-
lokalninaturalniAsked on April 11, 2017 at 11:52 PM
-
Elton Support Team LeadReplied on April 11, 2017 at 11:55 PM
Are you referring to the images in your product fields?

Since our forum does not accept attachments from email, we suggest uploading the image in your thread here https://www.jotform.com/answers/1117142 (use the image tool) so we can see problem you're referring.
Thank you!
-
Elton Support Team LeadReplied on April 12, 2017 at 12:05 AM
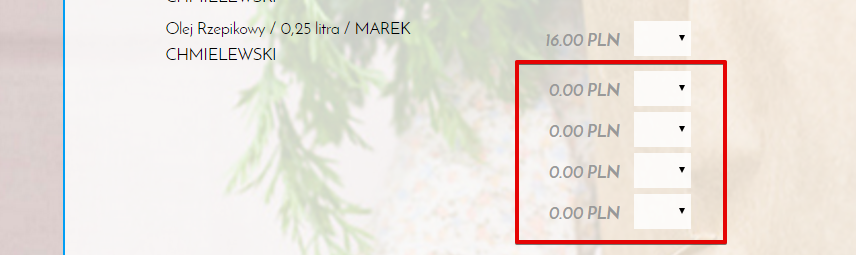
By the way, I think I got what you mean. It's the options that are cut off.
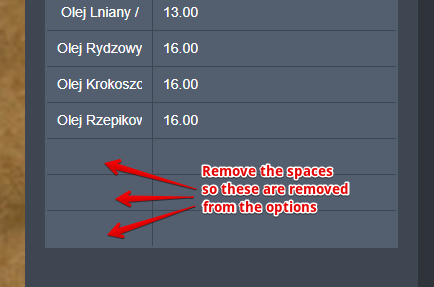
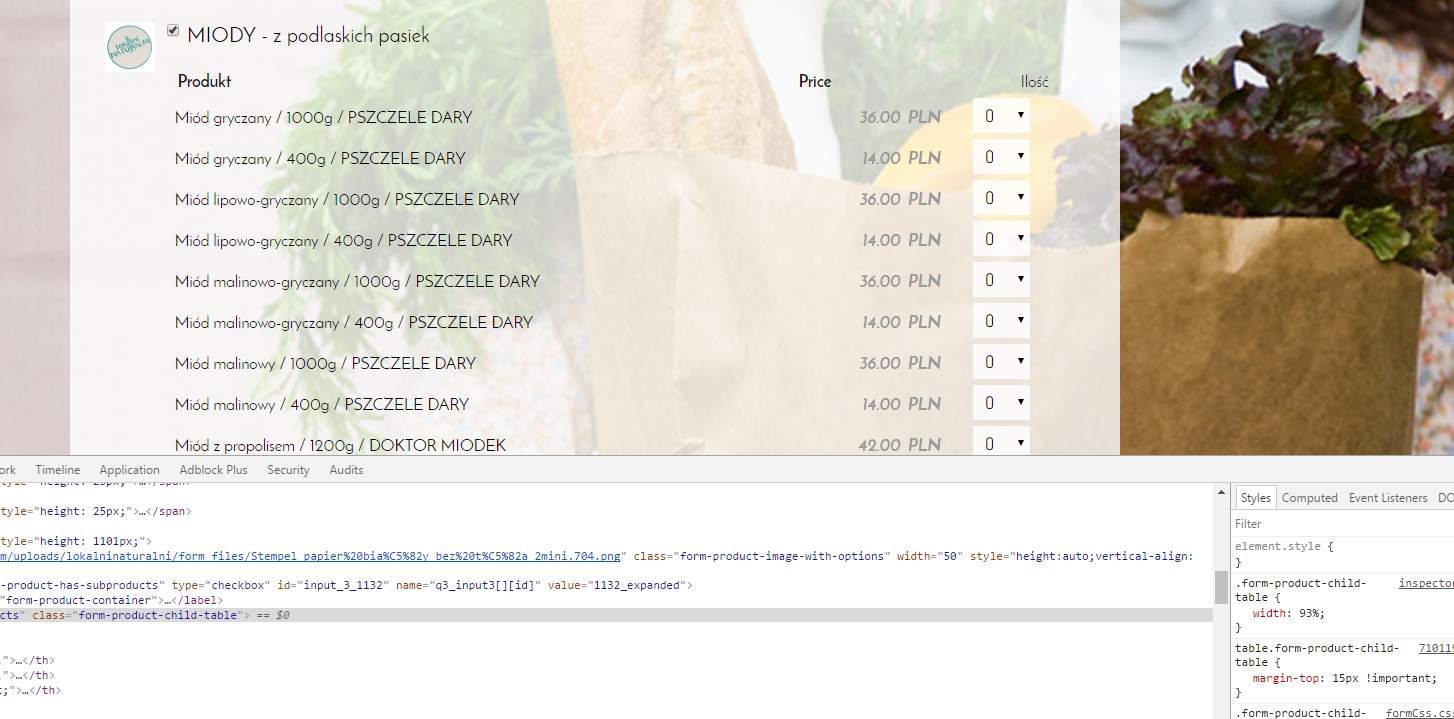
The reason is due to the empty options which contain spaces which result to dropdown options with empty labels.
This is how some of your product options looks like in your form:

