-
paikofflawAsked on May 15, 2017 at 8:22 PM
My form shows up in Chrome, but not in Chrome private mode, and not in FireFox or Internet Explorer. It just doesn't appear, no error message or anything.
https://paikofflaw.com/contact/
The site is a WordPress site, hosted on GoDaddy.
The code I'm using is <script type="text/javascript" src="https://form.jotform.us/jsform/41005867105145"></script>
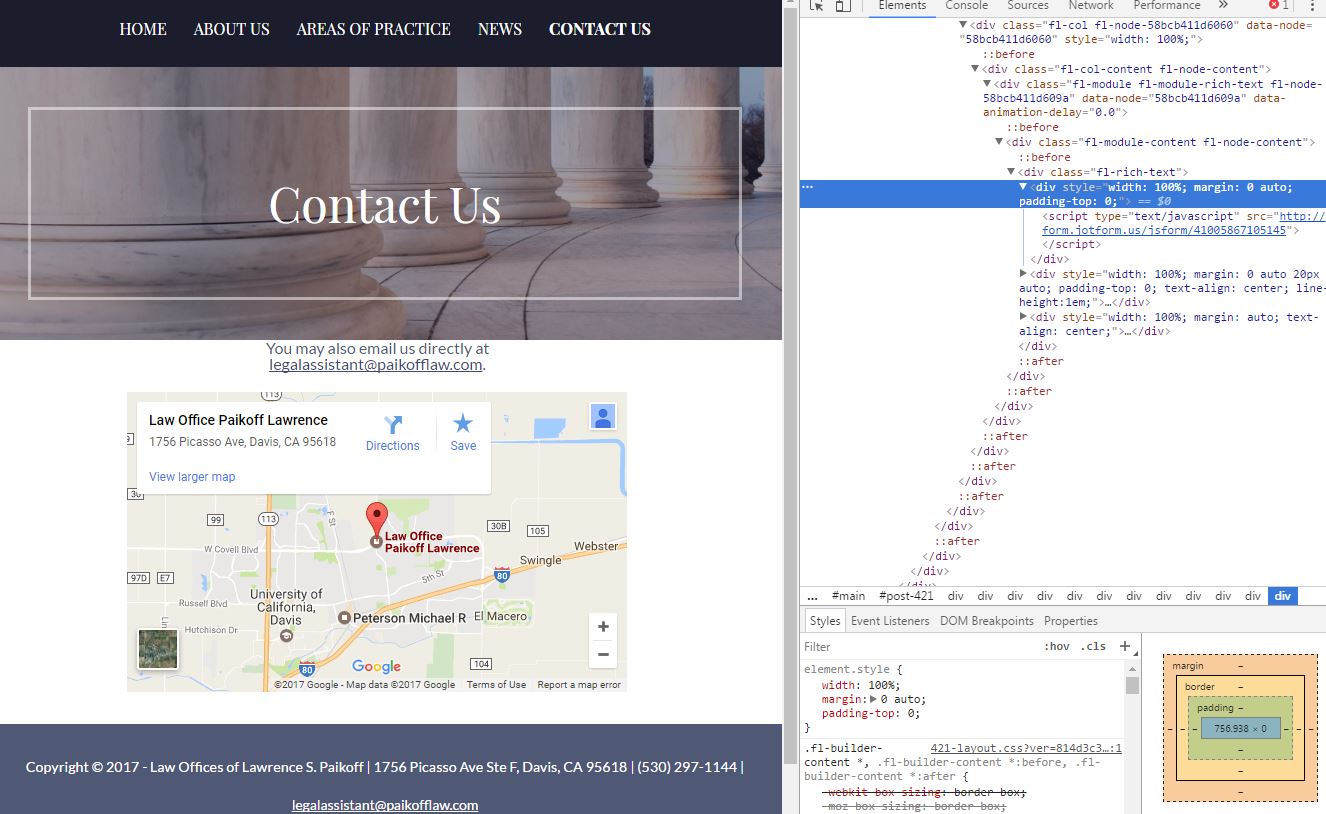
When I look at the code in Chrome inspector when it's not showing, the code is there, but it has not been implemented. It's almost like the JavaScript isn't working.
It started doing this after we moved to a Secure Site. Could that have something to do with it?
Can you help? Let me know if you need any other information.
 Page URL: https://paikofflaw.com/contact/
Page URL: https://paikofflaw.com/contact/ -
Ashwin JotForm SupportReplied on May 15, 2017 at 11:34 PM
Hello paikofflaw,
I did test your webpage where you have embedded your form and I am able to replicate the issue you are having. The issue is that you have used your form's non secure embed code. Please check the screenshot below:

It seems you have moved your website to SSL but your since your form is still using non secure embed code, that is the reason why your form is not appearing in your webpage. Please note that non-secure content cannot be displayed in a secure / SSL page.
To solve this problem, I would suggest you to use your form's SSL embed code. Please use the following embed code in your webpage:
<script type="text/javascript" src="https://form.jotform.us/jsform/41005867105145"></script>
Hope this helps.
Do get back to us if you have any questions.
Thank you!
- Mobile Forms
- My Forms
- Templates
- Integrations
- INTEGRATIONS
- See 100+ integrations
- FEATURED INTEGRATIONS
PayPal
Slack
Google Sheets
Mailchimp
Zoom
Dropbox
Google Calendar
Hubspot
Salesforce
- See more Integrations
- Products
- PRODUCTS
Form Builder
Jotform Enterprise
Jotform Apps
Store Builder
Jotform Tables
Jotform Inbox
Jotform Mobile App
Jotform Approvals
Report Builder
Smart PDF Forms
PDF Editor
Jotform Sign
Jotform for Salesforce Discover Now
- Support
- GET HELP
- Contact Support
- Help Center
- FAQ
- Dedicated Support
Get a dedicated support team with Jotform Enterprise.
Contact SalesDedicated Enterprise supportApply to Jotform Enterprise for a dedicated support team.
Apply Now - Professional ServicesExplore
- Enterprise
- Pricing



























































