-
NpedronanAsked on April 28, 2017 at 6:48 PM
I am using GoDaddy website builder and every time I embed jotForm it does not seem to integrate well with my website code when viewed on an iphone. I have tried iFrame, Sorucecode, and regular embedding. I have faced this issue for the last week with no solution.
It looks fine on desktop, but over mobile (iphone) either parts of the form are cut off, or the form will not allow me to swipe/scroll down the page. This seems to only occur with Jotform's code. v
Please assist...
-
MikeReplied on April 28, 2017 at 7:52 PM
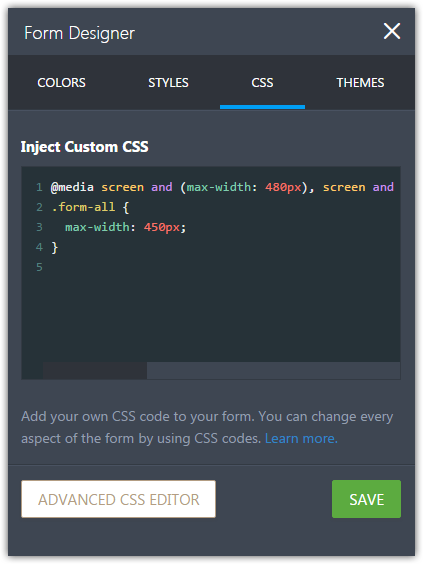
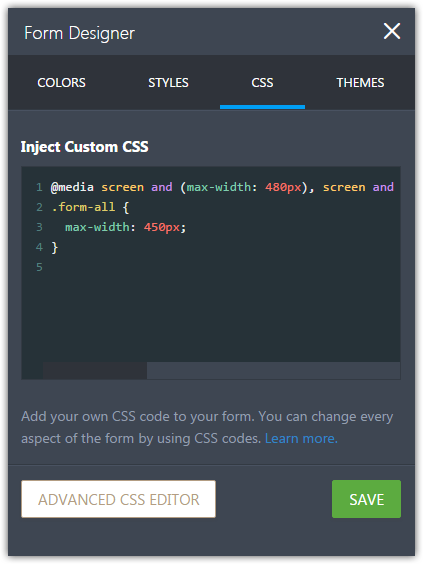
If you would like to have your form on mobile in a format which is similar to the desktop, you may try adding the next CSS:
@media screen and (max-width: 480px), screen and (max-device-width: 767px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape) {
.form-all {
max-width: 450px;
}
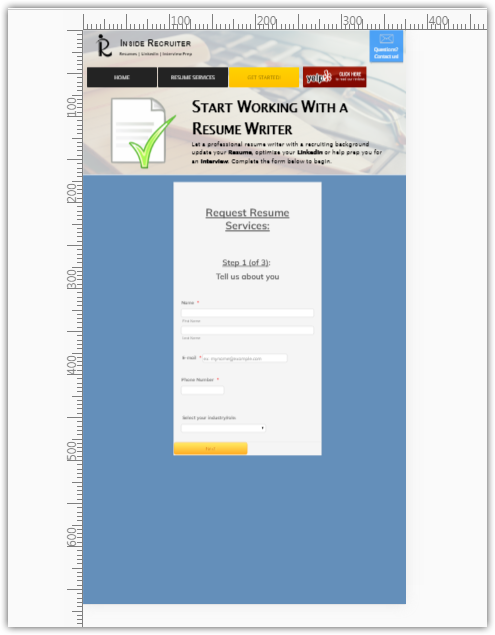
It will change the mobile view to:

Your iFrame embedded form seems to be fine on my Android phone.
If you need any further assistance on this, please let us know.
-
NpedronanReplied on April 28, 2017 at 9:47 PM
I still have the same issue, i am not able to scroll on my site when i use Jotform and it cuts off my site.
The page is "frozen" on each view (but can still use the form) meaning if i try to scroll all i see is white sections where my website is now cut off.



