-
ProntoAssemblyAsked on April 10, 2017 at 2:52 PM
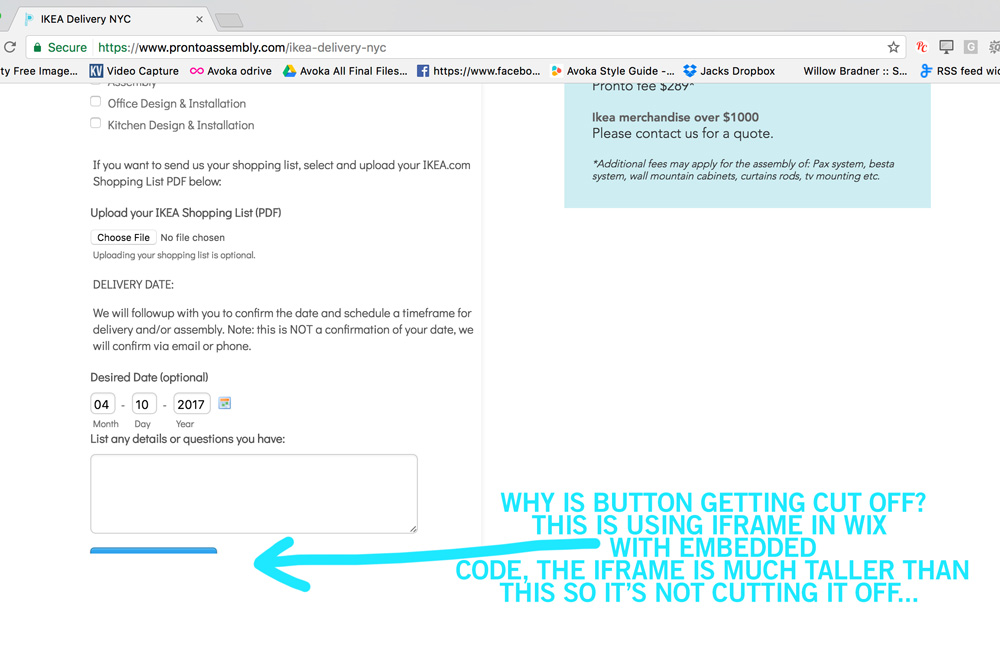
We use Wix, and we have a form built in JotForm on several pages on our website. For some reason, the form seems to be getting cut off at the bottom (the button doesn't show up all the way). See screenshot attached. The iframe is much taller so it shouldn't be getting cut off, do you know what might be causing this? I am using the iframe code for embedding using Wix's HTML code iframe tool, is there a better way to do this? We also noticed that on iPads the form gets cut off even more in the iframe... any suggestions you have would be great!
Thanks for your help!
Here is a form page with the issue, and see attached screenshot:
https://www.prontoassembly.com/ikea-assembly-service

-
David JotForm SupportReplied on April 10, 2017 at 3:24 PM
Try replacing your current plugin embedded form with your form iFrame code:
https://www.jotform.com/help/148-Getting-the-Form-iFrame-Code
Follow the same steps, but instead of adding a website address on step 3, select "Add Code":
https://www.jotform.com/help/70-Adding-a-Form-to-Your-Wix-Site
Then add your iFrame code. If that still does not allow the fully form to show, let us know and we can help adjust the code so the whole form fits.
-
ProntoAssemblyReplied on April 11, 2017 at 12:46 PM
This is still occurring, I was already using the iFrame code but I copied and pasted to replace it... but the form still seems to randomly fully load and not load, here are some other screenshots where it gets cut off:
It seems like it's not loading fully always. Sometimes when I refresh the page it will correct itself, but this happens nearly everytime I go to the page... are you seeing the full form?
This is happening on this page in Chrome on a Mac:
https://www.prontoassembly.com/ikea-delivery-nycThe same form is also embedded on these pages:
https://www.prontoassembly.com/ikea-assembly-service
https://www.prontoassembly.com/kitchen-installation-design
https://www.prontoassembly.com/ikea-delivery-nyc
Here is the link to the full form on JotForm so you can see it in it's entirety:
https://form.jotform.us/70657055286159
Here is the iFrame code I'm embedding:
<iframe id="JotFormIFrame-70657055286159" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.us/70657055286159" frameborder="0" style="width:100%; border:none;" scrolling="no"> </iframe> <script type="text/javascript"> var ifr = document.getElementById("JotFormIFrame-70657055286159"); if(window.location.href && window.location.href.indexOf("?") > -1) { var get = window.location.href.substr(window.location.href.indexOf("?") + 1); if(ifr && get.length > 0) { var src = ifr.src; src = src.indexOf("?") > -1 ? src + "&" + get : src + "?" + get; ifr.src = src; } } window.handleIFrameMessage = function(e) { var args = e.data.split(":"); if (args.length > 2) { iframe = document.getElementById("JotFormIFrame-" + args[2]); } else { iframe = document.getElementById("JotFormIFrame"); } if (!iframe) return; switch (args[0]) { case "scrollIntoView": iframe.scrollIntoView(); break; case "setHeight": iframe.style.height = args[1] + "px"; break; case "collapseErrorPage": if (iframe.clientHeight > window.innerHeight) { iframe.style.height = window.innerHeight + "px"; } break; case "reloadPage": window.location.reload(); break; } var isJotForm = (e.origin.indexOf("jotform") > -1) ? true : false; if(isJotForm && "contentWindow" in iframe && "postMessage" in iframe.contentWindow) { var urls = {"docurl":encodeURIComponent(document.URL),"referrer":encodeURIComponent(document.referrer)}; iframe.contentWindow.postMessage(JSON.stringify({"type":"urls","value":urls}), "*"); } }; if (window.addEventListener) { window.addEventListener("message", handleIFrameMessage, false); } else if (window.attachEvent) { window.attachEvent("onmessage", handleIFrameMessage); } </script>
Thanks for your help!

-
ProntoAssemblyReplied on April 11, 2017 at 1:09 PM
I read the rest of your post and the link for embedding forms on Wix here, and this did solve it:
https://www.jotform.com/help/70-Adding-a-Form-to-Your-Wix-SiteI simply embedded the JotForm URL using the Wix's "Embed a Site" tool instead of using the Wix "HTML Code" with the iframe code, and that seemed to fix the issue! Thanks!!

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































