-
zoiglobalAsked on April 26, 2017 at 5:40 PM
When looking at my form on my iPhone, the time and phone fields are not showing the fully input value. Can you please help me?
Page URL: https://form.jotform.us/71154791676162 -
MikeReplied on April 26, 2017 at 6:49 PM
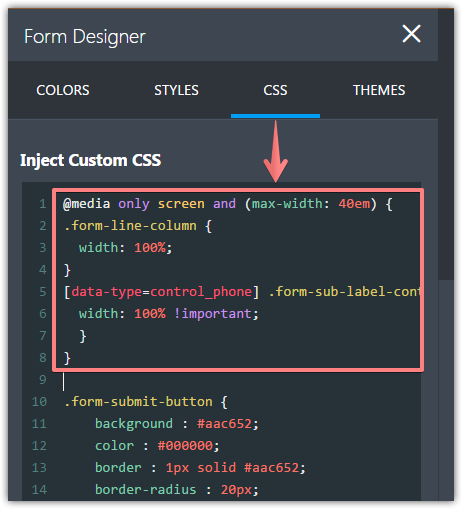
Please try adding the next CSS to your form:
@media only screen and (max-width: 40em) {
.form-line-column {
width: 100%;
}
[data-type=control_phone] .form-sub-label-container {
width: 100% !important;
}
}
Thank you.
-
zoiglobalReplied on April 26, 2017 at 7:03 PM
Brilliant! Worked beautifully!
Thank you!
D
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