-
NpedronanReplied on April 28, 2017 at 9:48 PM
if it helps I am currently using an iPhone so not able to test on android.
-
Chriistian Jotform SupportReplied on April 29, 2017 at 1:37 AM
Can you please remove the excess JotForm scripts and leave only the iFrame embed code?
If the issue still persists, please let us know.
Regards. -
NpedronanReplied on April 29, 2017 at 2:31 AM
The problem is still persisting. The header image is still cut off


-
Chriistian Jotform SupportReplied on April 29, 2017 at 5:04 AM
Can you please try to add this meta tag on your website's code before the head tag?
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
Please also try removing the script part on the iframe code and see if this helps to solve the issue.

If you have removed it, please let us know so that we can further check.
Regards. -
NpedronanReplied on April 29, 2017 at 5:32 AM
When i remove the code the entire form goes blank. Adding the meta tag had no effect.
Thanks for your patience with this any other ideas?
-
MikeReplied on April 29, 2017 at 10:08 AM
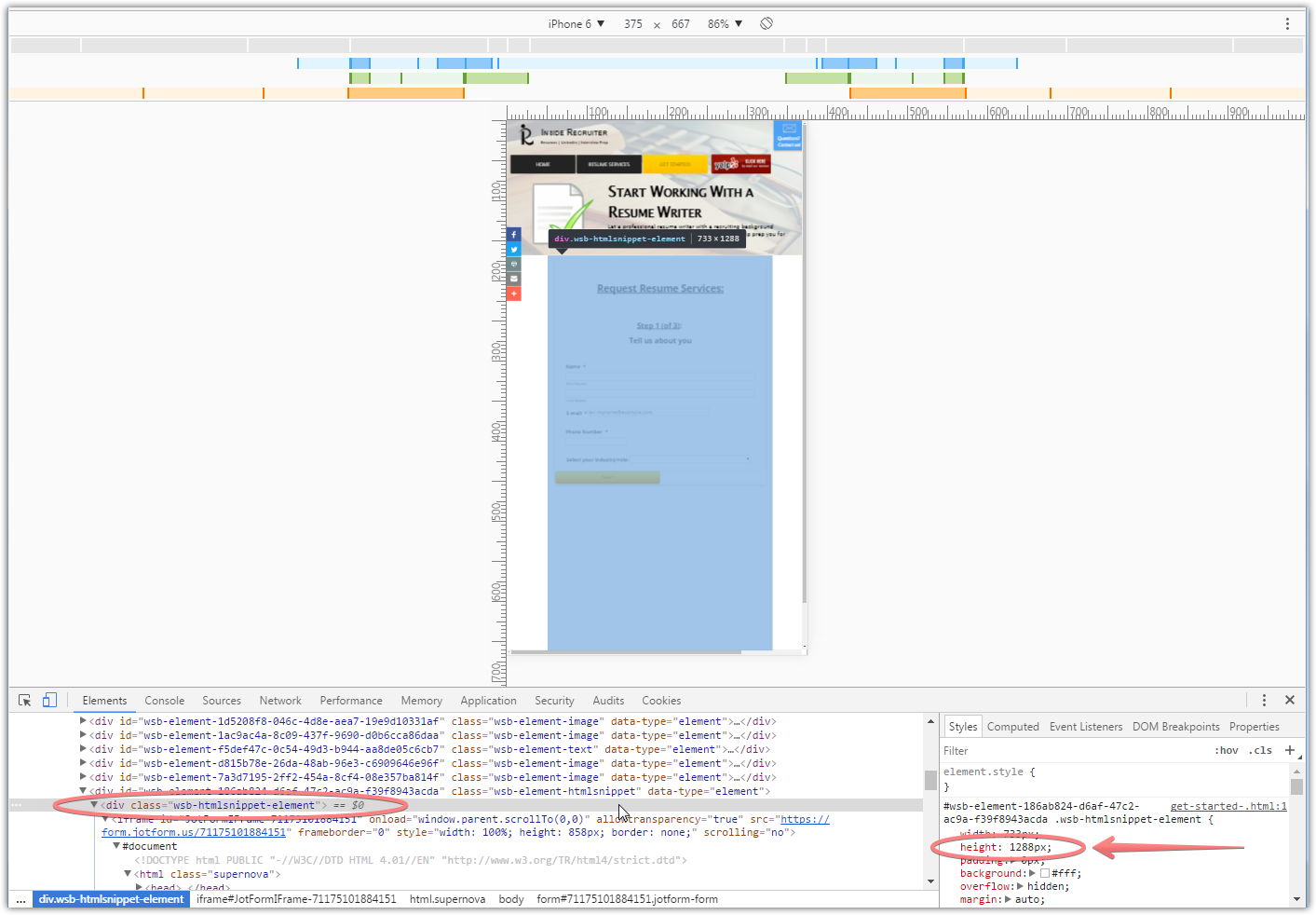
The empty space below form is coming from a form placeholder element of your website which has a static height.

