-
AlanJordanAsked on May 9, 2017 at 12:40 PM
Please see this test page:
I am trying to embed this Jotform: https://www.jotform.com/build/71274979208972 Note that this webpage has a background and also has a header photograph. Neither of these are displayed by the code that is below.
This is the code inserted in it:
<code><a> [av_sidebar widget_area='popupblog']Sign up for Short Stuff for the Spirit </a></code>
There are several concerns/issues:
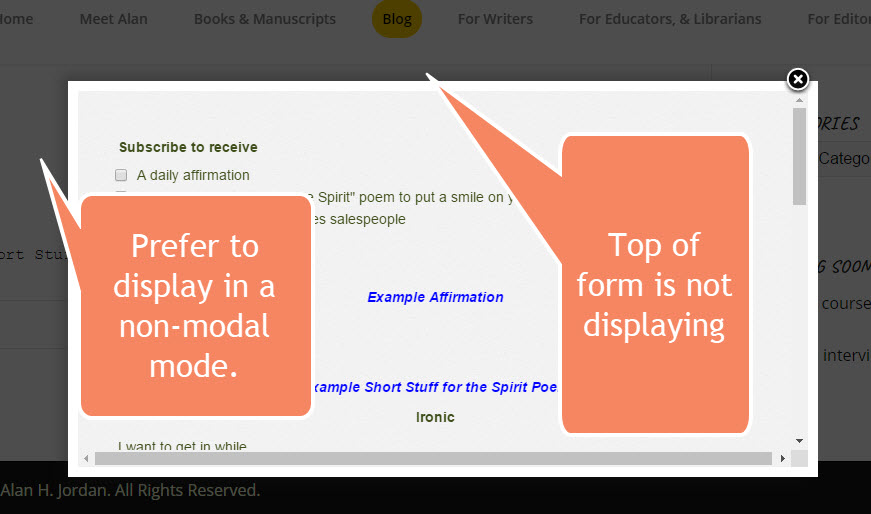
1. I wanted the form to pop-up in a non-modal mode (not a lightbox, but a form)
2. The unformatted text is not attractive. How can that we adjusted to display in the default font of that post?
3. The delay is 5 seconds, as I wanted, but how do I adjust it if I wanted it to be a different length of time, please.
 Page URL: http://ahj.max-opp.com/t/
Page URL: http://ahj.max-opp.com/t/ -
Ashwin JotForm SupportReplied on May 9, 2017 at 2:30 PM
Hello AlanJordan,
Have you solved this problem already?
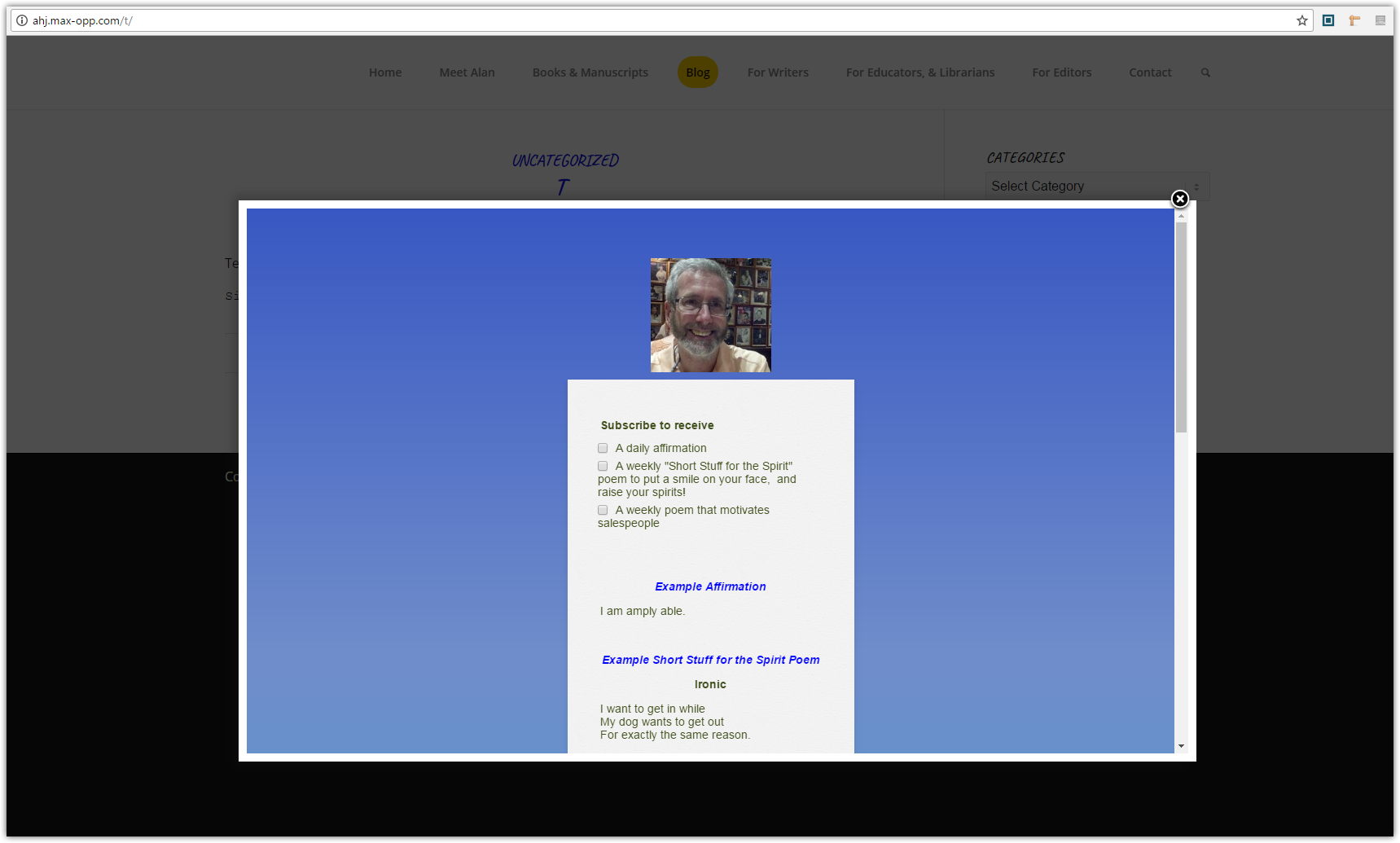
I did check your webpage where you have embedded your form and found that the form displays the header image and background correctly. Please check the screenshot below:

1. I wanted the form to pop-up in a non-modal mode (not a lightbox, but a form)
I believe lightbox / fancy box option is what you should use. If you use normal popup window, browsers or popup blockers can block it. If you still want popup window to open, I believe ther must be some Wordpress plugin to achieve your requirement.
