-
daaim0Asked on April 17, 2017 at 11:03 AM
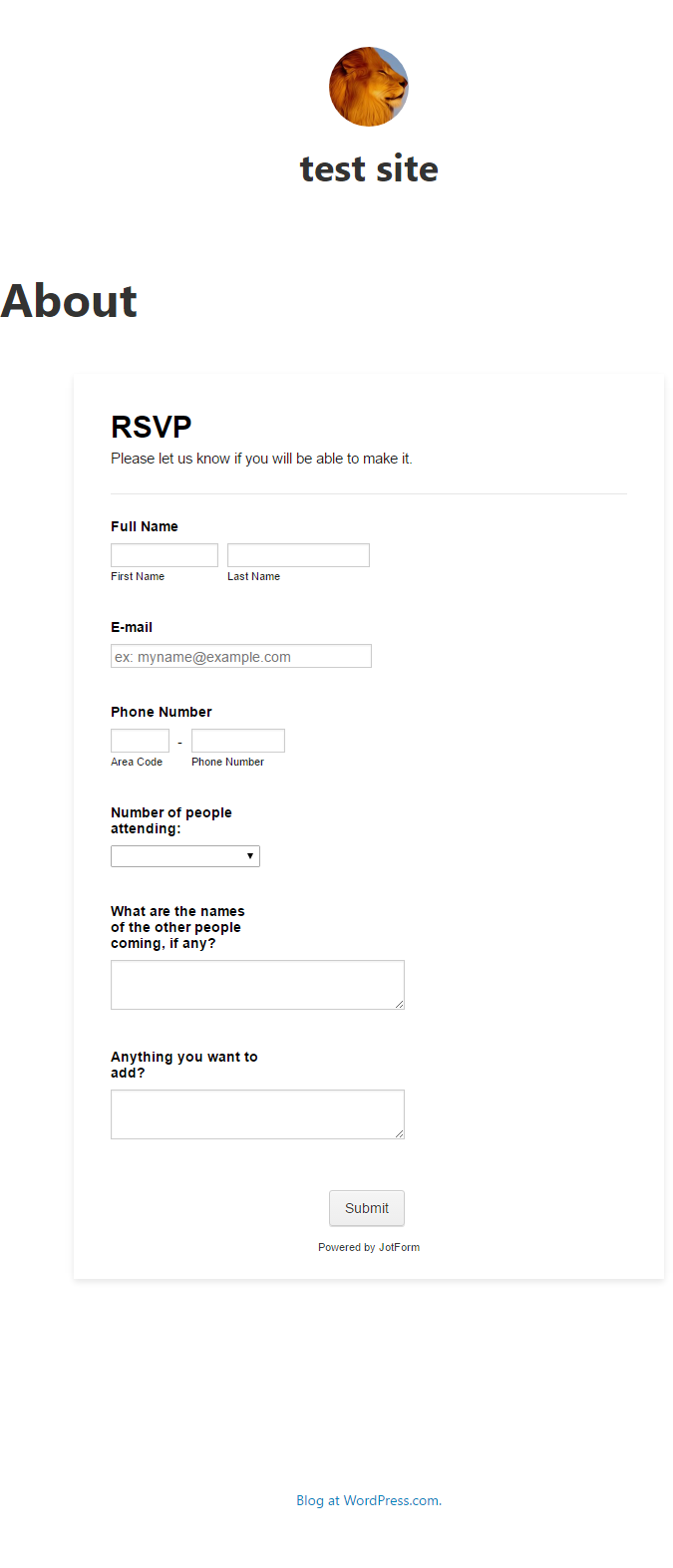
Hi, I tried following the advice on other threads (custom css) but can't find a solution to my issue. Is it possible to remove the embed border around the forms on wordpress.com? To clarify, I don't mean the shaded border but rather the iframe border.
I used the following command to embed the form into wordpress.com: [embed]https://form.jotform.co/form/71063390979869[/embed]
Website: https://daaim0.wordpress.com/
Thanks
Page URL: https://daaim0.wordpress.com/ -
Support_Management Jotform SupportReplied on April 17, 2017 at 12:18 PM
Hi there too 😊 I saw what you mean when I checked your website and this is mainly because of how your form was embedded. Since you're using wp.com, your options are quite limited but you may still fix this, within Wordpress, by adding some lines of CSS Codes (not in JotForm).
Follow the guides I'm linking below from WP's help pages if you're not familiar on how/where to insert CSS on your website.
https://en.support.wordpress.com/custom-design/editing-css/
https://en.support.wordpress.com/custom-css/
The CSS codes you need to insert are the following:
.embed-jotform iframe {
border: 0 !important;
}
Result:

-
daaim0Replied on April 17, 2017 at 6:21 PM
Thanks for your support! Looks like I need to look at WP premium for that solution.
Thanks again.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