The scrolling is fine in Windows, macOS and Android. Regarding iOS scrolling, you may try a workaround from this article, however, we do not know if this is something that will work in your case.
-
NpedronanReplied on April 29, 2017 at 6:26 PM
hi! The empty space is put there on purpose to compensate for the form extending due to length of page 2. But the article you provided seems to be the solution. i'm not a pro at html code, how would the code look like to integrate on my site using the article?
Thanks for your help/patience guys we are close!
-
NpedronanReplied on April 29, 2017 at 6:33 PM
I JUST GOT IT TO WORK! Great job guys thank you thank you for that solution. This was it! You and your team are amazing. There are several threads that face this issue and this article is the solution. Amazing.
-
NpedronanReplied on April 29, 2017 at 7:02 PM
Scratch that... its not working again. We are closer but the screen in part is still cut off. in the solution in the article i see there is a scroll bar incorporated in the demo. Unfortunately, my code doesn't show a scroll bar. suggestions?
-
NpedronanReplied on April 29, 2017 at 7:11 PM
Ok so we are close.
The problem I am having is on my iPhone if i am touching outside of the jotform i am able to scroll up and down my website normally. However, if i am touching on the actual form and trying to scroll, the screen is "locked" and i am unable to scroll resulting in the page looking like it is cut off. Does that distinction make sense?
Any solutions?
-
Welvin Support Team LeadReplied on April 29, 2017 at 11:26 PM
If you are using the iframe codes, try to set the scrolling to YES. It's currently set to "NO. After that, you should be able to scroll within the form frame.
-
NpedronanReplied on April 30, 2017 at 2:24 AM
Just made the update, still no affect. If I try to scroll while touching the form, the screen is frozen in place essentially cutting my website. If i scroll while touching outside the form it works normally. Any other solutions?
-
jonathanReplied on April 30, 2017 at 5:00 AM
I reviewed your form but I see it was using different custom CSS codes and not those that were suggested by my colleagues from this thread.

May I suggest you try first applying what was suggested and allow us to see the result.
We will wait for your updated response.
Thanks.
-
jonathanReplied on April 30, 2017 at 4:07 PM
I apologize for the confusion. But I could not see which article you were referring to on this discussion thread.
From what I understand on the existing CSS codes on the form, it was just for the scrollbar of the iframe. So I do not see any code that addresses the @media part since the issue I understand was about the mobile browser view of the form (iOS).
Can you try first refreshing the codes and apply only the one suggested from this thread. We will be able identify what can be missing if we do troubleshooting according to procedures.
Try adding the CSS codes suggested below.
@media screen and (max-width: 480px), screen and (max-device-width: 767px) and (orientation: portrait), screen and (max-device-width: 415px) and (orientation: landscape) {
.form-all {
max-width: 450px;
}
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing






























































