-
kjtoursAsked on April 17, 2017 at 3:48 AMThe next problem I'm facing is that my desktop version for this form and
form viewed by smart phone is quite different. 1. The desktop version is
shorter in Length but smartphone versions is longer. I would have to
purposely make my desktop version to be longer in frame so that all of the
form can be viewed on smartphone. This results in empty space on my
webpage for desktop version. How do I fix this? -
RoseReplied on April 17, 2017 at 4:12 AM
Thank you for reporting us.
I checked your form on developer tools to see how the form is displayed on mobile and desktop. However, the field places and styles seems the same as you can see here.

Could you please provide us some more information about your request. I might not be understood truly what you are referring?
-
kjtoursReplied on April 17, 2017 at 7:45 AMOK, Lets try this...I have screen shots that I'd like to share...Below is
what you'll see on my desktop. Notice there's a submit button and there's
a long empty space. That's because on my iPhone version, if I don't make
that space available, that entire form will not show. Also, there's a
difference. If you look at the heading, the bar is right next to it. On
the iPhone version it's below and each bar keeps going below each other
therefore making the form longer than the desktop version. How do I make
it look exactly like the desktop version?
[image: Inline image 1]
[image: Inline image 2]
[image: Inline image 3]
[image: Inline image 4]
... -
CharlieReplied on April 17, 2017 at 7:54 AM
Hi,
If you are replying to this thread using your email client and you are attaching images, unfortunately, that won't go through our forum. You can directly view this thread using this link: https://www.jotform.com/answers/1120735, in the thread's reply area, you can attach the images there.
However, you can try this suggestion. I noticed you are using the JotForm's default iframe embed code, is that correct? In your iFrame embed code, change the height attribute to 100vh, see if that works. Example:
Original:
<iframe id="JotFormIFrame-70881976141463" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.me/70881976141463?wzId=id1492407575960&wzInstanceId=id1492407575960&wzAppId=embed_html_app&wzAppV=1&wzApiType=app&wzDeviceType=desktop&wzMode=view&wzSessionId=1492429570483&wzEncodeParams=eyJ3ekN1cnJlbnRVcmwiOiJodHRwOi8vZGlzY292ZXJkaWdlc3QuY29tL2RyZWFtLWNvbmNlcnQtMjAxNyIsInd6U2l6ZSI6eyJ3aWR0aCI6OTYwLCJoZWlnaHQiOjMwMDB9fQ%3D%3D" frameborder="0" style="width: 100%; height: 2671px; border: none;" scrolling="no"> </iframe>
Edited:
<iframe id="JotFormIFrame-70881976141463" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.me/70881976141463?wzId=id1492407575960&wzInstanceId=id1492407575960&wzAppId=embed_html_app&wzAppV=1&wzApiType=app&wzDeviceType=desktop&wzMode=view&wzSessionId=1492429570483&wzEncodeParams=eyJ3ekN1cnJlbnRVcmwiOiJodHRwOi8vZGlzY292ZXJkaWdlc3QuY29tL2RyZWFtLWNvbmNlcnQtMjAxNyIsInd6U2l6ZSI6eyJ3aWR0aCI6OTYwLCJoZWlnaHQiOjMwMDB9fQ%3D%3D" frameborder="0" style="width: 100%; height: 100vh; border: none;" scrolling="no"> </iframe>
Also, I'm not sure what you are using in the website builder that you have, you mentioned you are using an iframe element to embed your JotForm code? Is that correct? Could you try a different element instead? Like a plain HTML or something that can get the JotForm's direct link perhaps?
We'll wait for your response.
-
kjtoursReplied on April 17, 2017 at 8:24 AM
Hi and thank you for your prompt reply. I'm currently using Embed HTML and I used Embed Webpage too. However, the Embed Webpage before but it had issues showing up on IPhone and now with Embed HTML, it works. As for the images I wanted to share:
Below is the screen capture of my website viewed on ANDROID (looks same on IPHONE). As you can see the form is cut off and it's not visible like the desktop version. I tried to do a total screen shot of my desktop but as mentioned, it has give a extra space at the end to show the entire form on ANDROID & IPhone. Also, when I used the Embed Webpage version, the Android actually would scroll to the bottom to show the rest of the form but now that it's a Embed HTML (now showing on IPhone) it does not scroll. Therefore, I'm having this same issues with all my forms. Please advise.

