-
FullSpectrumSolarAsked on April 5, 2017 at 7:28 PM
I have a couple of input tables on my form-in-progress. When I resize my window to see how the form will look on smaller devices including a smart phone I am not too pleased. The label field is given a lot of space whereas the input columns have shrunk way down.
Is there a way for me to control that first column? To just tell it to be only as wide as is needed? I tried setting the "shrink" switch, but that wasn't it.

-
Kiran Support Team LeadReplied on April 6, 2017 at 2:08 AM
I have checked your JotForm and it looks like you have removed the second column of the input tables. However, you may reduce the width for the row headers by injecting the following CSS code to the form.
@media screen and (min-width: 10px) and (max-width: 540px){
.form-matrix-row-headers {
width: 40%;
}
}
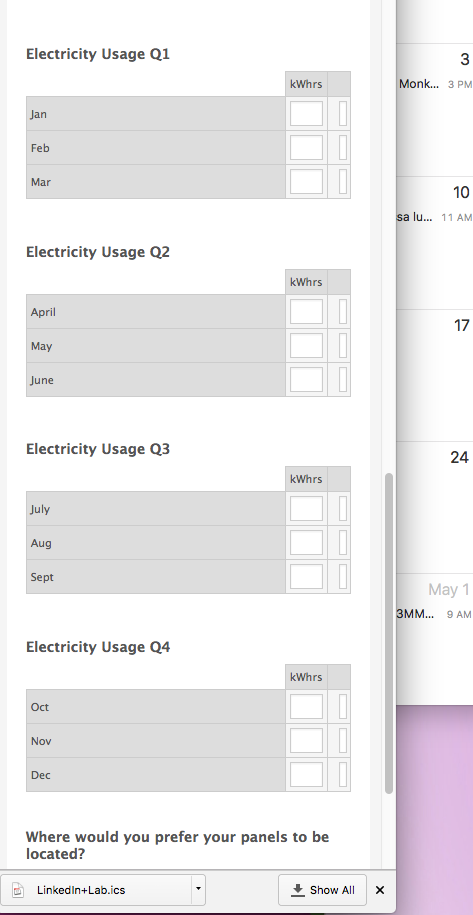
The form will be displaying the input tables as shown below when viewed in the mobile devices.

Hope this information helps!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































