-
connectcreativeAsked on May 12, 2017 at 5:36 AM
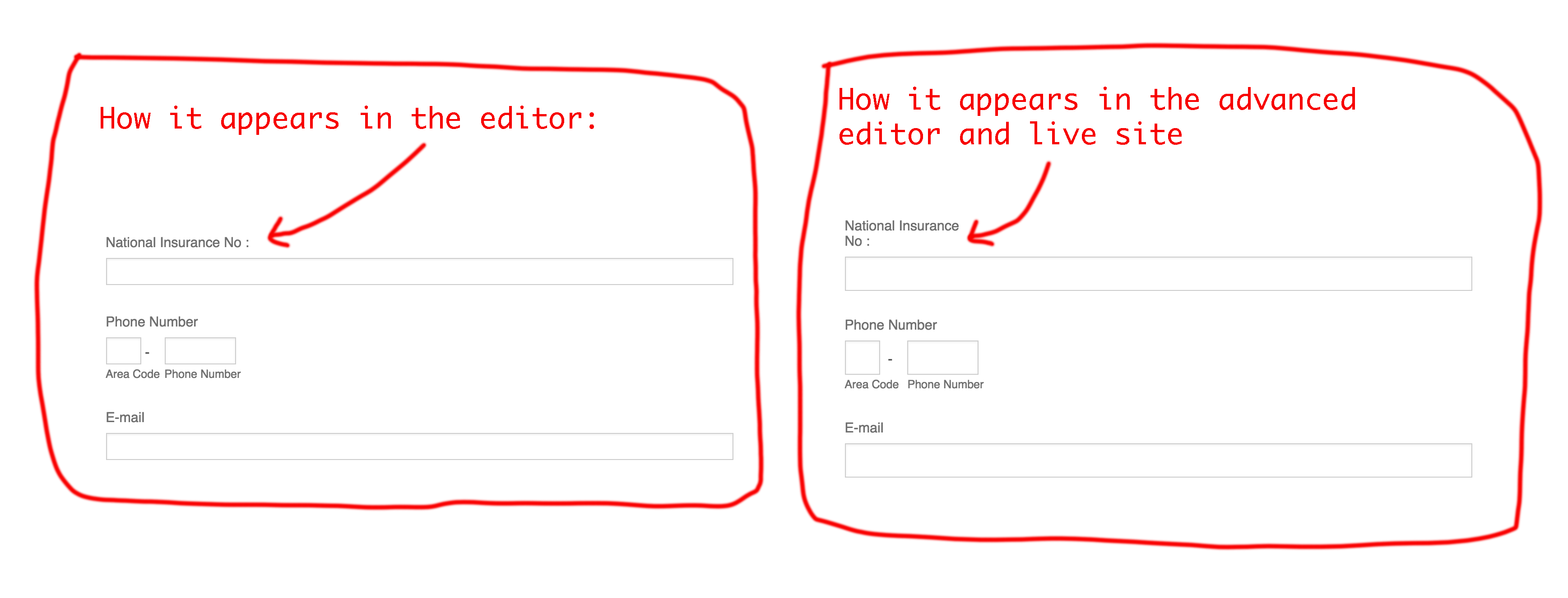
Hi. My form has some unwanted wrapping on its titles. They appear fine in the standard editor, but you'll notice from the screenshot I've attached that some of the titles 'wrap around' in both the live form and in the advanced editor.
The only CSS I've added is to adjust the height of the input boxes. Removing this makes no difference.
Please help!
Thank you.

-
Nik_CReplied on May 12, 2017 at 6:05 AM
Please insert the below CSS to adjust the labels:
This one is for the label you showed:
#label_9 {width: 160px!important;}Just copy and paste it into the Custom CSS field.
I wasn't sure if you want to do that for all fields, we can give you the CSS for all fields if needed.
But, for your reference, here is how to do that:
1) You need the label ID, to do that just right click on the label and click Inspect:

2) In console window you can copy the field ID:

When you have ID, for example in above screenshot it is #label_24 so you can use the above CSS and just replace the ID. Like that you can adjust the width of the label for each field.
But, of course, if you need any assistance feel free to get back to us.
Thank you!
-
connectcreativeReplied on May 12, 2017 at 6:19 AM
Thanks for the swift reply, appreciated. Sorry I didn't mention its doing it on virtually all of them. Strangely, its not doing in on all my other 'breakpoints' when used in Muse (media media queries)? I'm using the iframe code since the embed code does not work with Muse over breakpoints. So yes, if you could let me know how to sort this on all of them I'd appreciate it, thank you.
Sorry, I should of mentioned I was using Muse.
-
Support_Management Jotform SupportReplied on May 12, 2017 at 7:26 AM
Thanks - Try these CSS Codes to target all the labels on your form:
.form-label {
width: 100% !important;
}
Complete guide: How-to-Inject-Custom-CSS-Codes
-
connectcreativeReplied on May 12, 2017 at 7:46 AM
Many thanks!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing




























































