-
SMCTriviaAsked on March 27, 2017 at 1:26 PM
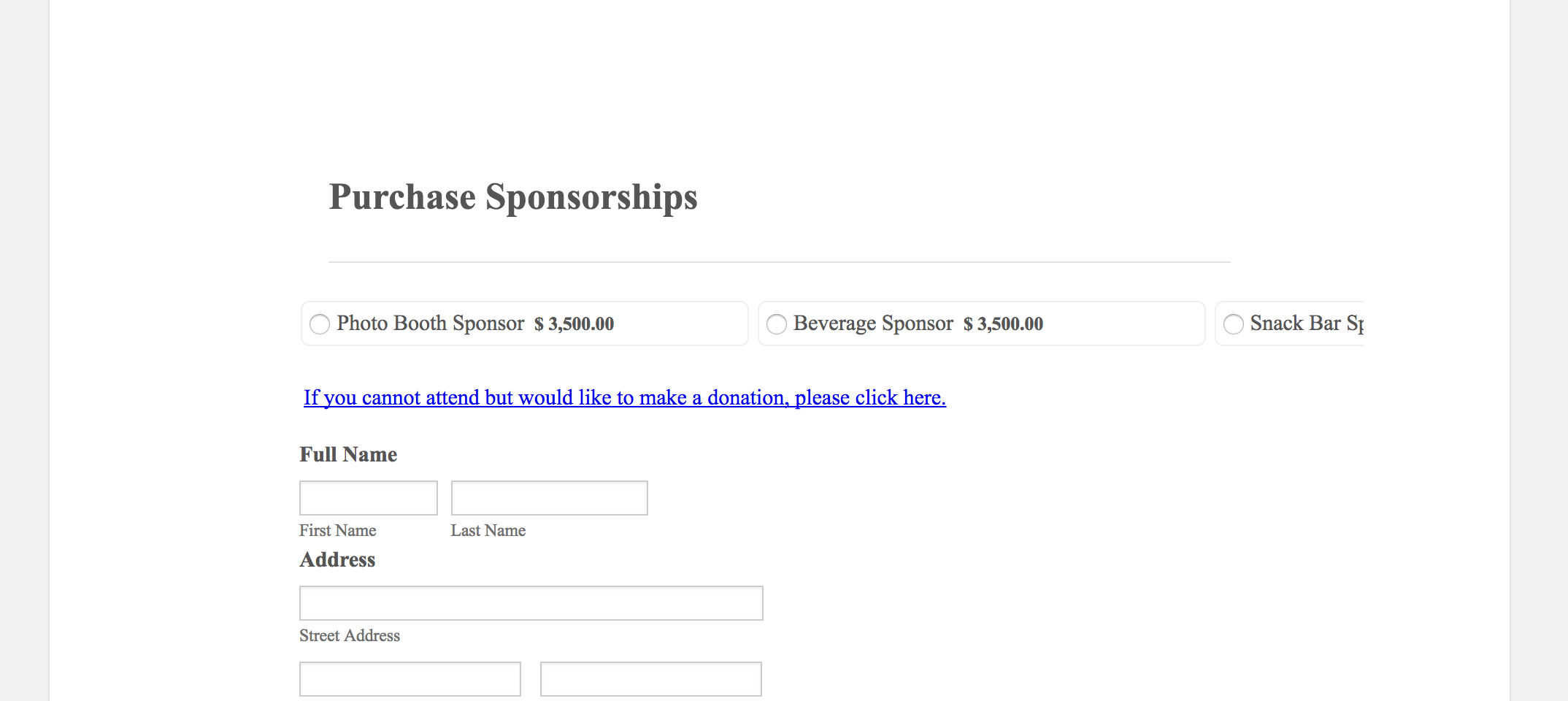
I added the css code below but no two columns just one really long section from left to right..............even with "shrink" mode:
form-product-item {border: 1px solid #EFEFEF;margin: 1px;float: center;width: 293px;}.form-product-item + br {display:none;}br + b {float: left;padding-top: 20px;}.form-payment-total {line-height: 50px;margin: 1px;border: 0px solid #EFEFEF;border-radius: 4px;padding: 15px;padding-right: 193px;padding-left: 6px;} Page URL: http://www.smctrivia.com/
Page URL: http://www.smctrivia.com/ -
SMCTriviaReplied on March 27, 2017 at 2:08 PM
Please remove my question! I was looking at a super old thread and just found the answer in a newer one.
-
JanReplied on March 27, 2017 at 5:08 PM
Thank you for updating us. Glad to hear that your issue is now resolved. If you need further help, let us know.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































