-
gesturepokeAsked on April 19, 2017 at 5:18 PM
I'm trying to create a custom button that shows/hides a chart whenever the user clicks on it, and I normally do this by creating a checkbox and styling it with CSS in such a way that only the checkbox' label is visible. The problem is I can't figure out how to hide only the checkbox in jotform. It hides the entire field, not just the input.
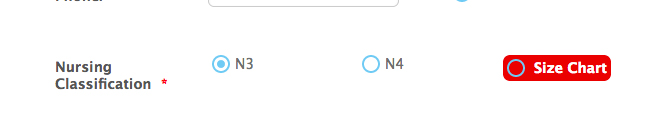
Here's a screenshot to better explain what I'm talking about. I want to hide the blue checkbox left of the "Size Chart" label. And if there's no way to hide the checkbox, then is there any way to change the color of only checkbox instead of all of them?

-
gesturepokeReplied on April 19, 2017 at 6:30 PM
I figured out I can hide the checkbox by using the ::before element like this:
#label_input_106_0::before {
visibility: hidden;
}But that only seems to work in the CSS editor. When I test the form, the checkbox is still there.
-
Ashwin JotForm SupportReplied on April 20, 2017 at 1:42 AM
Hello,
If I understand your question correctly, you want to hide the radio button itself. Is that correct?
Please inject the following custom css code in form and see if that solves your problem:
#label_input_106_0::before {
display: none !important;
}
The following guide should help you how to inject custom css code in form: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes
Thank you!
-
gesturepokeReplied on April 20, 2017 at 10:47 AM
Thank you, that seemed to do the trick, and using ::after got rid of the check mark.
Now, I'm just kind of nitpicking here, but how would I get rid of the space left over from the missing checkbox?

I want to have the text centered inside the button. I've already tried this:
#label_input_106_0 {
text-align : center;}
And I tried using the !important attribute.
-
Ashwin JotForm SupportReplied on April 20, 2017 at 12:00 PM
Hello,
Please inject the following custom css code to remove the empty space before the radio button option text:
label#label_input_101_0 {
text-indent: 0px !important;
}
Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
gesturepokeReplied on April 20, 2017 at 12:03 PM
That worked. Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