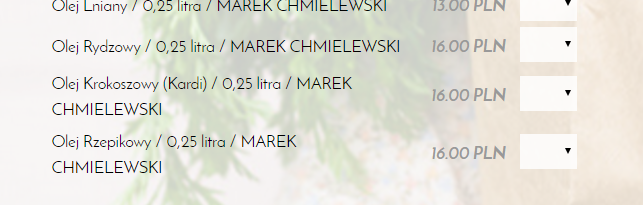
To fix it, remove the empty options in your product.

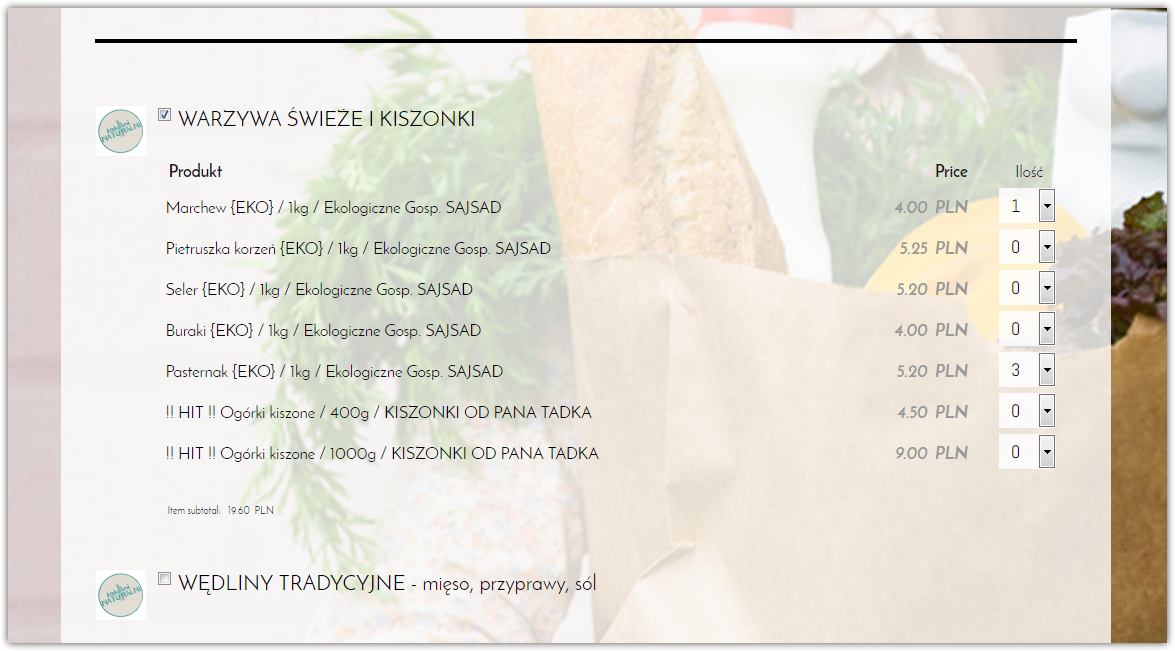
After:

