-
ARWFashionAsked on May 15, 2017 at 6:28 AM
Hello,
For me it's not possible to turn off the scroll of the number fields in the configurable list.

-
cem JotForm DeveloperReplied on May 15, 2017 at 6:34 AM
Hey ARWFashion,
Can you try to inject css with the code I have written at below?
input[type=number]::-webkit-inner-spin-button,
input[type=number]::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
}
Thanks for writing us.
Have a nice day.
-
elkethoneReplied on May 15, 2017 at 8:40 AM
Hi Cem,
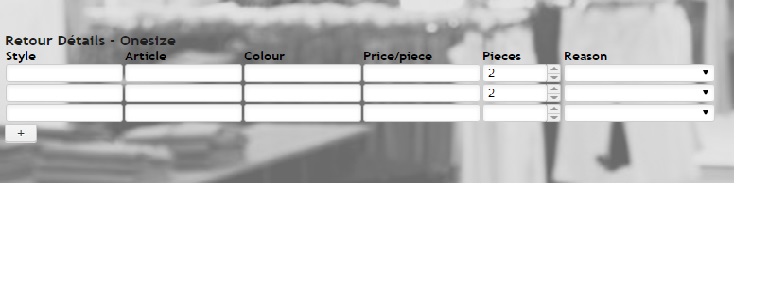
This solution doesn't work. As you can see there seems to be a problem in the CSS.

-
Support_Management Jotform SupportReplied on May 15, 2017 at 9:11 AM
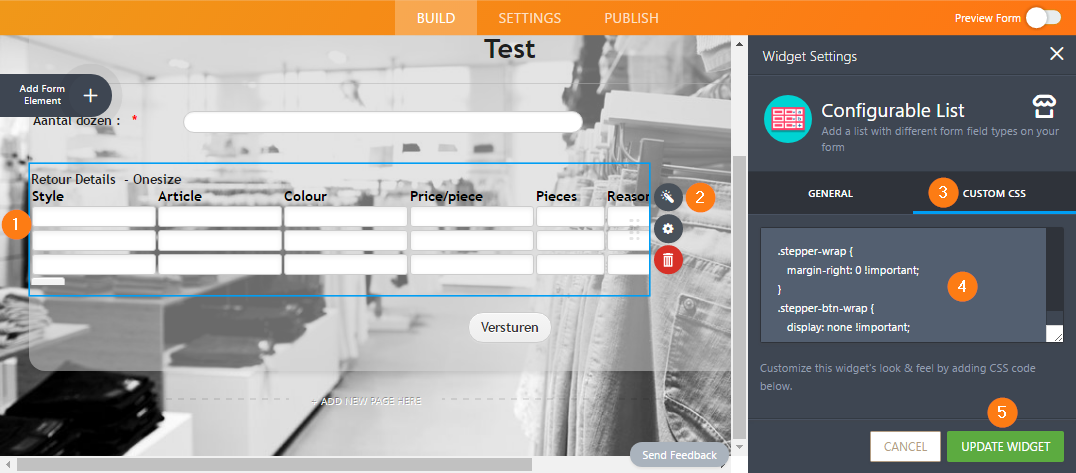
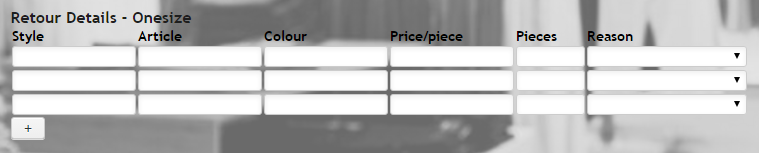
Can you please try it again using these codes:
.stepper-wrap {
margin-right: 0 !important;
}
.stepper-btn-wrap {
display: none !important;
}

Complete guide: How-to-Inject-CSS-Codes-to-Widgets
Result:

-
ARWFashionReplied on May 15, 2017 at 10:09 AM
When your cursor is on a number field (not the focus on this field), just hold cursor at this field and you scroll, the number displayed will still change
-
amyReplied on May 15, 2017 at 10:57 AM
Hi,
Please try to add text box instead of the current one. You cannot turn off this function totally by using CSS. Only applying CSS won't be sufficient for this request.
Thank you.
-
ARWFashionReplied on May 16, 2017 at 1:35 AM
If I change the type to text instead of number, the user is allowed to insert also non-numeric characters, and this is not allowed.
Do you have another suggestion?
Thx,
Elke
-
BJoannaReplied on May 16, 2017 at 2:52 AM
I can only suggest you to embed your form to the webpage using full source code and to add custom script to your webpage that will disable scroll function of the mouse, when your cursor is on a number field.
How to get the Full Source Code of your Form
Let us know if you need further assistance.
-
BJoannaReplied on May 16, 2017 at 3:37 AM
I found a workaround within a JotForm.
You can use step option for number filed of configurable list widget. You can set step option to 0. This way number will not be changed with scroll function of the mouse, when your cursor is on a number field.
Label: number : Hint Text : step
You should set your number field inside of Configurable list like this.
Here is my demo form: https://form.jotformpro.com/71351471571958
Feel free to test it and clone it.
Hope this will help. Let us know if you need further assistance.
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing































