Alternatively, you can add your own HTML code to open a popup window. Example code:
<A NOHREF onDISABLEDclick="window.open('YOUR FORM URL','_blank','toolbar=0, location=0, directories=0, status=0, scrollbars=0, resizable=0, copyhistory=0, menuBar=0, width=300, height=200');return(false)">OPEN WINDOW TEXT</A>
2. The unformatted text is not attractive. How can that we adjusted to display in the default font of that post?
You can take advantage of our "Advanced Designer" to change fonts. You may like to take a look at the following guide which should help you: https://www.jotform.com/help/300-Form-Designer-Tutorial-Let-s-create-fantastic-forms-
3. The delay is 5 seconds, as I wanted, but how do I adjust it if I wanted it to be a different length of time, please.
Which plugin your are using? It should have the option to adjust the delay when the popup should be loaded.
Hope this helps.
Do get back to us if you have any questions.
Thank you!
-
MikeReplied on May 9, 2017 at 5:23 PM
The form is fine in all browsers on my end.

If you are logged into your website, you may try to log out to see if that makes any difference. Also, try incognito browser mode.
-
AlanJordanReplied on May 10, 2017 at 11:07 AM
Thank you for your efforts. My issue turned out to be caused by a conflict with the plugin, IFramePopup, that we selected. The conflict was caused by a VPN for that I use network-wide. It is resolved now.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































