-
canredcrossAsked on May 4, 2017 at 2:56 PM
-
David JotForm Support ManagerReplied on May 4, 2017 at 3:19 PM
I have not submitted the bug report to our back-end team yet, because I am not sure if you want to have the ability to reduce the forms padding top, as that was your first request on this thread, which was accomplished through CSS injection, example:
.form-all,.jotform-form {
padding-top: 0px !important;
}
Or, if you are referring to the label width issue that two of your fields presented? If this is the case, let me tell you that is not a bug. It is an isolated issue specific to your form, which if you want to I can dig in to find the cause. I am pretty sure it would be due to a previous injected CSS code. Or, is it happening in all the fields in that form? Or is it happening in all forms?
-
canredcrossReplied on May 4, 2017 at 3:47 PM
My apologies it should be issue #2. Please dig into the cause. This is the only form in the canredcross account with Top aligned fields and the only form (so far) built using the new Builder, so I don't have another form to compare to.
-
Support_Management Jotform SupportReplied on May 4, 2017 at 4:58 PM
Hey Audrey - To ensure I'm following, can you please confirm the following:
1. We're still talking about this same form, 71215279457966 correct?
2. The form above is currently embedded on this page?
2. The main issue on this thread is about the labels that were top aligned, but squished towards the left
If the answer to both questions 1 and 2 above are yes, then I don't see any field labels on your embedded form that look squished towards the left. I did clone your form to have a closer look and confirmed you have aligned the fields to TOP.
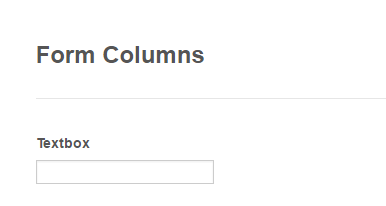
I guess what's important is for us to explain how the alignment works. Fields with labels aligned at the top would render the labels to show above the input field.

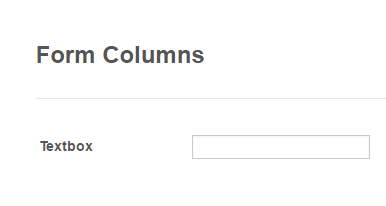
Labels aligned on the left on the other hand would look like this:

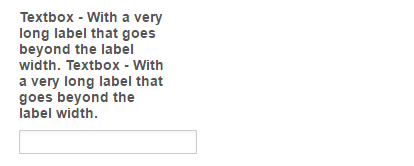
The label would look squished even if it's aligned at the top when it's longer than the actual width of the label. This in turn causes it to wrap around and move to a new line, thus giving the impression that the labels are squished towards the left.
Here's an example of a field, that's Aligned = Top, but looks squished towards the left:

Is that what you're saying that's happening on your form? If so, adding this line of CSS code should take care of the widths of all labels:
.form-label {
width: 100% !important;
}
In case we misunderstood your question, just get back to us with a bit more info so we can better assist you.
-
canredcrossReplied on May 5, 2017 at 4:56 PM
Hi, you can refer to the original thread where Bdavid was helping. Label23 and Label15 were being squished and he provided custom CSS to remove this.
Thanks,
Audrey
-
David JotForm Support ManagerReplied on May 5, 2017 at 6:19 PM
@canredcross, after doing a deeper investigation, the cause of the squished labels was due to the label alignment set on those two fields, which was "Auto":

It appears like the the width for the "Auto" property is 150px by default:

I understand that if you check those fields properties, the alignment shows as "Top" right now:

However, since the form was created in JotForm version 3, something happened in between the transition from V3 to V4, that left those field properties stuck on an "Auto" label alignment.
Please see my animated screenshot:
1)There you will see the form loaded in JotForm version 3 edit mode where the alignment is set to "Auto".
2) Then I go to JotForm version 4 to show you that the alignment appears as "Auto".
3) So, what I do is to go back to V3, and set the alignment to "Top", and that fixes the issue.

Hope this helps explaining what happened on that form. As mentioned before, this was an isolated glitch that occurred on that particular form only. Let us know if you need anything else.
-
canredcrossReplied on May 9, 2017 at 5:22 PM
Thanks for looking into this. I'm glad it has been resolved.
-
canredcrossReplied on October 20, 2017 at 10:29 AM
Hi, I believe I am now experiencing this issue (squished labels because label alignment was set to 'Auto') in a NEW form.
Here is the form it is happening in: https://form.jotformpro.com/71947260957973
E.g.
Same as Account/Donor Information
Additional Comments (if any)The fix you gave is no longer possible because under Settings there is no longer the option to go back to V3 of the Form Builder. Please assist.
Thanks,
Audrey
-
David JotForm Support ManagerReplied on October 20, 2017 at 11:43 AM
Your new question will be addressed in the following thread: https://www.jotform.com/answers/1278473
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































