-
menstromAsked on April 11, 2017 at 11:30 PM
-
IanReplied on April 12, 2017 at 2:59 AM
Could you let us know on which form you are facing the issue. I checked your account and found only one form https://www.jotform.com/71007445107144 which is blank.
Moreover, the Form Builder previously allowed HTML tags to be used with the headers and labels. However, due to security concerns, it appears our Developers opted to disallow HTML tags (e.g. to prevent XSS and other kinds of vulnerabilities). This approach was meant for everyone else's security, not just us.
-
menstromReplied on April 12, 2017 at 9:28 AM
Ian,
You've actually hit on another problem I've been having that no one at JotForm support can figure out. That is the fact that in my account you now cannot see all my forms, but you used to be able to because my account was tied to the shared folder I work in, but now it is not. A few weeks ago, I suddenly began being directed to a "My Forms" folder. I didn't want that, and before that, when I would go into JotForm (or click on the "Back to My Forms" button), it would automatically go into the folder where all of my forms are located, which is here:
Now it goes to that My Forms folder which is empty. How can I reset my account to go to the Shared With You folder instead? I know that is a separate issue, but I wanted to address it here because you just discovered the problem so I thought maybe you will be able to help me figure it out.
Anyway, the form I would like to have a two-line header in has not been published yet. But you can look at one of my other forms, such as this one:
https://form.jotform.com/61054701244142
I would like to have the word "for" on the second line but it doesn't wrap that way because it doesn't get to the end of the line until the word "Undergraduate" and it wraps at that point instead.
Thanks,
Marilyn
-
Support_Management Jotform SupportReplied on April 12, 2017 at 11:16 AM
Hey Marilyn - Just like how it was explained by my colleague, HTML codes/tags are now restricted in the Form Builder for security reasons (both for you as the user and us).
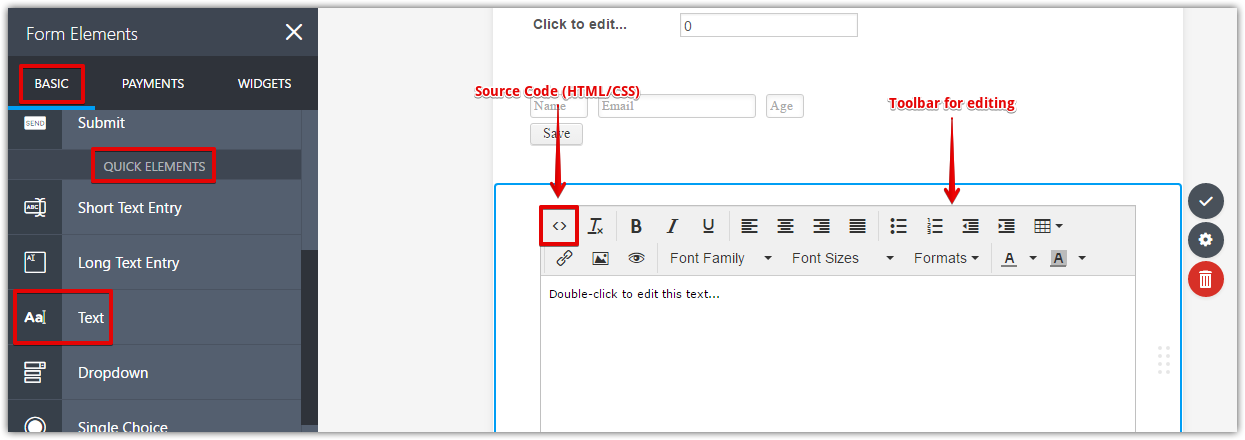
As a workaround, use a field that was meant to be used for this task - The Text (HTML) Field.

The Text Field can be used if you wish to enter HTML tags on your form. Here's a cloned copy of your form https://www.jotform.com/71014456938964 where you can see a Text Field that I added at the top (I left your original header intact for comparison).
And here are the HTML codes I used to achieve that line break and mimic the header styling:
<p style="font-size: 2.143em; font-family: inherit; font-weight: bold; text-align: center;">2016-2017 Wheaton College Financial Aid Application<br /> for Undergraduate Students</p>
Place these codes on the SOURCE CODE section of the Text Field as highlighted on my screenshot above.
-
menstromReplied on April 12, 2017 at 11:49 AM
Jim,
That did the trick! My headers are now breaking where I need.
Thanks!
Marilyn
-
Support_Management Jotform SupportReplied on April 12, 2017 at 12:54 PM
Glad that helped! You could re-use this workaround, in theory, to any form and all you need to do is update the text/wording of the HTML codes, then change where you want the line break <br /> located.
Should you need more help, just open a new thread so we can assist you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































