-
sxmgeneralAsked on April 16, 2017 at 12:01 AM
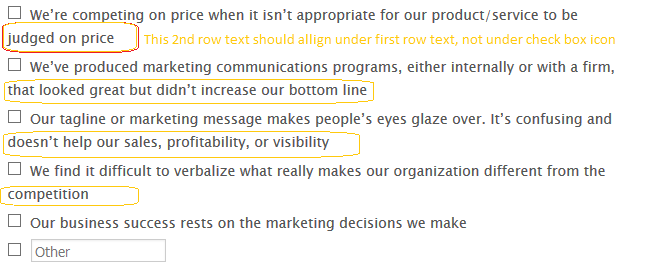
Hi, In this form: https://form.jotform.me/71014387167456 , There is check list. The text of 2nd row should allign exactly under upper row text, but now it is staring exactly under checkbox icon.
See in attached screenshot, i have highlighted it.
I want that text of 2nd row should start under upper text, not under checkbox icon
 Page URL: https://form.jotform.me/71014387167456
Page URL: https://form.jotform.me/71014387167456 -
AIDANReplied on April 16, 2017 at 7:06 AM
Please inject this custom CSS code into your form:
#label_input_56_8, #label_input_56_9, #label_input_56_10, #label_input_56_11 {
display: inline-block;
margin: -20px 0 0 20px !important;
}
We have a guide on how to achieve that here: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
I have also created a corrected form in case you would like to clone it: https://form.jotformpro.com/71053245227954
I hope this helps. If you need further assistance please let us know. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































