is my demo form: https://form.jotformpro.com/70841712609961
Feel free to clone it.
Let us know if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































