-
cipcforgAsked on May 1, 2017 at 2:12 PM
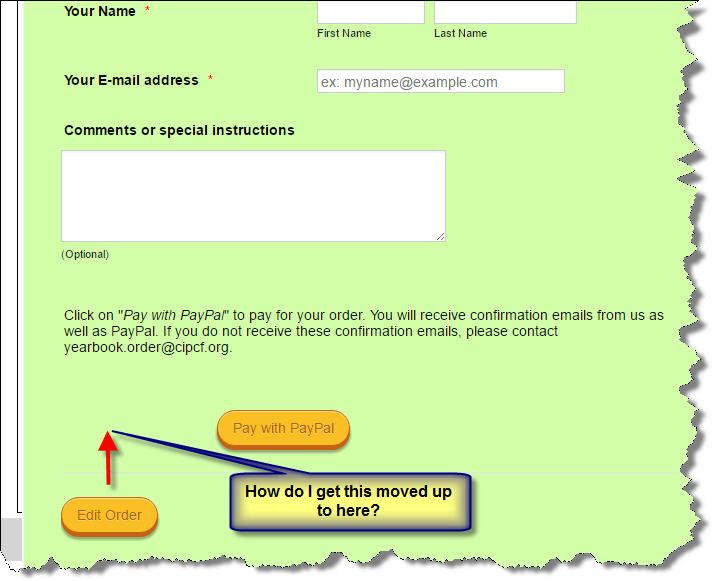
I have a form with several pages. On the last page, the submit button is aligned above the back button. How can I get both buttons on the same line?
My form can be found at:
https://form.jotformpro.com/cipcforg/cipcf-yearbook-order-form-2017
In my case, the text for the back button is "Edit Order" and the text for the submit button is "Pay with PayPal". I have reviewed other posts that seem similar to my question, but I couldn't get the result I wanted. I don't want to hide the back button. I just want the two buttons to appear on the same line like all the other pages.

-
Welvin Support Team LeadReplied on May 1, 2017 at 2:47 PM
Inject the following custom CSS Codes to your form:
@media screen and (min-width:1024px){
#input_2 {
position: relative !important;
top: 130px !important;
}
.form-button-error {
position: absolute !important;
top: 150px !important;
right: 90px !important;
}
}
Follow our steps on this guide to inject: https://www.jotform.com/help/117-How-to-Inject-Custom-CSS-Codes.
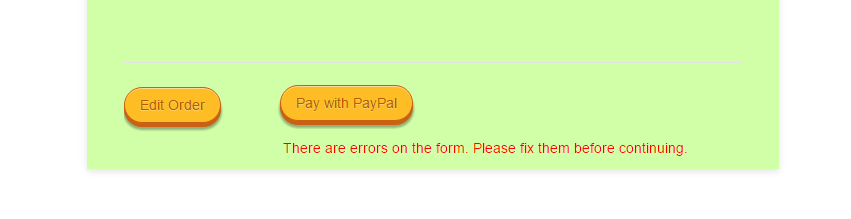
The output (with error state):

-
cipcforgReplied on May 2, 2017 at 3:39 AM
Thanks for the response. I tried this code and in the preview it does push the "Pay with PayPal" button down to be closer in line with the "Edit Order" button. I adjusted this part of the code
#input_2 {
position: relative !important;
top: 130px !important;
}
to this value for top: and it aligns better visually in the preview.
#input_2 {
position: relative !important;
top: 87px !important;
}
With the above code, it seems to work if I access the form directly in the browser. However, I am attempting to call this from an iframe and the code doesn't appear to make any difference. With or without the injected code to the CSS, the buttons appear as before with the Edit Order button well below the Pay with PayPal button.
The solution seems to be pushing the Pay with PayPal button down to the Edit Order button. Is it possible to instead push the Edit Order button upward to align with the Pay with PayPal button and therefore not create so much whitespace between the buttons and the text paragraph above them?
-
Chriistian Jotform SupportReplied on May 2, 2017 at 4:30 AM
With or without the injected code to the CSS, the buttons appear as before with the Edit Order button well below the Pay with PayPal button.
I checked your form (https://www.jotform.com/form/71151821084954) in your site and it seems that there is an excess close bracket in the injected CSS code that's why the injected CSS is not working on your form. Kindly delete the excess close bracket and it should be fix.

Is it possible to instead push the Edit Order button upward to align with the Pay with PayPal button and therefore not create so much whitespace between the buttons and the text paragraph above them?
Please note that the Edit Order button is inside the form-pagebreak-back class which means that if you modify the position of it, the rest page break will also be affected. So, it would be much better to push the Pay with PayPal button downward with the Edit Order button to align them.
If you need further assistance, please let us know.
Regards. -
cipcforgReplied on May 2, 2017 at 11:37 AM
Hmmm... That change didn't make any difference. I removed the right curly bracket on line 14 and the results are the same when I view from my iframe on my webpage. The buttons align properly if I access the form using the direct URL or when in preview mode on your site. Actually, I think the right curly bracket closes off the left curly bracket at the end of line #2.
I understand the point about moving the Edit Order button up, so I'm fine with just attempting to move the Pay with PayPal button down. So my only issue now is how to make the buttons align when using the form from within an iframe? The injected CSS code doesn't affect the snippet of code JotForm provides to be placed in the iframe, right? I didn't reload that snippet, so that code on my webpage iframe is what I was provided prior to changing the CSS. Just asking in case that has any impact.
-
AIDANReplied on May 2, 2017 at 12:54 PM
Upon examination of your form, I found that the positioning of the element was bound to certain browser dimensions, which explains why the standalone version was different from the iFrame embedded one, as they did not share the same set.
I went with the PayPal button oriented approach, and got it in line with the Edit Order button with the following custom CSS code, after removing all the custom CSS code you have previously:
#id_2 {
position: absolute;
width: 50%;
right: 0px;
}
Here is my cloned form with the results: https://form.jotformpro.com/71214809061955
I hope this helps. If you need further assistance please let us know. Thank you.
-
cipcforgReplied on May 3, 2017 at 3:06 AM
This works great!
Thanks
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing





























































