-
kjasinskiAsked on April 11, 2017 at 2:46 AM
Hello,
I am having an issue with trying to get the form submissions to recognize the custom content fields I have used to replace static text within new rows.
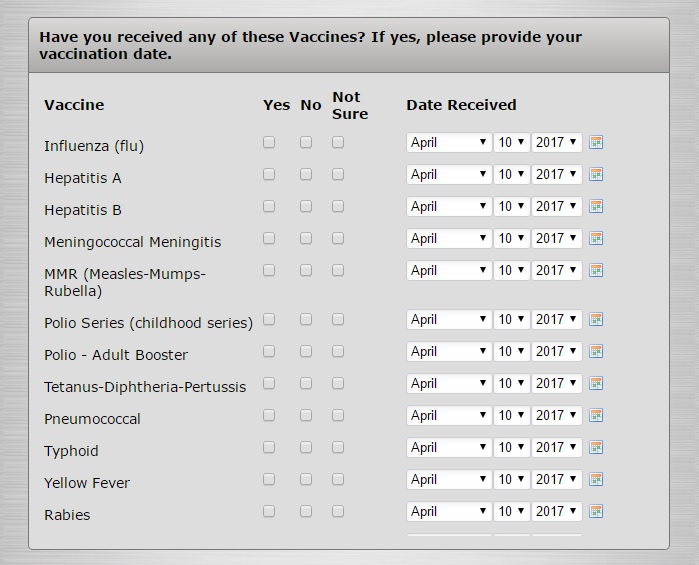
My goal is to create a configurable list that has different static text labels for each row. To be more specific, I have been working on creating a form that asks users which vaccinations they have had and which date they received them. Here is what my form looks like so far:

I am happy with the layout of the form, but my issue is with the submissions. I did a test of the form to see if the fields were working as expected and was surprised to see that rows were all reporting the original label ("Influenza (flu)") instead of the content I placed in the css code for the widget (e.g. "Hepatitis A," "Polio," etc.). Here's what the submission looks like:

I would be very grateful if you could help me resolve the issue with the vaccine labels. I do not know how difficult this might be, so I will provide more information below just in case.
To begin figuring the CSS out, I researched the forums and added the CSS code used to resolve a similar question which can be found here: https://www.jotform.com/answers/507997-Help-adding-different-static-text-for-each-row-on-the-Configurable-List-Widget
Thank you very much for your help and time!
What I have in "Fields Configuration" within the settings on the Configurable List:
Vaccine : static : Influenza (flu)
Yes : checkbox
No : checkbox
Not Sure : checkbox
Date Received : date : m/d/y : 1900-2018Here is the Custom CSS I am using in this configurable list (I have cut out the amount of vaccine labels since it is redundant):
.col1 {
margin: 3px 0;
padding: 5px;
min-width: 150px;
}
.col2 {
margin: 3px 0;
padding: 5px;
}
.col3 {
margin: 3px 0;
padding: 5px;
}
.col4 {
margin: 3px 0;
padding: 5px;
}
.col5 {
margin: 3px 0;
padding: 5px;
}
tr+tr+tr >:first-child {
visibility: hidden;
}
tr+tr+tr >:first-child :after {
visibility: visible;
static.text: "Hepatitis A";
content: "Hepatitis A";
margin-left: -100px;
}
tr+tr+tr+tr >:first-child :after {
visibility: visible;
content: "Hepatitis B";
margin-left: -100px;
}
tr+tr+tr+tr+tr >:first-child :after {
visibility: visible;
content: "Meningococcal Meningitis";
margin-left: -100px;
}
tr+tr+tr+tr+tr+tr >:first-child :after {
visibility: visible;
content: "MMR (Measles-Mumps-Rubella)";
margin-left: -100px;
}
etc...

-
IanReplied on April 11, 2017 at 3:55 AM
I am not sure, if this is achievable through Configurable list
I am still looking for best suited option and will consult other colleagues.
For now, I feel you need to have individual fields to collect the data.
I will get back to you again after some more investigation.
-
IanReplied on April 11, 2017 at 4:52 AM
After discussing with my colleague, I confirm that the configurable list will only create the same label of fields for every row. You need to collect individual fields to collect the data
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































