-
interlightcortinasAsked on May 11, 2017 at 12:51 PM
Boa tarde!
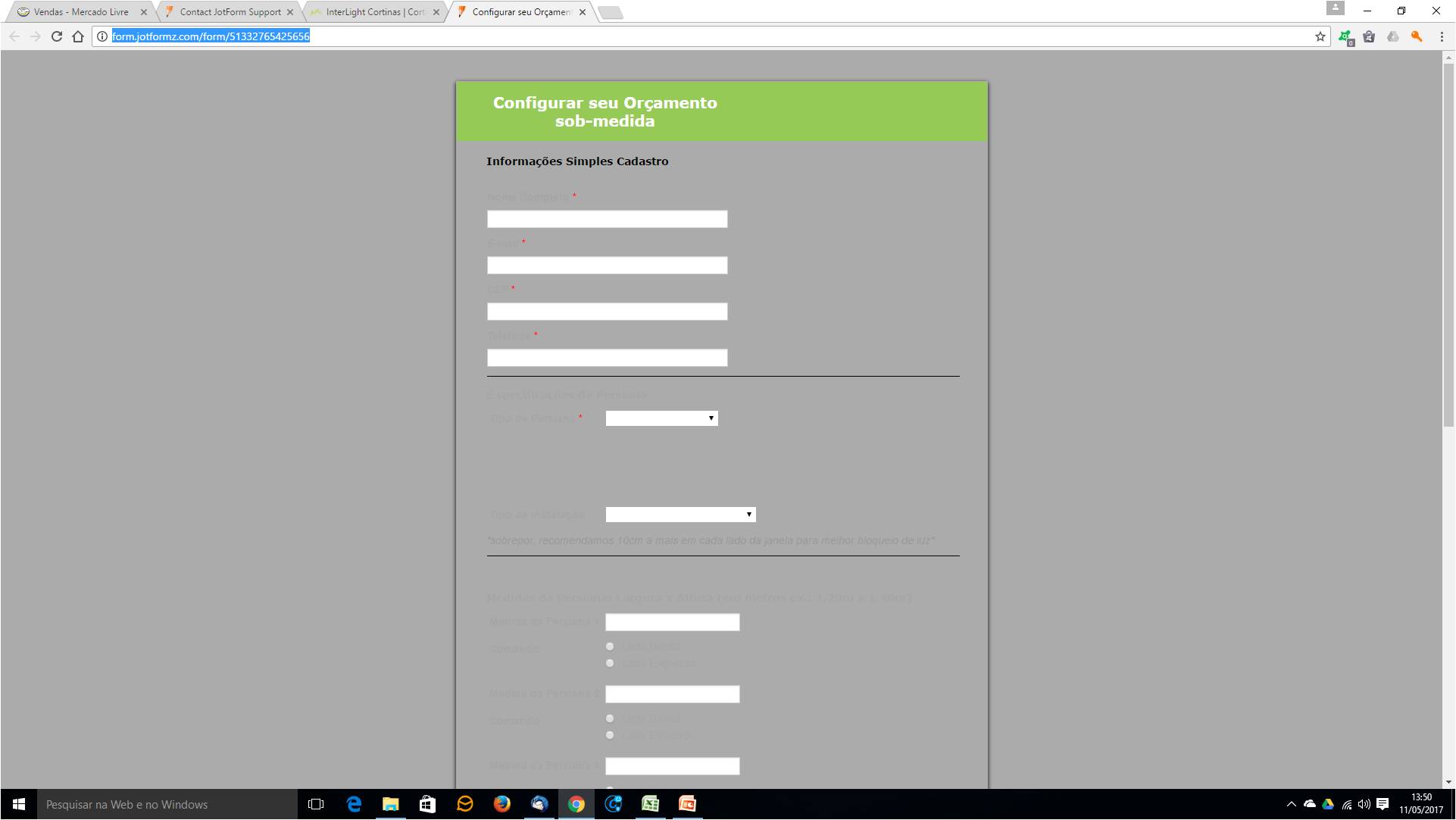
antes meus formulários estavam corretos com cor de fundo background na cor branco. Agora que o Jotform
mudou para padrão cinza, fica impossível visualizar as letras do formulário, devido elas também serem cinzas e eu
não conseguir mudar a cor delas.
Necessito ajuda para resolver este problema.
No aguardo,
Alexandre Roberti

-
John_BensonReplied on May 11, 2017 at 2:18 PM
I checked your form and the background color is now white. Do you still need help?
If yes, I have created a custom CSS code that will change the text color to white (#ffffff) so if you choose the grey background you can still see the text. First, please check this cloned form: https://form.jotformpro.com/71305771677967. If you like you can clone it to see the custom CSS code I added.
Here's the custom CSS code:
.form-label {
color: #fff !important;
}
.pspan {
color: #fff !important;
}
.form-all {
background-color : #808080 !important;
}
.form-radio-item label {
color: #fff !important;
}
.ispan {
color: #fff !important;
}
.form-line-active {
background-color : #95ca57 !important;
}
Here's a guide on: How-to-Inject-Custom-CSS-Codes
Result:

- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































