-
Daniella DowiakAsked on April 3, 2017 at 10:13 PM
How can we make it so that question words aren't split in the middle of a word? Right now it's really hard to read the questions in our table (last couple of questions). A lot of the folks taking this survey are veterans suffering from traumatic brain injuries, which makes it crucial this is as simple to read as possible.

-
Kiran Support Team LeadReplied on April 4, 2017 at 1:26 AM
Please try injecting the following CSS code to your form.
.form-matrix-row-headers {
word-break: break-word !important;
}
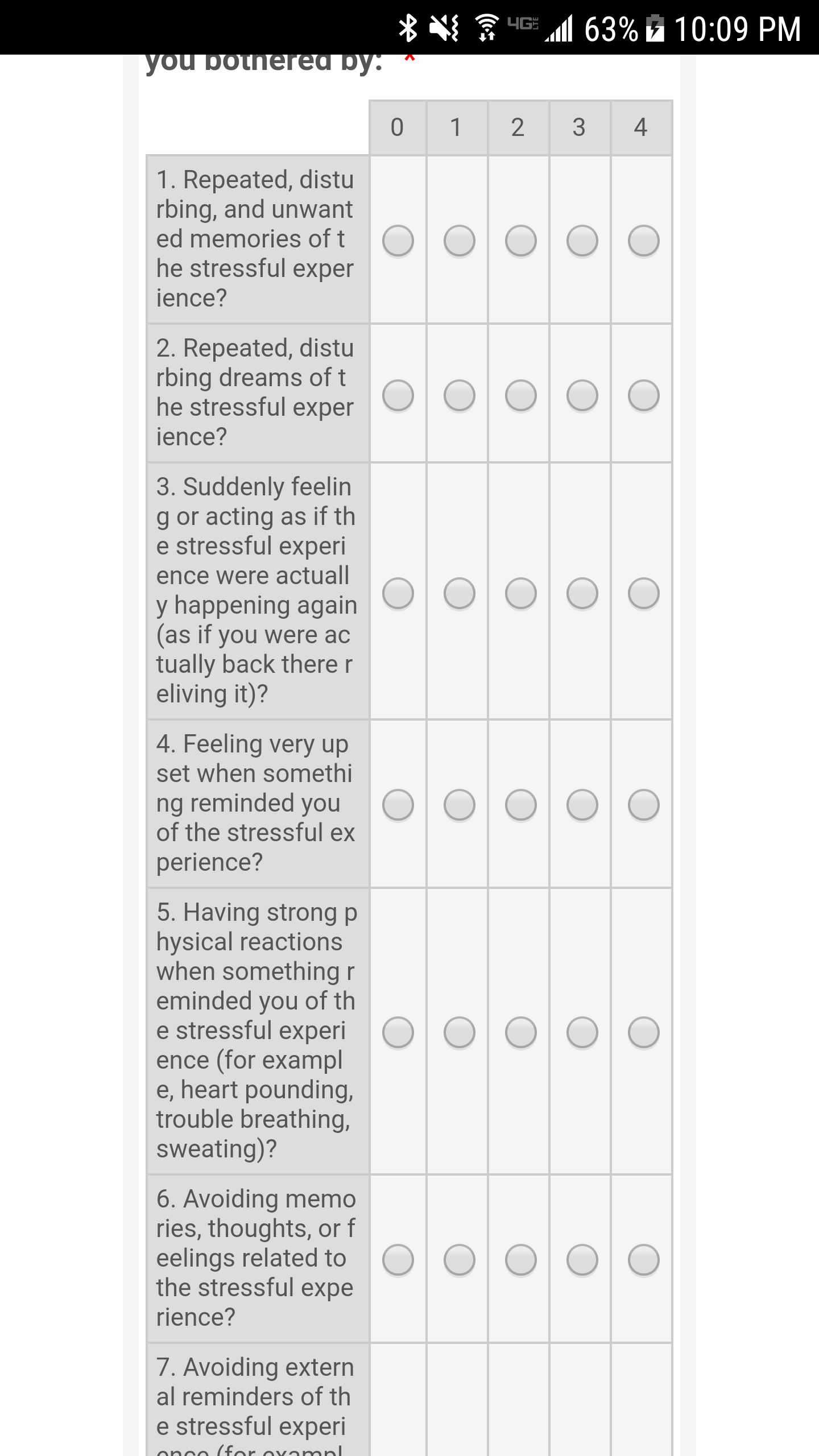
The matrix table should be displaying as shown in the image below:

Hope this information helps!
-
ddowiakReplied on April 4, 2017 at 8:43 AM
Hi Kiran,
That seemed to get us part way there! It looks better on my samsung but is still wrapping weird on an iphone and also on a laptop when I shrink the screen some.
Here's what iphone looks like. Note that the circles are also shifted some, though that isn't as big of a deal as the words being hard to read.
Another thing I noticed is that the "other" box always seems to be overlapping the check box and pushed down. Is there CSS that might fix this?
-
Kiran Support Team LeadReplied on April 4, 2017 at 11:14 AM
Unfortunately, I am not having an iPhone with me. However, I have checked the form using an iPhone 6s Plus emulator and see that the table is being displayed correctly.

If you are using a different device, please let us know so that we can check it further and provide you with necessary assistance.
I am checking on the other issue of the Textbox for Other option in the checkbox field. I'll get back to you once I have the code ready.
Thank you!
-
Kiran Support Team LeadReplied on April 4, 2017 at 11:47 AM
Please inject the following CSS code to the form to reduce the width of the Textbox for Other option in the checkbox field.
@media screen and (min-width: 10px) and (max-width: 540px){
.form-checkbox-item .form-textbox {
width: 85%!important;
}
}
It should be displaying as shown in the image below:

Thank you!
-
ddowiakReplied on April 4, 2017 at 12:13 PM
This is great. Thank you! The other box is now showing up correctly.
-
Kiran Support Team LeadReplied on April 4, 2017 at 1:45 PM
Great! Glad to see that the issue is now resolved for you. Please do not hesitate to get back to us if you need any further assistance. We will be happy to help.
Thank you for using JotForm!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