If you need further assistance, let us know.
-
KrystianReplied on April 12, 2017 at 3:34 AM
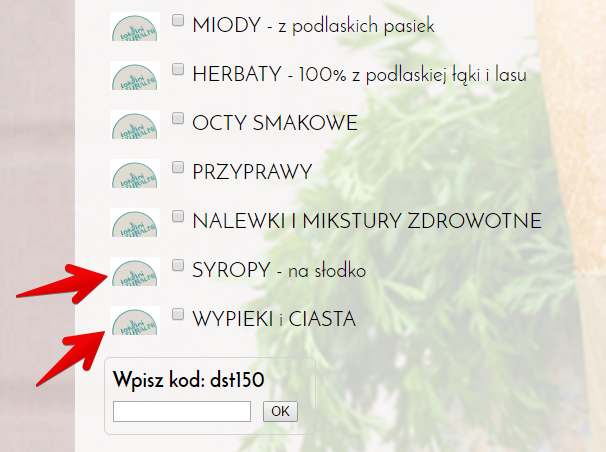
I'm reffering to this image - produkcts on the list are cutted that's why I must add empty spaces.

-
CharlieReplied on April 12, 2017 at 4:41 AM
Hi,
Could you try using this custom CSS code instead:
/*Adjust height of span where image is and set the display to block*/
span.form-product-item {
min-height: 45px !important;
display: block;
}
/*Adjust the margin top of the table*/
table.form-product-child-table {
margin-top: 15px !important;
}
To inject the custom CSS code on your form, you can follow this guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
That should allow you to have the images and the product text to not cut off. Here's my cloned form so that you can see how it looks like when you implement that CSS: https://form.jotformpro.com/71011995020951.
Note: Make sure to remove the extra products you added because this CSS code will adjust the height to not cut off the elements.
Let us know if that works.
-
lokalninaturalniReplied on April 12, 2017 at 5:49 PM
Thank you so much - works and looks (almost :-) ) great now.
The last thing is that I want to ask you for CSS code which move some product categories to the edge of the form.
Thank you in advance.

-
Elton Support Team LeadReplied on April 12, 2017 at 10:32 PM
Append this:
.form-product-child-table {
width: 93%;
}
If it does not give you the desired output, try changing it to 92%. So far, the 93% should give you the following.

Let us know if this doesn't help.
-
Elton Support Team LeadReplied on April 12, 2017 at 10:37 PM
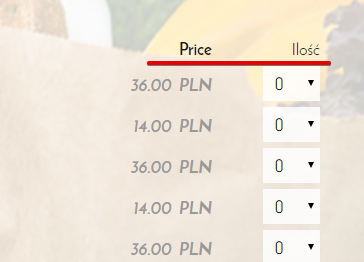
You might also want to add this to align the quantity headers to the right side.

-
lokalninaturalniReplied on April 20, 2017 at 4:58 PM
Actually it doesn't work, nor desired output nor alignement.
Moreover, "item subtotal" text is still cropped.
Next one: some categories have text below the image and the others next to it (i prefer "next to" option).
.. and the last one - does this form is still RWD after using CSS code you provided to me?
Thank you


-
MikeReplied on April 20, 2017 at 8:01 PM
You may try the next CSS:
[data-type=control_payment] {
margin-right: 0;
padding-right: 0;
}
.form-product-item {
width: 100%;
}
.form-product-item div:first-of-type {
width: 93%;
}
.form-product-child-table {
width: 100%;
}
.form-special-subtotal {
height: 30px !important;
}
.form-product-child-table th:nth-of-type(2) {
text-align: right !important;
}
.form-product-child-table th:nth-of-type(3) {
text-align: center !important;
}

The layout will not be the same on the mobile devices but it should be still mobile friendly.
-
lokalninaturalniReplied on April 21, 2017 at 10:13 AM
Thank you, looking and working perfect.
I have to admit that you have superb support! :-)
Greetings
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