-
kjtoursReplied on April 17, 2017 at 8:29 AM
I also did edit the height to 100vh but still the same result. I'm trying to attach my desktop screenshot and got an error message earlier so I'll do it separately, don't want to write out everything again. But you should notice the layout of the form itself, it looks like the desktop version has the fill-in bar next to the topic box. The phone device version has it below, making the form longer than the desktop version.
-
kjtoursReplied on April 17, 2017 at 8:33 AM

-
kjtoursReplied on April 17, 2017 at 9:06 AM
While I have your attention, I also am trying to update our form design. However, I am having issues with this too. I'm sending you a link in which our form named: NEW DESIGN - Group Tour Form is indeed looking good when I design in Jotform. However, when adding it to our website, it looks completely different. Don't know what's going on here but I had to keep our old design and I really want to update our new look too. Here's the link to what it looks like on our website: http://discoverdigest.com/test
NOTE: I'm using Embed HTML for this as well.
What it looks like on Jotform.com:

-
Ashwin JotForm SupportReplied on April 17, 2017 at 9:18 AM
Hello kjtours,
Are you using any CMS like wordpress etc for your website? I did check the source code of your webpage where you have embedded your form and it seems you have a script code which is actually recalculating the height & width of your entire iFrame. Please check the screenshot below:

I am not sure but it seems this script code is causing this issue. Can you please remove it and try again or is it added dynamically?
We will wait for your response.
Thank you!
-
kjtoursReplied on April 17, 2017 at 9:52 AM
I just sent a reply with what i see in the HTML format in web developing site. Here's the screen shot of what is showing:

-
kjtoursReplied on April 17, 2017 at 9:53 AM
Here's what I see in the "Body HTML":
<iframe id="JotFormIFrame-70881976141463" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.me/70881976141463" frameborder="0" style="width:100%; height:100vh; border:none;" scrolling="no"> </iframe> <script type="text/javascript"> var ifr = document.getElementById("JotFormIFrame-70881976141463"); if(window.location.href && window.location.href.indexOf("?") > -1) { var get = window.location.href.substr(window.location.href.indexOf("?") + 1); if(ifr && get.length > 0) { var src = ifr.src; src = src.indexOf("?") > -1 ? src + "&" + get : src + "?" + get; ifr.src = src; } } window.handleIFrameMessage = function(e) { var args = e.data.split(":"); if (args.length > 2) { iframe = document.getElementById("JotFormIFrame-" + args[2]); } else { iframe = document.getElementById("JotFormIFrame"); } if (!iframe) return; switch (args[0]) { case "scrollIntoView": iframe.scrollIntoView(); break; case "setHeight": iframe.style.height = args[1] + "px"; break; case "collapseErrorPage": if (iframe.clientHeight > window.innerHeight) { iframe.style.height = window.innerHeight + "px"; } break; case "reloadPage": window.location.reload(); break; } var isJotForm = (e.origin.indexOf("jotform") > -1) ? true : false; if(isJotForm && "contentWindow" in iframe && "postMessage" in iframe.contentWindow) { var urls = {"docurl":encodeURIComponent(document.URL),"referrer":encodeURIComponent(document.referrer)}; iframe.contentWindow.postMessage(JSON.stringify({"type":"urls","value":urls}), "*"); } }; if (window.addEventListener) { window.addEventListener("message", handleIFrameMessage, false); } else if (window.attachEvent) { window.attachEvent("onmessage", handleIFrameMessage); } </script>
-
Ashwin JotForm SupportReplied on April 17, 2017 at 10:41 AM
Hello kjtours,
Please add the following custom code above the iFrame embed code you have added in the "Body HTML" and see if that solves your problem:
@media only screen and (max-width:520px) {
iframe#JotFormIFrame-70881976141463 {
min-height: 2690px !important;
}
}
Do get back to us if the issue persists.
