-
koypoAsked on April 10, 2017 at 6:56 AM
Hi All,
Thanks for taking the time.
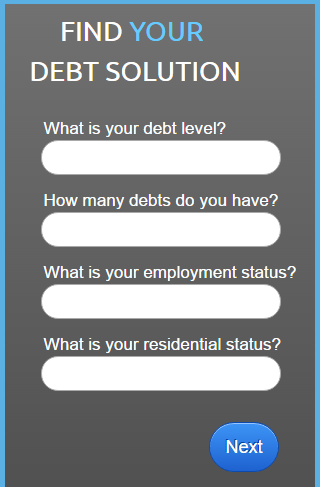
So I have a form placed here:http://ub.the-debt-advice-people.co.uk/form-debt-test/
It is split over 3 pages. For some reason the questions on page 1 are sitting lower in page 1 than the questions in page 1 and 2.
Is there any way that I can fix the questions to the top of their individual pages?
Thanks
George
-
Support_Management Jotform SupportReplied on April 10, 2017 at 7:57 AM
Hello George, it appears you're using the Full Source code embed method on your website.
You can remove the extra space on the first page of your form by adding these CSS codes:
.jotform-form {
padding: 0 !important;
}
You can either:
1. Add it straight on your website since you're already using the Full Source code and have complete control over it
2. Or add it within the Form Builder
Complete guide: How-to-Inject-Custom-CSS-Codes
If you will add it on your Form Builder, you will then need to re-deploy your entire Full Source code on your website once again for the changes to take effect.
Related guide: How-to-get-the-Full-Source-Code-of-your-Form
Result:

-
koypoReplied on April 10, 2017 at 10:08 AM
Hi Jim,
Thanks, thats done it.
George
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































