-
rkelleyAsked on April 19, 2017 at 12:51 PM
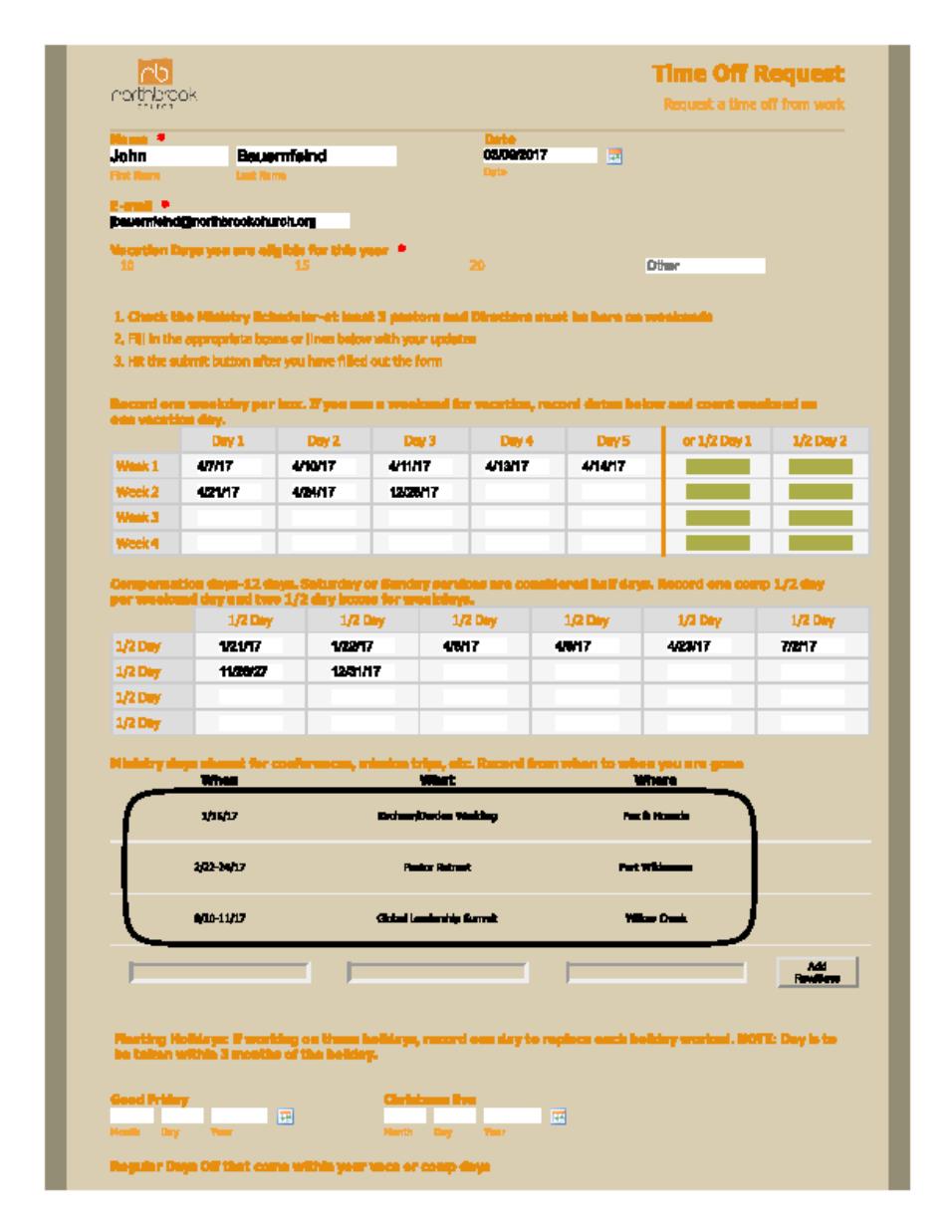
In the Matrix Dynamique which is circled in the attached file, I am looking for each row to be much closer together than they are. So the row starting with 1/15/17 is fairly far spread from row 2/22-24/17 and so forth. How can I change it so they are about the distance apart as the table above which is close together...or at least a lot closer than it is?
 Page URL: https://form.jotform.us/70664590953162
Page URL: https://form.jotform.us/70664590953162 -
AIDANReplied on April 19, 2017 at 2:33 PM
Please insert the following to the Matrix Dynamique widget settings > "CUSTOM CSS":
td, th {
padding: 0 !important;
}
If you need further assistance please let us know. We will be happy to help. Thank you.
-
rkelleyReplied on April 19, 2017 at 3:03 PM
I put it after my other code and it didn't work but when I put it in front of it, it worked! Thanks!
-
AIDANReplied on April 19, 2017 at 3:26 PM
I'm glad your issue is sorted out. Please don't hesitate to contact us if you need anything!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