Thank you!
-
kjtoursReplied on April 17, 2017 at 10:44 AMI'm using a system called Sitebuidler.com which is a ready made site and
i'm just plugging in the contents. I do not know the language in which you
described. In fact, I have no idea the screen capture you're showing which
is not in my view. Here's what I see:
... -
David JotForm SupportReplied on April 17, 2017 at 11:45 AM
Screenshots cannot be included as an email response, they need to be posted directly the forum. If you wouldn't mind posting the screenshot here:
https://www.jotform.com/answers/1120735
We will be happy to have a look:
https://www.jotform.com/answers/414264-How-to-include-screenshot-image-in-the-support-forum
-
kjtoursReplied on April 17, 2017 at 1:27 PM
Answered by ashwin_d on April 17, 2017 at 10:41 AM
To ashwin_d
I appreciate your info...However, I'm not sure where you want the code you provided. Is this what you're suggesting? I put it in and the form does not anymore. Please advise specifically how it should look.
@media only screen and (max-width:520px) {
iframe#JotFormIFrame-70881976141463 {
min-height: 2690px !important;
}
}
<iframe id="JotFormIFrame-70881976141463" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.me/70881976141463" frameborder="0" style="width:100%; height:100vh; border:none;" scrolling="no"> </iframe> <script type="text/javascript"> var ifr = document.getElementById("JotFormIFrame-70881976141463"); if(window.location.href && window.location.href.indexOf("?") > -1) { var get = window.location.href.substr(window.location.href.indexOf("?") + 1); if(ifr && get.length > 0) { var src = ifr.src; src = src.indexOf("?") > -1 ? src + "&" + get : src + "?" + get; ifr.src = src; } } window.handleIFrameMessage = function(e) { var args = e.data.split(":"); if (args.length > 2) { iframe = document.getElementById("JotFormIFrame-" + args[2]); } else { iframe = document.getElementById("JotFormIFrame"); } if (!iframe) return; switch (args[0]) { case "scrollIntoView": iframe.scrollIntoView(); break; case "setHeight": iframe.style.height = args[1] + "px"; break; case "collapseErrorPage": if (iframe.clientHeight > window.innerHeight) { iframe.style.height = window.innerHeight + "px"; } break; case "reloadPage": window.location.reload(); break; } var isJotForm = (e.origin.indexOf("jotform") > -1) ? true : false; if(isJotForm && "contentWindow" in iframe && "postMessage" in iframe.contentWindow) { var urls = {"docurl":encodeURIComponent(document.URL),"referrer":encodeURIComponent(document.referrer)}; iframe.contentWindow.postMessage(JSON.stringify({"type":"urls","value":urls}), "*"); } }; if (window.addEventListener) { window.addEventListener("message", handleIFrameMessage, false); } else if (window.attachEvent) { window.attachEvent("onmessage", handleIFrameMessage); } </script>
-
kjtoursReplied on April 17, 2017 at 1:29 PM
Could someone take a look at my NEW DESIGN that is not showing up like how it's viewed on Jotform?
Here's the link to the form online: http://discoverdigest.com/test
-
Ashwin JotForm SupportReplied on April 17, 2017 at 2:02 PM
Hello kjtours,
That's correct. Please copy the following complete code and add it in your webpage where you added it earlier:
@media only screen and (max-width:520px) {
iframe#JotFormIFrame-70881976141463 {
min-height: 2690px !important;
}}
<iframe id="JotFormIFrame-70881976141463" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.me/70881976141463" frameborder="0" style="width:100%; height:100vh; border:none;" scrolling="no"> </iframe> <script type="text/javascript"> var ifr = document.getElementById("JotFormIFrame-70881976141463"); if(window.location.href && window.location.href.indexOf("?") > -1) { var get = window.location.href.substr(window.location.href.indexOf("?") + 1); if(ifr && get.length > 0) { var src = ifr.src; src = src.indexOf("?") > -1 ? src + "&" + get : src + "?" + get; ifr.src = src; } } window.handleIFrameMessage = function(e) { var args = e.data.split(":"); if (args.length > 2) { iframe = document.getElementById("JotFormIFrame-" + args[2]); } else { iframe = document.getElementById("JotFormIFrame"); } if (!iframe) return; switch (args[0]) { case "scrollIntoView": iframe.scrollIntoView(); break; case "setHeight": iframe.style.height = args[1] + "px"; break; case "collapseErrorPage": if (iframe.clientHeight > window.innerHeight) { iframe.style.height = window.innerHeight + "px"; } break; case "reloadPage": window.location.reload(); break; } var isJotForm = (e.origin.indexOf("jotform") > -1) ? true : false; if(isJotForm && "contentWindow" in iframe && "postMessage" in iframe.contentWindow) { var urls = {"docurl":encodeURIComponent(document.URL),"referrer":encodeURIComponent(document.referrer)}; iframe.contentWindow.postMessage(JSON.stringify({"type":"urls","value":urls}), "*"); } }; if (window.addEventListener) { window.addEventListener("message", handleIFrameMessage, false); } else if (window.attachEvent) { window.attachEvent("onmessage", handleIFrameMessage); } </script>
Thank you!
