-
HubbleandHattieAsked on April 25, 2017 at 11:01 AM
Hi
I want to pass parameters to two fields in a form, but all the code I've tried in the forums here fails to work.
I want to use a lightbox, but the code shown in this post:
http://www.jotform.com/answers/24851-How-can-I-customize-an-input-value-when-the-form-is-in-lightbox
I can't get this to work in any shape or form, and I notice that the code in the post doesn't match the current lightbox code I'm supplied with by JotForm form builder … it looks like the Feedback code, not the lightbox code.
Has anyone managed to implement this recently (that post was from 2011)? And got it working!?
K@
-
Welvin Support Team LeadReplied on April 25, 2017 at 12:44 PM
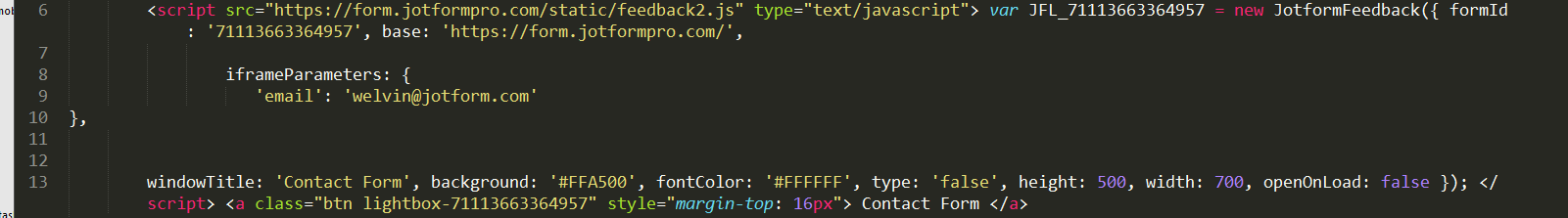
I was able to add the parameter correctly. Would you mind letting us know the fields that you would like to populate in your form? We can help you set it up. The parameters are on the same placement, nothing changed there.
Example:

Here's my test page: http://shots.jotform.com/welvin/html/lightbox-with-parameters.html.
-
HubbleandHattieReplied on April 26, 2017 at 5:15 AM
I'm trying to populate two fields in this form:
http://www.hubbleandhattie.co.uk/jft.html
The fields to fill are the first field 'Book SKU' and the second field 'Book title' (which have the names q4_bookSku and q5_bookTitle, respectively).
I've used the following code, where I've replaced the .com server with the eu server, and the two field names, but still no joy.

Checking the web inspector, I can the following syntax error:

… if that helps?!
The only method I can get to work, is that using the PrePopulate Fields app to give a straight link, thus:
https://form.jotformeu.com/71143582065352?bookSku=HH5160&bookTitle=Worzel%20says%20hello!%20Won't%20you%20be%20my%20friend%3F
I'm using that method for the moment, but I'd like to figure out how to pass the values for more dynamic embed methods.
-
SvenReplied on April 26, 2017 at 5:57 AM
I can see in your code that you have a comma after 'q5_bookTitle': 'Worzel says hello!', inside iframeParameters. This could be the cause of your code breaking, otherwise, your code seems correct and it should work without any issues.
Can you please try removing the comma and see if it helps, if the issue still persists, then please get back to us so we can assist you further.
Thank you.
-
HubbleandHattieReplied on April 26, 2017 at 6:03 AM
Hi Sven.
Comma removed … no joy :(
The syntax error is still present, too.
-
SvenReplied on April 26, 2017 at 7:18 AM
Hi K@,
I just checked your code, you're using the wrong field name to assign values in your code.
Please try this code instead:
<script src="https://form.jotformeu.com/static/feedback2.js" type="text/javascript"> var JFL_71143582065352 = new JotformFeedback({ formId: '71143582065352', base: 'https://form.jotformeu.com/',
iframeParameters: {
'bookSku': 'HH5160',
'bookTitle': 'Worzel says hello!'
},
windowTitle: 'Stock Notification Request', background: '#FFA500', fontColor: '#FFFFFF', type: 'false', height: 500, width: 700, openOnLoad: false }); </script>
<a class="btn lightbox-71143582065352" style="margin-top: 16px"> Notify me when stock arrives </a>
I just tested it on my test page and it worked perfectly.
Please see: http://safaaabdulhadi.000webhostapp.com/
I hope this fixes your issue, if you have any further questions, please get back to us so we can assist you further.
Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































