-
AgilityAssoc.CanadaAsked on May 9, 2017 at 5:30 PM
Hi,
I’m using this widget now, the configurable list widget. for form 71245791095966
I’m attempting to use custom css.
Some of it works (in green) and having difficulty with other parts (in red) not working.
1) Also, the “textarea”, I want to have the same background color and border as the “text” input boxes as I have done.
2) I want to widen col2, col3, col4 and narrow col1
3) I want the number input field to be narrower and the input text centered.
.col1,.col2, .col3, .col4
{
color: #307080;
}
input[type=text]
{
height: 20px;
background-color: #FBF5CD !important;
border : 1px #bbb inset;
border-radius: 6px;
}
.input[type=number]
{
text-align: center !important;
width:10px;
}
Thank you,
Robert
-
Elton Support Team LeadReplied on May 9, 2017 at 6:56 PM
Append this CSS codes.
.col1 input[type=text] {
width: 44px;
text-align:center;
}
.col2 input[type=text],
.col3 input[type=text] {
width: 150px;
}
.col4 textarea {
background-color: #FBF5CD !important;
border: 1px #bbb inset;
width: 180px;
}
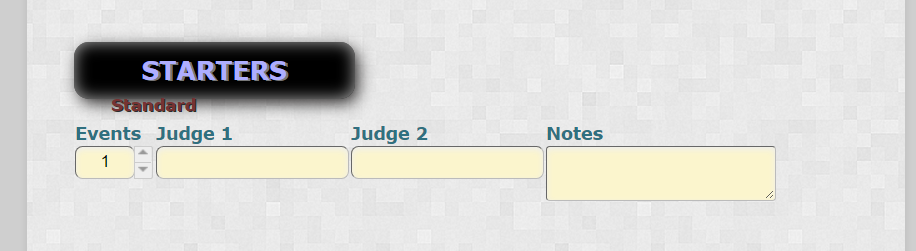
This gives you the following style:

The width of the text inputs (mark in bold) will automatically adjust the column width so feel free to adjust them according to your preference.
-
AgilityAssoc.CanadaReplied on May 9, 2017 at 10:37 PM
Yes exactly what I wanted... Thank you.... BUT another issue
When the submission email arrives it is missing the row names.
The first row name is not correct, there is one row with correct name.

I did this test twice, after the first one I changed Configurable list text to the row name for each one with no change. How do I accomplish this?
Regards,
Bob
-
Elton Support Team LeadReplied on May 10, 2017 at 12:06 AM
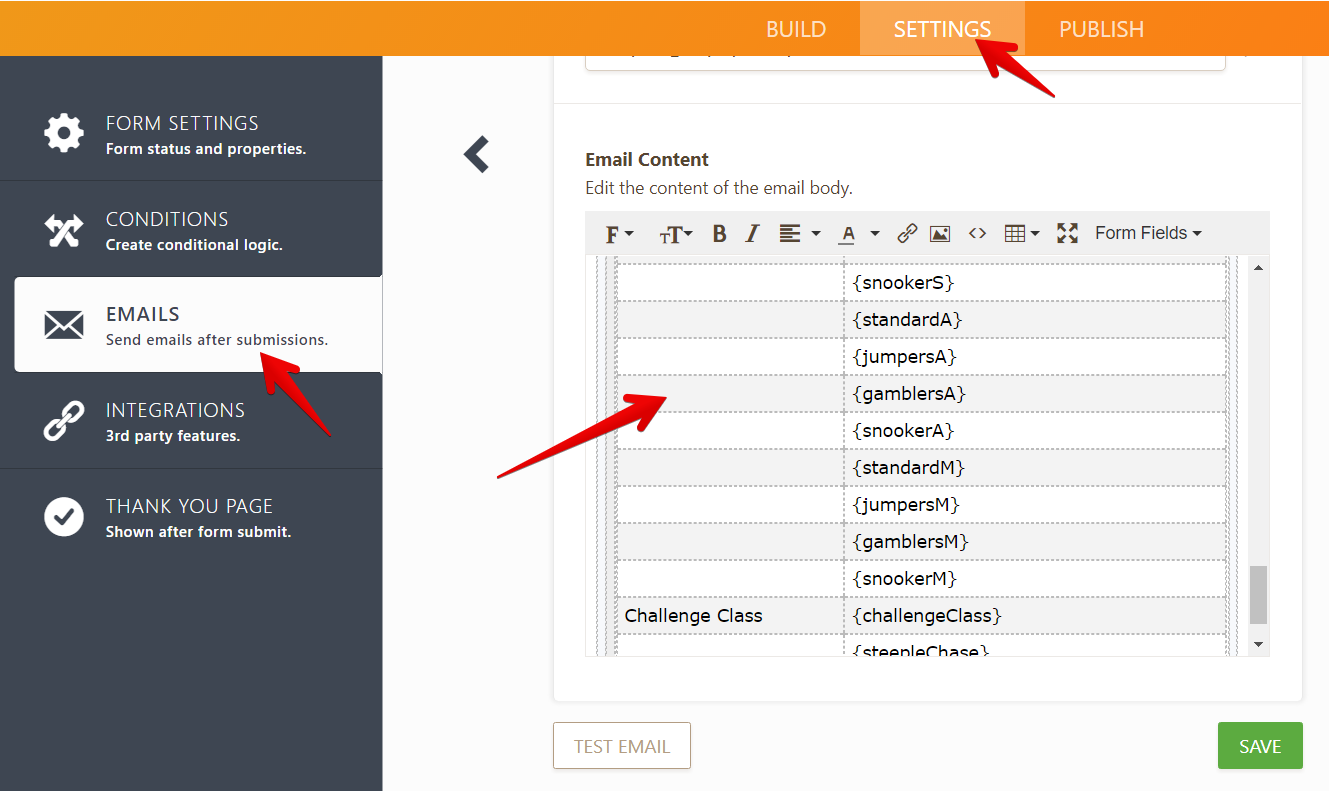
Did you customize your email notification template? When you do so, the template will not be able to fetch changes from the form. However, you can manually update or input the field labels in the email notification template.
Example:

-
AgilityAssoc.CanadaReplied on May 10, 2017 at 10:05 AM
DUH!
Your right, I hadn't thought of that... Thanks again. Robert
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