-
Ashwin JotForm SupportReplied on April 17, 2017 at 2:06 PM
Hello kjtours,
I have moved your second question to a new thread so that we can address it separately. You will be answered in the following thread: https://www.jotform.com/answers/1121162
Thank you!
-
David JotForm SupportReplied on April 17, 2017 at 2:13 PM
I checked both of your pages and neither one is using the iFrame code. Both look to be using the oEmbed plugin to embed the form.
Try adding just the following code:
@media only screen and (max-width:520px) {
iframe#JotFormIFrame-70881976141463 {
min-height: 2690px !important;
}}
<iframe id="JotFormIFrame-70881976141463" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.me/70881976141463" frameborder="0" style="width:520px; min-height: 2690px; border:none;" scrolling="no"> </iframe> -
kjtoursReplied on April 17, 2017 at 3:45 PMSorry but this does not work. it shows half the form.
... -
David JotForm SupportReplied on April 17, 2017 at 4:07 PM
Try the following:
@media only screen and (max-width:520px) {
iframe#JotFormIFrame-70881976141463 {
min-height: 2690px !important;
}}
<iframe id="JotFormIFrame-70881976141463" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.me/70881976141463" frameborder="0" style="width:520px; height: 2690px !important; border:none;" scrolling="no"> </iframe>Adjust the height attribute until the form is the correct height. You can adjust the width smaller until mobile responsiveness is enabled.
You can also try adjusting the height of the form directly:
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
.supernova, .form-all{
height: 2690px;
}
-
kjtoursReplied on April 18, 2017 at 11:28 AM
I've tried the latest:
Answered by davidTry the following:
@media only screen and (max-width:520px) {
iframe#JotFormIFrame-70881976141463 {
min-height: 2690px !important;
}}
<iframe id="JotFormIFrame-70881976141463" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.me/70881976141463" frameborder="0" style="width:520px; height: 2690px!important; border:none;" scrolling="no"> </iframe>Adjust the height attribute until the form is the correct height. You can adjust the width smaller until mobile responsiveness is enabled.
You can also try adjusting the height of the form directly:
https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
.supernova, .form-all{
height: 2690px;
}
I'm sorry to say but this is still not working...in fact it's gotten worse...
This is what I got on my desktop:

And this is what i got on my phone:

-
kjtoursReplied on April 18, 2017 at 11:29 AM
I also tried this too and it's the same thing.
@media only screen and (max-width:520px) {
iframe#JotFormIFrame-70881976141463 {
min-height: 2690px !important;
}}
<iframe id="JotFormIFrame-70881976141463" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.me/70881976141463" frameborder="0" style="width:520px; min-height: 2690px; border:none;" scrolling="no"> </iframe> -
kjtoursReplied on April 18, 2017 at 11:32 AM
I tried this too...and it's not solving my issue.
