-
CMRIAsked on March 28, 2017 at 2:46 AM
Hi,
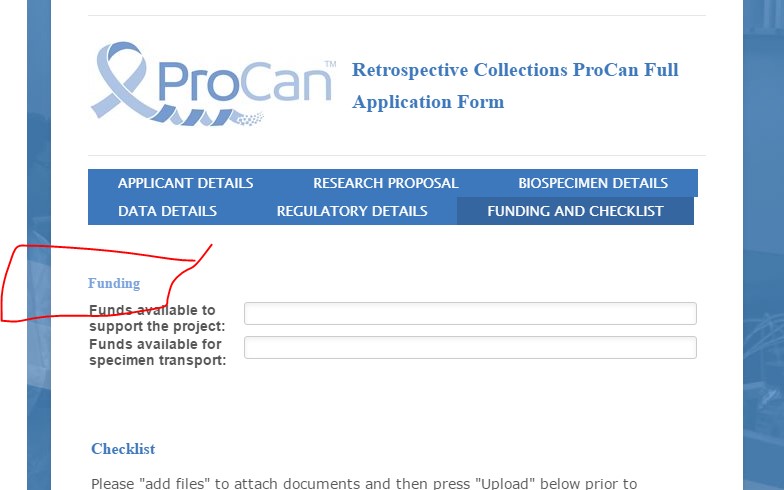
On my form, the heading for "Funding" needs to be size 18pt. But when I try to change it from 14pt to 18pt, it changes other headings too.
Is there code I can put in to isolate the increase in font size to this field?
Thank you!

-
Nik_CReplied on March 28, 2017 at 4:07 AM
Please copy and paste the below CSS to your Custom CSS field:
label#label_30 {
font-size: 18pt!important;
}
It should show like this:

Let us know if you have any further questions.
Thank you!
-
CMRIReplied on March 28, 2017 at 8:33 AM
Thank you!!!
-
CMRIReplied on March 28, 2017 at 8:41 AM
One more thing.
I tried to change the font to match the rest of the form and it didn't work.
I thought I could just add "font-family : ITCLubalinGraphW01-Demi " ?
Can you please let me know how I can add this font type to the code you just sent me
label#label_30 {
font-size: 18pt!important;
}
-
CMRIReplied on March 28, 2017 at 8:58 AM
And another thing with this widget.
Can I also increase the space between the two lines?

-
Nik_CReplied on March 28, 2017 at 11:55 AM
Regarding the font, I'm not sure if that will work, but you can try this code:
font-family: "ITCLubalinGraphW01-Demi", serif!important;
And regarding the space of two text fields please use this CSS code:
input#input1 {
margin-top: 15px;
}
Let us know if you have any further questions.
Thank you!
-
CMRIReplied on March 29, 2017 at 6:48 AM
The space between the boxes is good, but the text are to close to each other still. How do I increase the space between the fields, i.e. the text?
I want to make the space between the boxes and the text bigger. At the moment, if I change the px to a higher number, it just increases the space between the boxes more.

-
candyReplied on March 29, 2017 at 10:22 AM
Hello,
I have cloned your form on my side in order to test it.
Unfortunately, it is not possible to set the space between the text boxes wider with CSS codes as the widget is embedded with iFrame.

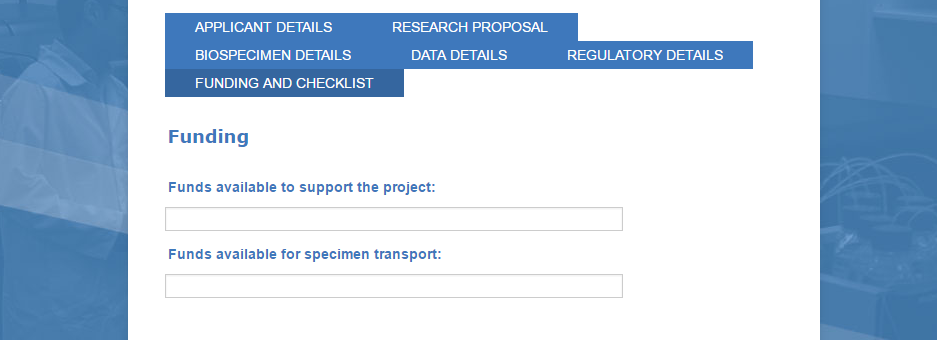
Why do you use Multiple Text Fields widget instead of using double separate text fields? If you use double separate text fields, you can set the space between them by injecting CSS codes as you can see the screenshot below:

Please consider using double separate text fields.
Thanks.
-
CMRIReplied on April 2, 2017 at 7:10 AM
I have now set it up as two text fields, but I don't know where to put in code to control the space between the lines?
Do i need to add more code to the form designer?
I have been building this form with a lot of help from the Jotform team, so I am hoping you can help me know what code to put in?
Thank you!

-
Welvin Support Team LeadReplied on April 2, 2017 at 10:22 AM
If this is the form: http://www.jotform.co/form/70913333168859, inject the following custom CSS codes in the settings:
li#id_102 {
padding: 0 36px;
}
li#id_100 {
padding: 0 36px;
}
li#id_99 {
padding: 0 36px;
}
Here's our guide to inject: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
The result will be like this:

Note that you can also adjust the spacing of the entire form. This guide should help you how to do it: https://www.jotform.com/help/62-How-Can-I-Change-Spacing-Between-Questions.
-
CMRIReplied on April 3, 2017 at 12:04 AM
Yes - thank you!
That worked :)
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































