-
mikemoe22Asked on May 8, 2017 at 3:43 PM
hello,
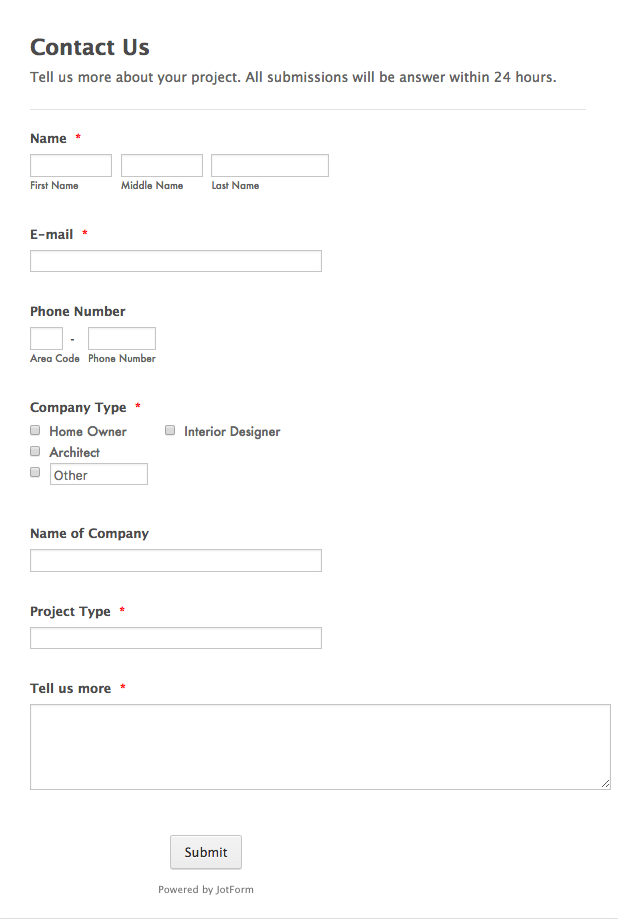
I want to add the font Futura PT to my form. I have added this code to it but it doesn't change the font for the whole form. I also want the title to be in Futuar PT Bold.
.form-all {
font-family: Futura,Trebuchet MS,Arial,sans-serif;
}
As it is right now only the text under Company type changes.
Thank you,

-
John_BensonReplied on May 8, 2017 at 5:15 PM
Hi,
To change the font of your form, please add this custom CSS code to your form:
.form-all {
font-family : Futura, Trebuchet MS, Arial, sans-serif !important;
}
.form-header {
font-family : Futura, Trebuchet MS, Arial, sans-serif !important;
}
.form-subHeader {
font-family : Futura, Trebuchet MS, Arial, sans-serif !important;
}
.form-label.form-label-top {
font-family : Futura, Trebuchet MS, Arial, sans-serif !important;
}
.form-checkbox-item label {
font-family : Futura, Trebuchet MS, Arial, sans-serif !important;
}
.form-submit-button {
font-family : Futura, Trebuchet MS, Arial, sans-serif !important;
}
Here's a guide on: How-to-Inject-Custom-CSS-Codes
If you have questions, please contact us again. Thank you.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