@media only screen and (max-width:520px) {
iframe#JotFormIFrame-70881976141463 {
min-height: 2690px !important;
}}
<iframe id="JotFormIFrame-70881976141463" onDISABLEDload="window.parent.scrollTo(0,0)" allowtransparency="true" src="https://form.jotform.me/70881976141463" frameborder="0" style="width:100%; height:100vh; border:none;" scrolling="no"> </iframe> <script type="text/javascript"> var ifr = document.getElementById("JotFormIFrame-70881976141463"); if(window.location.href && window.location.href.indexOf("?") > -1) { var get = window.location.href.substr(window.location.href.indexOf("?") + 1); if(ifr && get.length > 0) { var src = ifr.src; src = src.indexOf("?") > -1 ? src + "&" + get : src + "?" + get; ifr.src = src; } } window.handleIFrameMessage = function(e) { var args = e.data.split(":"); if (args.length > 2) { iframe = document.getElementById("JotFormIFrame-" + args[2]); } else { iframe = document.getElementById("JotFormIFrame"); } if (!iframe) return; switch (args[0]) { case "scrollIntoView": iframe.scrollIntoView(); break; case "setHeight": iframe.style.height = args[1] + "px"; break; case "collapseErrorPage": if (iframe.clientHeight > window.innerHeight) { iframe.style.height = window.innerHeight + "px"; } break; case "reloadPage": window.location.reload(); break; } var isJotForm = (e.origin.indexOf("jotform") > -1) ? true : false; if(isJotForm && "contentWindow" in iframe && "postMessage" in iframe.contentWindow) { var urls = {"docurl":encodeURIComponent(document.URL),"referrer":encodeURIComponent(document.referrer)}; iframe.contentWindow.postMessage(JSON.stringify({"type":"urls","value":urls}), "*"); } }; if (window.addEventListener) { window.addEventListener("message", handleIFrameMessage, false); } else if (window.attachEvent) { window.attachEvent("onmessage", handleIFrameMessage); } </script>
-
Welvin Support Team LeadReplied on April 18, 2017 at 1:25 PM
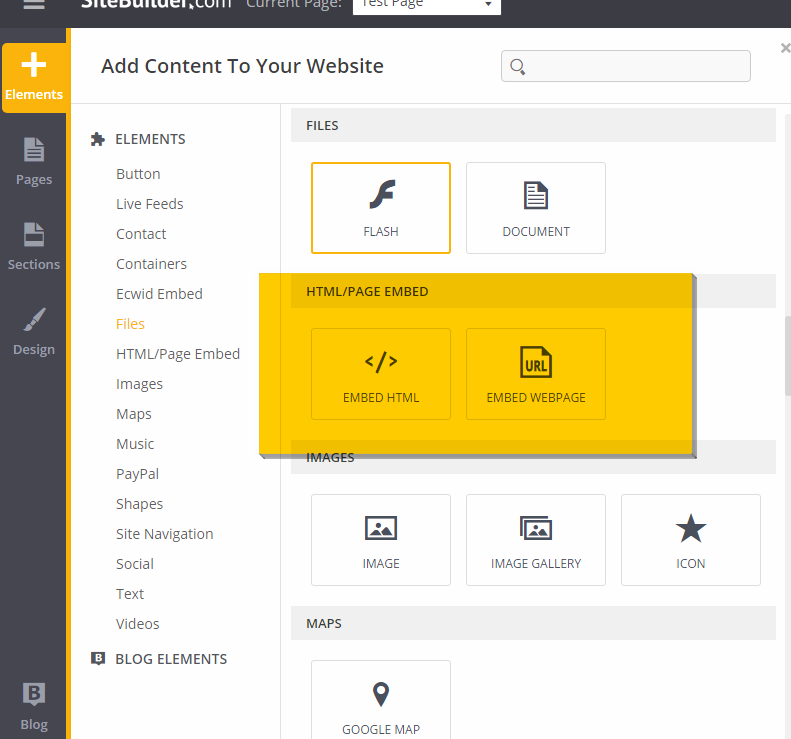
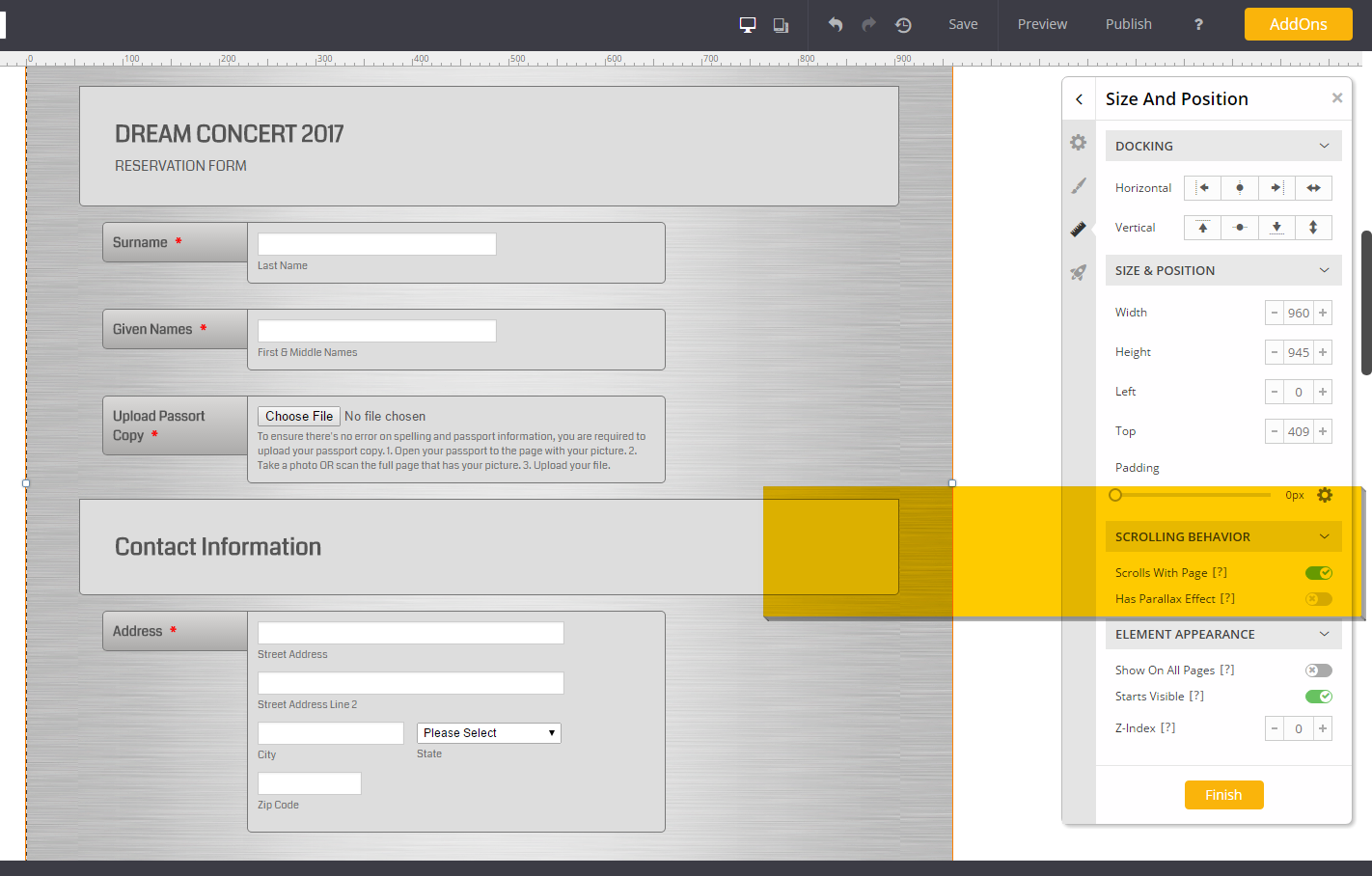
How did you put the embed codes in the SiteBuilder dashboard? Is it through the Elements > HTML/Page Embed options? Please try both:

In the element settings, enable the option to scroll with the page:

Sitebuilder has no dynamic height/width options so I am sure this is causing your problem in the mobile view of the form. Enabling the scrolling should fix it.
I hope this helps.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































