-
binjehadAsked on April 27, 2017 at 8:55 PM
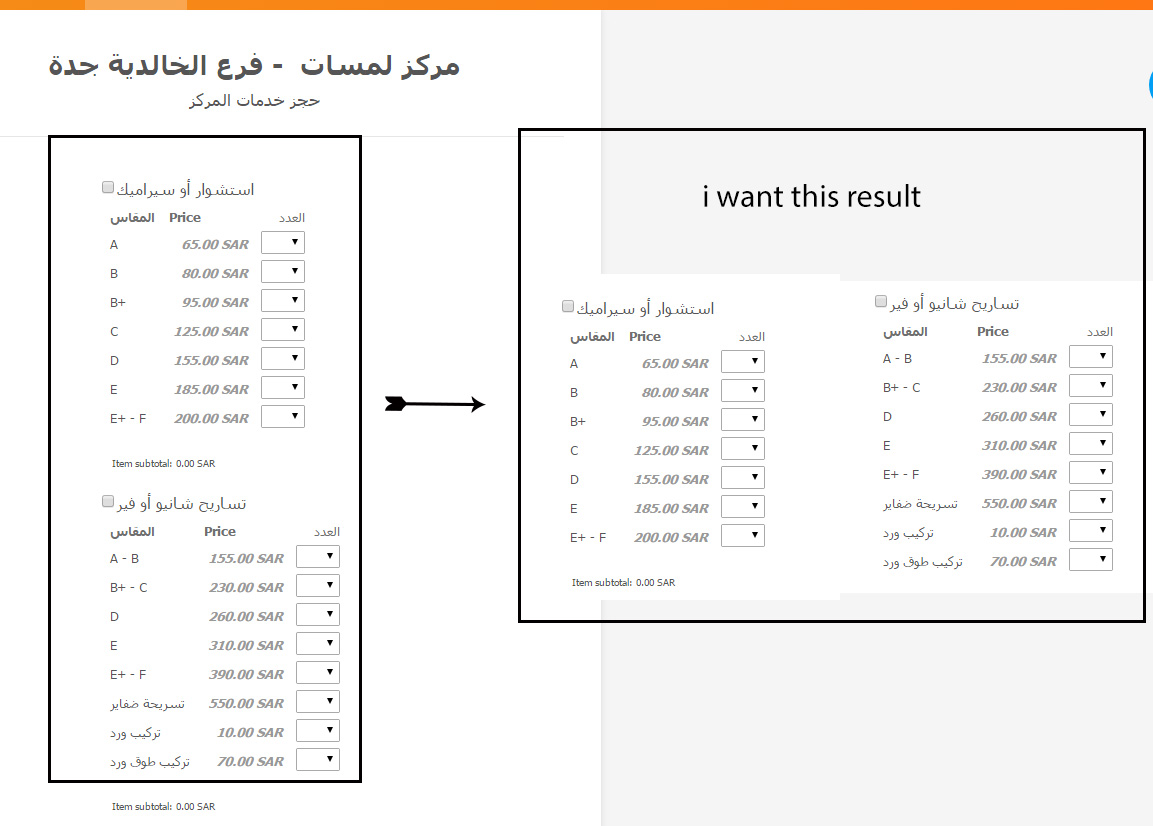
I made a products purchase form but the list is too long. is there any possible way to make the product boxes align beside each other than under each other? I greatly appreciate it :)
Thank you & I'll be waiting for your reply.
MJ

-
CharlieReplied on April 28, 2017 at 1:31 AM
Hi,
You can try achieving this by using this custom CSS code:
/*Start: CSS to make 2 column payment field*/
.form-product-item {
border : 1px solid #EFEFEF;
margin : 1px;
float : center;
width : 293px;
vertical-align : top;
padding-bottom: 20px !important;
}
.form-product-item + br {
display : none;
}
br + b {
float : right;
padding-top : 20px;
}
.form-payment-total {
line-height : 50px;
margin : 1px;
border : 0px solid #EFEFEF;
border-radius : 4px;
padding : 15px;
padding-right : 193px;
padding-left : 6px;
direction: rtl;
}
.form-product-item > div {
float: right !important;
}
.form-product-child-table {
margin-top: 15px !important;
}
/*End*/
You can insert it to your form by following this guide: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes. You can see how the form looks like on this cloned form that I have: https://form.jotformpro.com/71170579014958.
Let us know if that works.
-
binjehadReplied on April 28, 2017 at 9:43 AMThank you so much for your help.. It's totally Great ^_^
...
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































