-
ZaluAdminAsked on April 13, 2017 at 2:03 AM
Hi Everyone,
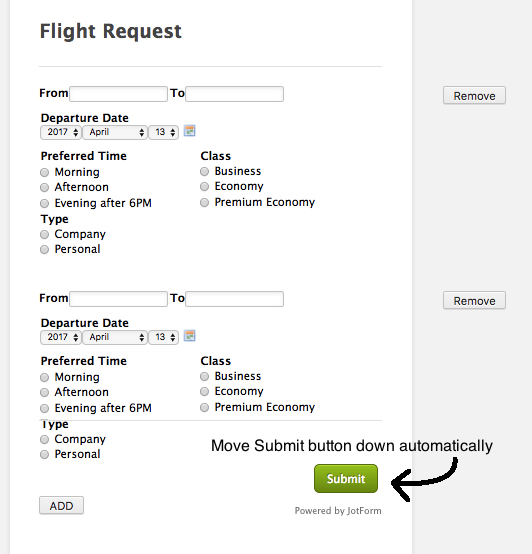
I am using the configurable list and there is an + button which duplicates the same list that i have created. The question is how to move the submit button automatically after an user clicks the + button, which duplicates the list?
Attached a screenshot for this
TQ in advance.

-
CharlieReplied on April 13, 2017 at 4:25 AM
Hi,
You have a custom CSS code in your form that fixates the height of your form fields, which is why the positions are not dynamically changing.

You can edit or remove those, in my case, I removed the height value. Here's how it looks like in my cloned form after removing the height values on those fields: https://form.jotformpro.com/71022331020937.
To edit the custom CSS code in your form, you need to open the Form Designer Tool.
I hope that helps.
-
ZaluAdminReplied on April 13, 2017 at 4:53 AM
Hey Cool It works! How silly of me not noticing it. Thanks a million!
-
ZaluAdminReplied on April 13, 2017 at 5:04 AM
I got another side question. From my screenshot, I have that remove button which is out of place. How do I move that leftwards into the white frame?
-
CharlieReplied on April 13, 2017 at 6:13 AM
Hi,
Your Configurable List widget has custom CSS code in its widget settings, I'm not sure if it was intended to be designed and layout for that. It is oddly cut off on my end and the button overshoots on the main form frame.

May we know how you are expecting the widget to display?
Here's what I can propose:
Solution #1: Delete the CSS in the widget settings and adjust the width of the whole form itself, here's how it looks like:

Solution #2: Is making the Configurable list widget somewhat mobile responsive and in a vertical layout. Here's what I have:

In solution #2, I presume you want the whole form to be in a specific width, which in your case I believe is 500px, if so, then this solution will be fixated on that width and the layout of that widget will be in a vertical manner showing the items as rows. You can still add new items.
You can see this form in action in this link: https://form.jotformpro.com/71022052020937. If you want to have a copy of that form in your account to explore it, you can clone my form by following this guide: https://www.jotform.com/help/42-How-to-Clone-an-Existing-Form-from-a-URL,
Let us know which solution you would prefer to.
-
ZaluAdminReplied on April 13, 2017 at 6:32 AM
Hi Charlie,
Sorry for the trouble as I am in my early days of coding custom CSS.
I actually would want the Remove button to be nearer to the To entry box.
BUT after looking at your Solution 2 this looks much better!
Thanks for your help again!
You may now close this question and Thank you again.
-
Ashwin JotForm SupportReplied on April 13, 2017 at 7:14 AM
Hello ZaluAdmin,
That alright but I ma glad to know that my colleague's solution solved your problem.
Do get back to us if you have any questions.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































